Vue를 활용한 쇼핑몰 구현 방법
- 亚连원래의
- 2018-06-12 17:31:394441검색
본 글에서는 주로 Vue, Vuex, Vue-router 기반의 쇼핑몰(네이티브 전환 애니메이션) 효과를 소개하고 있으니 필요한 친구들이 참고하시면 됩니다.
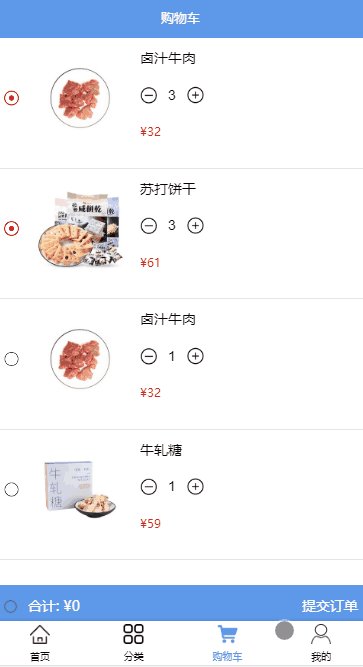
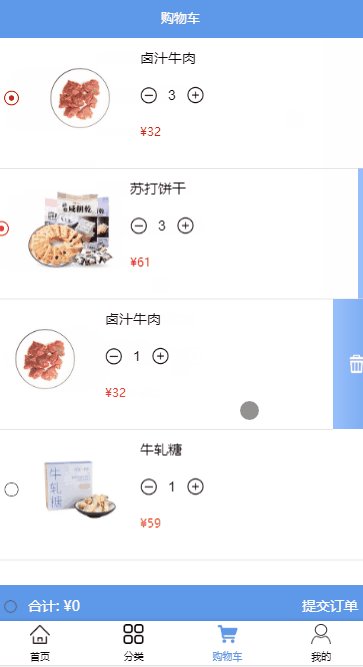
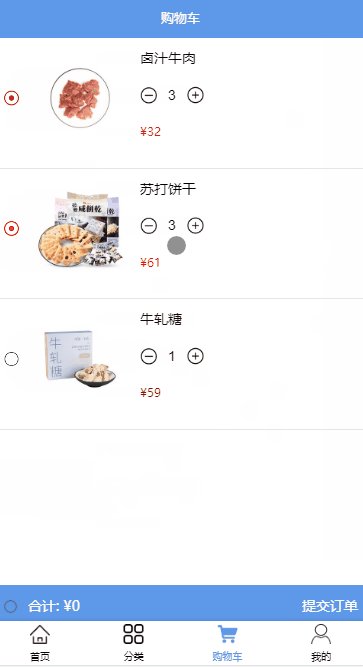
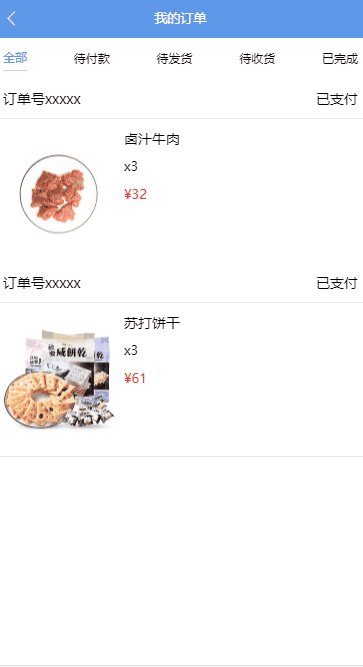
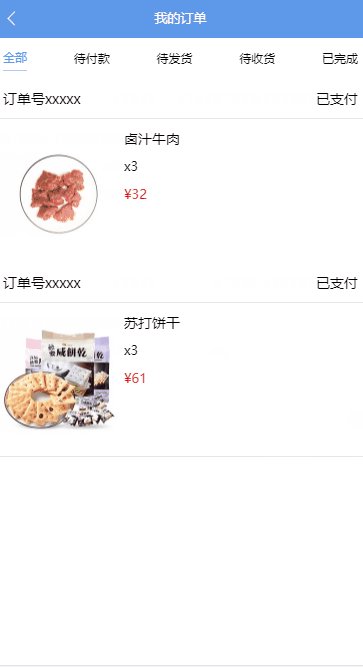
효과 도표는 다음과 같습니다.

