Vue 데이터 바인딩에 대한 자세한 소개
- 亚连원래의
- 2018-06-13 13:51:461740검색
이 글에서는 주로 Vue 고급 구성 요소 탐색의 사용을 소개하고 참고 자료를 제공합니다.
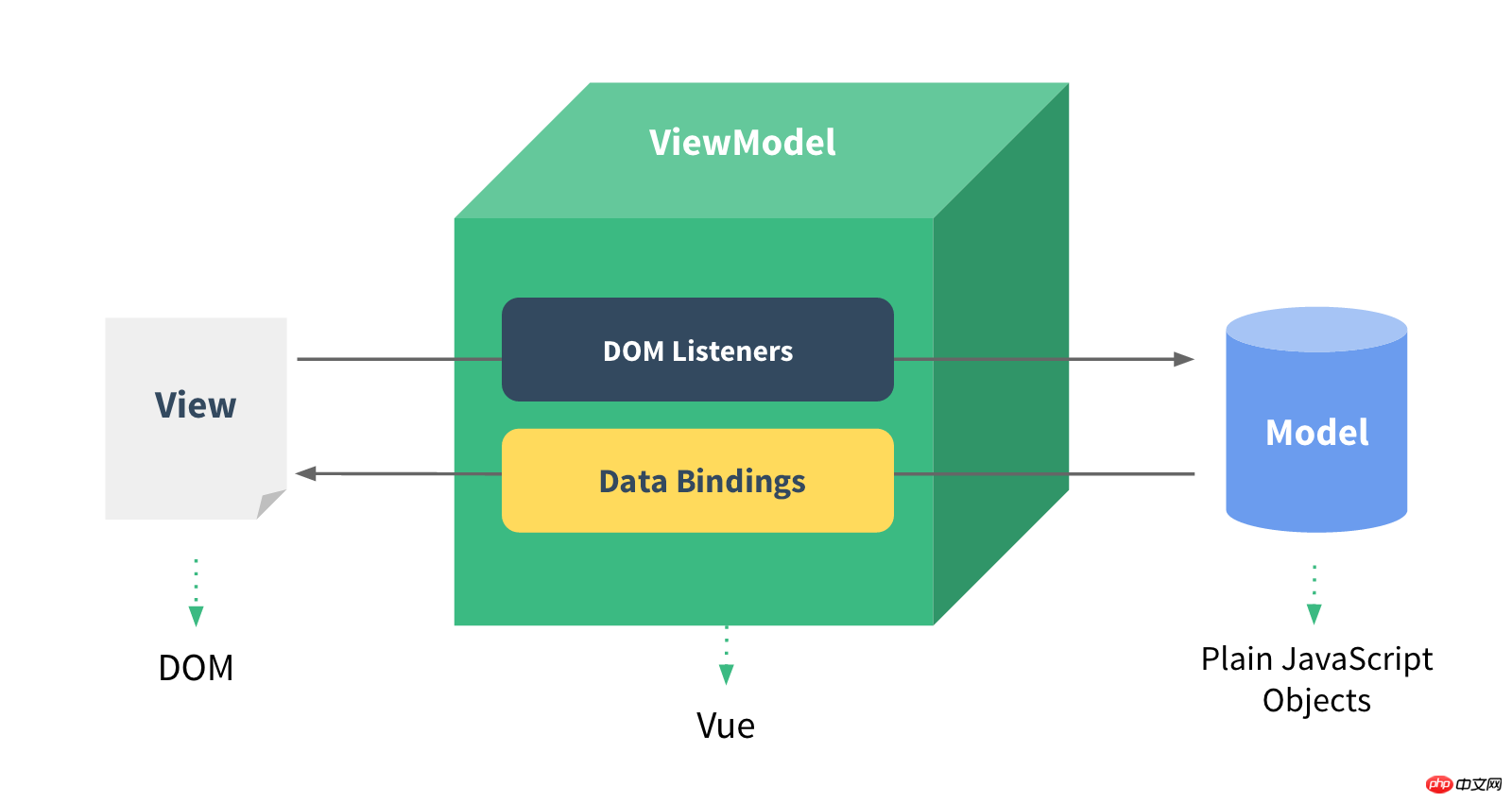
1. 양방향 바인딩이란 무엇인가요?
