webpack의 vue 프로젝트 리소스 파일과 관련하여 404 문제가 보고되었습니다(자세한 튜토리얼).
- 亚连원래의
- 2018-06-12 18:05:353524검색
이 글은 주로 webpack vue 프로젝트 패키징으로 생성된 파일과 404를 리포팅하는 리소스 파일의 문제를 해결하는 방법을 소개합니다. 도움이 필요한 친구들은 참고하시면 됩니다
최근 개인 엔터테인먼트 프로젝트에서 webpack + vue를 사용하다가 npm run 후 발견한 내용입니다. build , css js img 정적 리소스 파일이 경로를 찾을 수 없으며 404 오류가 보고됩니다. . . 인터넷에서 다음과 같이 요약된 많은 솔루션을 찾았습니다.
1. 먼저 config 디렉터리의 index.js 파일을 수정합니다.

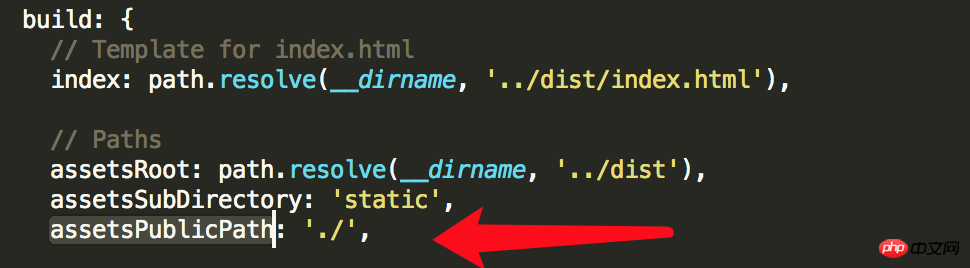
빌드 구성 항목 자산PublicPath를
 로 수정합니다.
로 수정합니다.
리소스 파일 가져오기 경로를 상대 주소(index.html 기준)로 변경하는 것이 목적입니다
둘째, 이때 html에 js, css, img를 도입하는데는 문제가 없습니다. , 그런데 CSS의 배경 이미지는 여전히 404를 보고하고 있습니다
이번에 문제가 발생하는 이유는 상대 주소를 사용한 후 CSS에 소개된 이미지 경로가 CSS 파일의 경로를 기준으로 하기 때문입니다
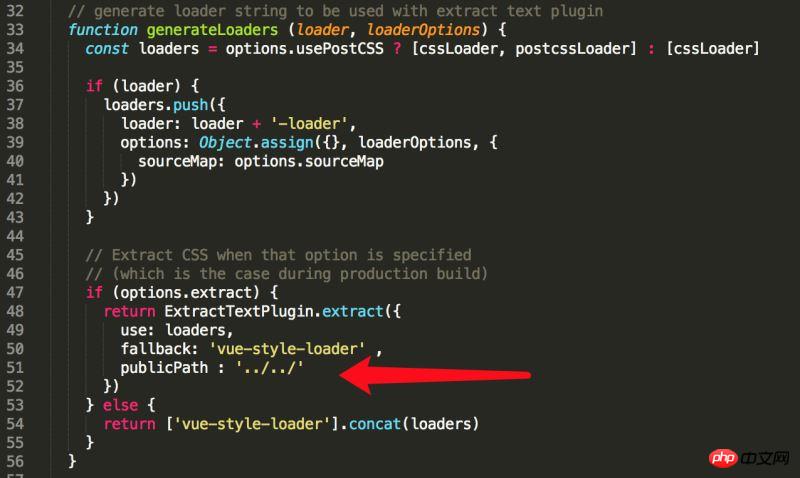
The 이때 수정 방법은 빌드 폴더에 있는 경로를 수정하는 것인데, utils.js 파일에서 CSS의 배경 이미지도 괜찮도록

라인을 수정하면 됩니다. 또한 이 방법으로 404 문제를 해결하세요.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
casperjs 및 like.js를 사용하여 픽셀 비교를 구현하는 방법(자세한 튜토리얼)
async-validator를 사용하여 양식 구성 요소를 작성하는 방법(자세한 튜토리얼)
WeChat 애플릿을 사용하여 매개변수 전달 방법은 무엇입니까?
WeChat 애플릿을 사용하여 이미지 업로드 기능을 구현하는 방법
jquery 소개 방법 vue-cli webpack(자세한 튜토리얼)
위 내용은 webpack의 vue 프로젝트 리소스 파일과 관련하여 404 문제가 보고되었습니다(자세한 튜토리얼).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

