Webpack+Babel+React 환경 구축에 대한 상세 답변(자세한 튜토리얼)
- 亚连원래의
- 2018-06-12 17:59:201848검색
이 글은 Webpack+Babel+React 개발 환경을 구축하기 위한 세부 단계를 주로 소개합니다. 관심 있는 친구들은 참고하세요
1. Webpack을 알아가기
Webpack은 다양한 파일(ReactJS, Babel, Coffeescript, Less/Sass 등)을 모듈로 컴파일하고 패키징할 수 있는 모듈 패키징 도구입니다.
2. Webpack 설치
프로젝트 개발에 Webpack을 사용하려면 먼저 글로벌 환경에 Webpack을 설치해야 합니다.
npm install webpack -g
3. 프로젝트 생성
설치 후 learn-webpack이라는 프로젝트를 생성하고 프로젝트 폴더에 들어가세요. 물론 프로젝트 이름은 무엇이든 지정할 수 있습니다.
mkdir learn-webpack && cd learn-webpack
편집기를 통해 방금 생성한 프로젝트 폴더를 찾으세요

이제 2개의 파일을 만들어 보겠습니다.
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
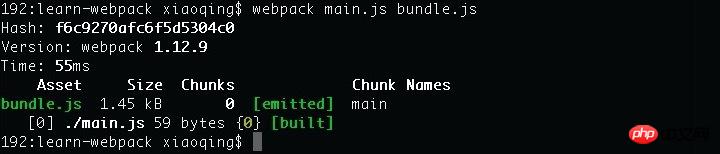
그런 다음 터미널에서
webpack을 실행합니다. js ./dist/bundle.js

마지막으로 실행하여 로컬 http 서비스를 시작합니다
python -m SimpleHTTPServer
이 때 브라우저에 http://localhost:8000
을 입력할 수 있습니다. 
구성 파일 정의
위 내용은 Webpack 사용에 대한 간략한 소개일 뿐입니다. 실제로 모든 프로젝트에는 Webpack에 수행해야 할 작업을 알려주는 webpack.config.js가 포함되어 있어야 합니다.module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}이제 터미널에서 webpack을 실행하여 패키징 및 컴파일 결과가 이전 입력 webpack ./app.js ./dist/bundle.js와 동일한지 확인하세요.
항목: 패키징을 위한 항목 파일을 지정합니다.
1. 단일 파일을 단일 출력 파일로 압축하고 파일 이름을 직접 작성합니다. 예: 항목: "main.js"2. 파일을 단일 출력 파일로 묶는 경우 파일 이름을 배열에 입력합니다(예: Entry:['main.js','xx.js']3). 여러 파일을 여러 출력 파일로 압축하고 파일 이름을 키 쌍, 예: 항목: {a:'main.js',b:'xx.js'}output: 패키징 결과 구성
path는 정의된 출력 폴더이고 filename은 다음의 이름입니다. 패키징 결과 파일(지정된 경우) 패키징 항목 파일은 위의 1번 또는 2번의 경우이고, 파일명은 출력하려는 파일의 이름이 바로 됩니다. 세 번째 경우라면 파일이름은 [이름].파일이름.js로 작성해야 하며, 파일이름의 [이름]이 항목의 키입니다. 변경 사항 모니터링 및 자동 패키징코드를 계속 변경할 때 한 번 수정되지 않도록 수동으로 다시 패키징합니다. webpack의 watch 기능을 사용할 수 있습니다. webpack --watch 또는 webpack -w또는 구성 코드에서 직접 watch를 true로 설정할 수 있습니다module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}
4. Babel 사용
Babel이란 무엇인가요? Babel은 JavaScript 컴파일러입니다. 현재 환경에서 실행될 수 있도록 ES6 구문을 ES5 구문으로 변환하는 데 사용합니다. 터미널에서 실행: npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev설치가 완료된 후 이전 webpack.config.js를 다음으로 수정해야 합니다.module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
} 이제 파일의 코드가 ES6 구문으로 작성되었습니다. 테스트하고 추가해 보겠습니다. var func = str => {
console.log(str);
};
func('我现在在使用Babel!');ES6에서는 화살표를 사용하여 함수를 정의할 수 있습니다. 콘솔에 "I am using Babel!"이 표시되면 텍스트를 인쇄하세요. Babel 모듈이 성공적으로 설치되었으며 ES6을 사용하여 코드 작성을 시작할 수 있음을 나타냅니다. 로더 항목은 이러한 유형의 리소스를 로드하는 데 사용되는 로더를 나타냅니다. test는 일치시킬 리소스 유형을 나타내는 정규식입니다. exclude는 무시해야 하는 파일을 지정합니다. 여기서는 /node_modules/를 지정합니다. query에는 두 가지 작성 방법이 있습니다. 하나는 문자열 형식으로 로더 이름을 직접 따르는 것입니다. loader: 'babel-loader?presets[]=es2015다른 하나는 이 문서에 표시된 것과 같습니다.
query: {
presets: ['es2015']
}resolve.extensions는 프로그램이 자동으로 완성하는 접미사를 나타내는 데 사용됩니다. 확장자의 첫 번째 항목은 접미사가 필요하지 않은 상황에 해당합니다.
이미 Webpack과 Babel을 구성하고 몇 가지를 소개했습니다. , 기본 환경이 설정되었으므로 이제 React를 사용하기 시작합니다. React 및 React-dom을 설치하려면 터미널에 다음 코드를 입력하세요.
npm install react react-dom --save
Babel에는 React용 기본 플러그인이 모두 있습니다
npm install babel-preset-react --save-dev
React용 기본 플러그인을 추가했으므로 webpack.config.js에는 수정됩니다.
모듈 -> 로더 아래의 쿼리를 다음과 같이 수정합니다.
query: {
presets: ['es2015','react']
}이제 hello.js라는 파일을 생성합니다.
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;그런 다음 app.js에서 파일을 다음과 같이 수정합니다.
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
위 내용은 Webpack+Babel+React 환경 구축에 대한 상세 답변(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