Vue 프레임워크의 핵심 기능은 양방향 데이터 바인딩입니다. 양방향이란 HTML 태그 데이터가 Vue 객체에 바인딩되고 반대 방향의 데이터도 바인딩된다는 의미입니다. 일반인의 관점에서 Vue 객체의 변경 사항은 HTML 태그의 변경 사항에 직접 영향을 미치고, 태그의 변경 사항은 차례로 Vue 객체의 속성 변경 사항에 영향을 미칩니다.
이렇게 이전 Dom 중심 개발 방식은 완전히 바뀌었습니다. 특히 jQuery 기반 개발 시대에는 DOM 변경 후 js 이벤트를 트리거한 다음, 태그를 통해 태그를 가져오는 것이었습니다. 이벤트의 Node.js 코드가 변경되고 배경과 상호작용한 다음 배경에서 반환된 결과를 기반으로 HTML 태그를 업데이트하는 것은 매우 번거로운 작업입니다. Vue의 양방향 바인딩을 사용하면 개발자는 json 데이터의 변경 사항만 신경 쓰면 됩니다. Vue는 자동으로 HTML에 매핑되고 HTML의 변경 사항도 js 개체에 다시 매핑됩니다. 개발 방법은 프런트엔드 데이터 기반으로 직접 변경됩니다. 드라이버 중심 개발 시대는 Dom 개발이 지배하던 시대를 훨씬 버렸다.

2. Vue 바인딩 텍스트
가장 일반적인 형태의 데이터 바인딩은 템플릿 엔진과 같은 "Mustache" 구문(이중 중괄호)을 사용하는 텍스트 보간입니다. {{ }}. {{}}.
创建的Vue对象中的data属性就是用来绑定数据到HTML的。参考如下代码:
<span>Message: {{ msg }}</span>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hello Vue!' // message 自定义的数据
}
});
</script>3. 绑定数据中使用JavaScript表达式
对于所有的数据绑定, Vue.js 都提供了完全的 JavaScript 表达式支持。
<span>Message: {{ msg + ' - ' + name }}</span>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hi', // message 自定义的数据
name: 'flydragon' // name自定义的属性,vue可以多个自定义属性,属性类型也可是复杂类型
}
});
</script>结果:
Hi - flydragon
当然Vue还可以支持表达中的任何计算、函数处理等。参考下面的综合点的案例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之数据绑定-表达式运算</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ msg + ' - ' + name }}
<p>
{{ isOk ? '123' : '456' }}
</p>
<p>我的年龄是: {{ age *2 }}</p>
</p>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hi', // message 自定义的数据
name: 'flydragon',
isOk: true,
age: 18
}
});
</script>
</body>
</html>4. Vue属性绑定
Vue中不能直接使用{{ expression }}语法进行绑定html的标签,而是用它特有的v-bind指令(就是一种写法,先按照格式走,具体指令是什么可以后续再了解)。
绑定的语法结构:
<标签 v-bind:属性名="要绑定的Vue对象的data里的属性名"></标签>
例如:
<span v-bind:id="menuId">{{ menuName }}</span>参考如下代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之数据绑定--属性绑定</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<p v-bind:id="MenuContaineId">
<a href="#" v-bind:class="MenuClass">首页</a>
<a href="#" v-bind:class="MenuClass">产品</a>
<a href="#" v-bind:class="MenuClass">服务</a>
<a href="#" v-bind:class="MenuClass">关于</a>
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuClass: 'top-menu',
MenuContaineId: 'sitemenu'
}
});
</script>
</body>
</html>5. 属性绑定简写
由于v-bind使用非常频繁,所以Vue提供了简单的写法,可以去掉v-bind直接使用:即可。
例如: <p :id="MenuContaineId"> 等价于 <p v-bind:id="MenuContaineId">
6. 输出纯HTML
由于Vue对于输出绑定的内容做了提前encode,保障在绑定到页面上显示的时候不至于被xss攻击。但某些场景下,我们确保后台数据是安全的,那么我们就要在网页中显示原生的HTML标签。Vue提供了v-html指令。
<p id="app">
<p v-bind:id="MenuContaineId" v-html="MenuBody">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuContaineId: 'menu',
MenuBody: '<p>这里是菜单的内容</p>'
}
});
</script>结果:
<p id="app"> <p id="menu"> <p>这里是菜单的内容</p> </p> </p>
7. 样式绑定
对于普通的属性的绑定,只能用上面的讲的绑定属性的方式。而Vue专门加强了class和style的属性的绑定。可以有复杂的对象绑定、数组绑定样式和类。
7.1. 绑定样式对象
经常我们需要对样式进行切换,比如:p的显示和隐藏,某些标签active等。Vue提供的对象绑定样式的方式就很容做这些事情。
代码:
<p v-bind:class="{ active: isActive }"></p>解释:当 isActive为 true时, p就会具有了active样式类,如果 isActive为false,那么p就去掉active样式类。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之绑定样式类</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.active {
background-color: #ccc;
}
</style>
</head>
<body>
<p id="app">
<p v-bind:id="MenuContaineId" v-bind:class="{ active: isActive }">
绑定颜色类
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuContaineId: 'menu',
isActive: true
}
});
</script>
</body>
</html>7.2. 混合普通的HTML标签样式类及绑定样式对象
v-bind:class 指令可以与普通的 class 属性共存。
<p id="app">
<p class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
isActive: true,
hasError: false
}
});
</script>结果:
<p id="app"> <p class="static active"> </p> </p>
7.3. 绑定data中的样式对象
直接在html属性中的双引号内写对象,还是很不爽,也没有智能提示,很容易写错。 Vue可以让我们直接把绑定的class字符串指向data的一个对象,这样就非常方便了,既可以有智能提示,又可以很复杂进行编辑,不用担心烦人的""
<p id="app">
<p class="static"
v-bind:class="classObject">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
classObject: {
active: true,
'text-danger': false
}
}
});
</script>
3. 데이터 바인딩에 JavaScript 표현식 사용
모든 데이터 바인딩에 대해 Vue.js는 완전한 JavaScript 표현식 지원을 제공합니다.<p id="app"> <p class="static active"> </p> </p>결과:
<p v-bind:class="[activeClass, errorClass]">
data: {
activeClass: 'active',
errorClass: 'text-danger'
}물론 Vue는 표현식에서 모든 계산, 함수 처리 등을 지원할 수도 있습니다. 아래의 종합 포인트 예시를 참조하세요. <p v-bind:class="[isActive ? activeClass : '', errorClass]">
<p v-bind:class="[{ active: isActive }, errorClass]">4.
Vue 속성 바인딩
Vue에서 html 태그를 바인딩하기 위해{{ 표현식 }} 구문을 직접 사용할 수는 없지만 고유한 v-bind 명령을 사용합니다(단지 작성 방법은 먼저 형식을 따르고 구체적인 지침은 나중에 배울 수 있습니다. 바인딩 구문 구조: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<p v-bind:style="{fontSize: size + 'px', backgroundColor: bgcolor, width: width}">
vue 入门系列教程
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
size: 19,
width: 200,
bgcolor: 'red'
}
});
</script>
</body>
</html>다음 코드 예를 참조하세요. <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>5. 🎜속성 바인딩의 약어🎜🎜🎜v-bind가 매우 자주 사용되므로 Vue는 For를 제공합니다. 간단하게 작성하면 v-bind를 제거하고 :를 직접 사용할 수 있습니다. 🎜{{ message | capitalize }}
<!-- in mustaches -->
{{ message | capitalize }}
<!-- in v-bind -->
<p v-bind:id="rawId | formatId"></p>🎜🎜6. 🎜🎜순수 HTML 출력🎜🎜🎜Vue는 출력 바인딩된 콘텐츠를 미리 인코딩하므로 표시하기 위해 페이지에 바인딩될 때 XSS의 공격을 받지 않도록 합니다. 그러나 일부 시나리오에서는 배경 데이터가 안전한지 확인한 다음 웹 페이지에 기본 HTML 태그를 표시해야 합니다. Vue는 v-html 지시어를 제공합니다. 🎜new Vue({
// ...
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})🎜결과: 🎜{{ message | filterA | filterB }}🎜🎜7. 스타일 바인딩🎜🎜🎜일반적인 속성 바인딩의 경우 위에서 언급한 속성 바인딩 방법만 사용할 수 있습니다. Vue는 특히 클래스 및 스타일 속성의 바인딩을 강화합니다. 복잡한 객체 바인딩, 배열 바인딩 스타일 및 클래스가 있을 수 있습니다. 🎜🎜🎜7.1. 스타일 개체 바인딩 🎜🎜🎜p, 활성 레이블 등을 표시하거나 숨기는 등 스타일을 전환해야 하는 경우가 많습니다. Vue에서 제공하는 객체 바인딩 스타일 방법을 사용하면 이러한 작업을 쉽게 수행할 수 있습니다. 🎜🎜코드: 🎜{{ message | filterA('arg1', arg2) }}🎜설명: isActive가 true이면 p는 활성 스타일 클래스를 갖습니다. isActive가 false이면 p는 활성 스타일 클래스를 제거합니다. 🎜<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</p>
<!-- 添加下面这行代码,动态增加 年龄,页面会有怎样的变化呢?? -->
<button type="button" onclick="app.age+=1;" >加加</button>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>🎜🎜7.2. 일반 HTML 태그 스타일 클래스와 바운드 스타일 객체 혼합🎜🎜🎜v-bind:class 지시문은 일반 클래스 속성과 공존할 수 있습니다. 🎜<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<!-- v-model可以直接指向data中的属性,双向绑定就建立了 -->
<input type="text" name="txt" v-model="msg">
<p>您输入的信息是:{{ msg }}</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '双向数据绑定的例子'
}
});
</script>
</body>
</html>🎜결과: 🎜rrreee🎜🎜7.3. 스타일 개체를 데이터에 바인딩🎜🎜🎜html 속성의 큰따옴표 안에 개체를 직접 작성하는 것은 여전히 매우 불편하고 스마트 프롬프트가 없으므로 만들기 쉽습니다. 실수. Vue를 사용하면 바인딩된 클래스 문자열을 데이터 객체에 직접 지정할 수 있어 매우 편리합니다. 스마트 프롬프트를 가질 수 있을 뿐만 아니라 성가신 "" 걱정 없이 복잡한 편집도 가능합니다. 🎜rrreee🎜결과: 🎜rrreee🎜🎜7.4. 바인딩 스타일 배열🎜🎜🎜사실 바인딩 배열은 바인딩 스타일 개체의 연속입니다. 공식 웹사이트의 예제 코드를 참조하세요. 🎜rrreee🎜물론 그 외에도 흥미로운 지원이 많기 때문에 자세히 설명하지는 않겠습니다. 🎜🎜예: 🎜rrreee🎜🎜7.5. 인라인 스타일 바인딩 🎜🎜🎜인라인 스타일 바인딩은 스타일 클래스의 작동과 매우 유사합니다. v-bind:style의 객체 구문은 매우 직관적입니다. CSS와 매우 비슷해 보이지만 실제로는 JavaScript 객체입니다. CSS 속성 이름은 camelCase 또는 kebab-case로 지정할 수 있습니다. 🎜🎜예를 보세요: 🎜rrreee🎜자동으로 접두사 추가🎜🎜v-bind:style이 특정 접두사가 필요한 CSS 속성(예: 변환)을 사용하는 경우 Vue.js는 해당 접두사를 자동으로 감지하고 추가합니다. 🎜🎜🎜8. 계산된 속성🎜🎜在做数据的绑定的时候,数据要进行处理之后才能展示到html页面上,虽然vue提供了非常好的表达式绑定的方法,但是只能应对低强度的需求。比如: 把一个日期按照规定格式进行输出,可能就需要我们对日期对象做一些格式化的出来,表达式可能就捉襟见肘了。
Vue对象提供的computed属性,可以让我们开发者在里面可以放置一些方法,协助我们绑定数据操作,这些方法可以跟data中的属性一样用,注意这些方法用的时候不要加()。 例子来了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>9. 绑定的数据过滤器
过滤器本质就是数据在呈现之前先进行过滤和筛选。官网上写的不错,我就不再赘述,下面是官网的描述。
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。过滤器应该被添加在 mustache 插值的尾部,由“管道符”指示:
{{ message | capitalize }}
<!-- in mustaches -->
{{ message | capitalize }}
<!-- in v-bind -->
<p v-bind:id="rawId | formatId"></p>Vue 2.x 中,过滤器只能在 mustache 绑定和 v-bind 表达式(从 2.1.0 开始支持)中使用,因为过滤器设计目的就是用于文本转换。为了在其他指令中实现更复杂的数据变换,你应该使用计算属性。
过滤器函数总接受表达式的值作为第一个参数。
new Vue({
// ...
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})过滤器可以串联:
{{ message | filterA | filterB }}过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}这里,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
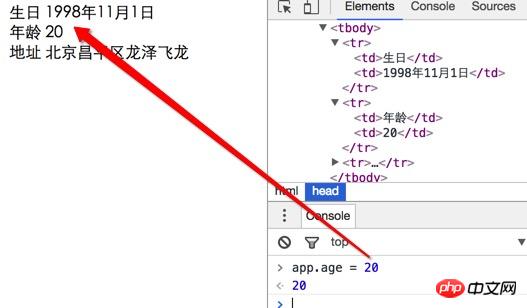
10. 核心:自动响应对象的变化到HTML标签
上面的例子都是 数据对象是写死在创建的Vue对像上,那如果数据(data)发生改变时会怎样呢? 让我们用chrome把上面例子的页面打开,并打开发者工具控制台,输入:app.age = 20会有什么情况发生呢?

在页面中添加一个按钮,动态的增加年龄:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</p>
<!-- 添加下面这行代码,动态增加 年龄,页面会有怎样的变化呢?? -->
<button type="button" onclick="app.age+=1;" >加加</button>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>11. 双向数据绑定
上面的例子我们大多讲的是单向的 js对象向 HTML数据进行绑定,那HTML怎样向js进行反馈数据呢? HTML中只有表达能接受用户的输入,最简单的演示双向绑定的就是文本框了。
Vue提供了一个新的指令:v-model进行双向数据的绑定,注意不是v-bind。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<!-- v-model可以直接指向data中的属性,双向绑定就建立了 -->
<input type="text" name="txt" v-model="msg">
<p>您输入的信息是:{{ msg }}</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '双向数据绑定的例子'
}
});
</script>
</body>
</html>最终的结果就是:你改变input文本框的内容的时候,p标签中的内容会跟着进行改变,哇是不是很神奇呢...
关于其他表单的绑定的语法我就不赘述了,还是参考官网吧,我这里大部分例子也是来自官网。
12. 数据绑定总结
vue提供了大量的绑定的语法和方法,非常方便我们进行数据的绑定,尤其它是双向的数据绑定,极大的减少了我们dom操作的麻烦程度。可能你越来越喜欢它了吧...
Github地址:源码下载
其他详情请参考:http://aicoder.com/vue/preview/all.html

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Vue 데이터 바인딩에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