온라인 주소: github .czero.cn/fancy
Android APK 설치 패키지를 다운로드하려면 클릭하세요
소스 코드 주소: github.com/czero1995/f…
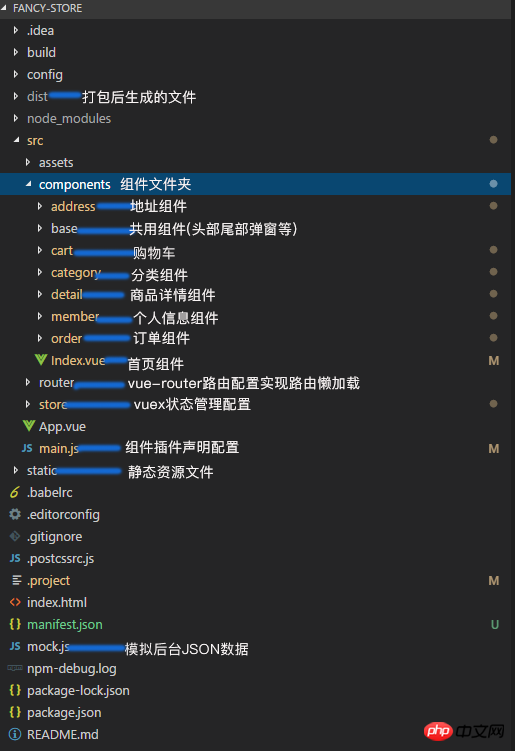
프로젝트의 주요 구조

사용된 라이브러리
vue- cli(vue+webpack 스캐폴딩)
vue-router(경로 점프)
vuex(상태 관리)
axios(데이터 요청)
mock.js(시뮬레이션된 배경 데이터)
vue- touch(제스처 판단)
fastclick(모바일 브라우저의 300밀리초 클릭 지연 문제 해결)
vue-lazyload(이미지 지연 로딩)
swiper(캐러셀)
디자인 레이아웃:
페이지의 모든 고정 레이아웃 위치 변경:페이지의 고정(예: 머리글, 바닥글)을 절대 레이아웃 위치:절대;
고정은 ios11 또는 ios8에서 실패하는 등 설명할 수 없는 호환성 문제가 있기 때문에, 입력 상자 소프트 키보드 활성화 후 하단의 고정 위치가 튀어 나와 레이아웃이 혼란스러워집니다.
absolute를 사용하여 고정 구현하는 방법에 대한 자세한 내용은 이 문서를 참조하세요.
HTML5
CSS3
Less
rem(Ali에서 사용하는 rem 알고리즘)
-
F 렉스 (가변 레이아웃)
vue-touch (장바구니 왼쪽 스와이프 삭제 기능 구현에 사용) *애니메이션 (네이티브 앱 효과를 구현하기 위한 Vue 네이티브 전환)
데이터 요청 : mock (시뮬레이션 된 배경 데이터)
axios (요청 데이터 요청)
logical 상호 작용 :
vue (데이터 렌더링, 구성 요소 간의 값 전송)
vue-router (Route 구성 요소 간 이동)
-
vuex(글로벌 상태 관리)
Tencent Zhitu(압축 사진, 축소 사진 크기)
vue-laz yload(지연 로딩 , 데이터 로딩 용이) , 웹 페이지 성능 향상)
fastclick(모바일 측의 300ms 지연을 해결하고 페이지 상호 작용의 원활한 개선)
vue-rouer(경로의 지연 로딩, 별도 앱의 js를 여러 js 파일로 옮긴 후 해당 페이지로 이동 해당 js 실행)
webpack (config/index.js 파일의 ProductionSourceMap을 false로 변경하여 패키지된 파일에 .map으로 끝나는 js 파일, 파일 크기는 최소한 절반으로 줄어듭니다.)
- 구현 세부 정보
- 기본 페이지 앞으로 및 뒤로 애니메이션 구현과 비교:
전환 지정:이름
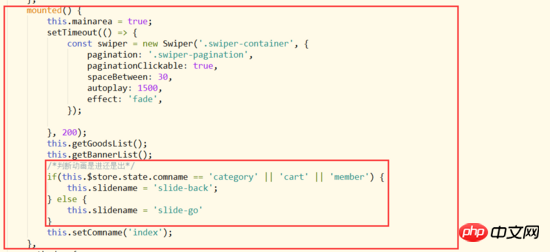
데이터에 기본 인/아웃 애니메이션 선언mounted() 데이터 렌더링 초기화가 완료된 후 판단
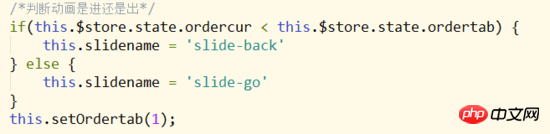
그런 다음 판단 
마지막으로 , 현재 구성 요소 이름을 vuex에 전달하여 다양한 구성 요소가 서로 다른 전환 애니메이션을 가질 수 있도록 합니다. 
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}이전 페이지로 돌아가기 애니메이션.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
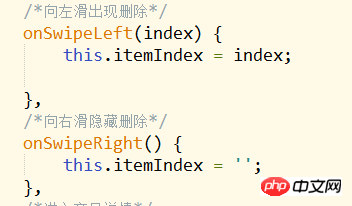
} 삭제하려면 장바구니에서 왼쪽으로 스와이프하세요
v-touchCSS에서 삭제 버튼의 오프셋을 설정하세요
삭제하려면 장바구니에서 왼쪽으로 스와이프하세요
v-touchCSS에서 삭제 버튼의 오프셋을 설정하세요-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;왼쪽 및 오른쪽으로 스와이프 방식


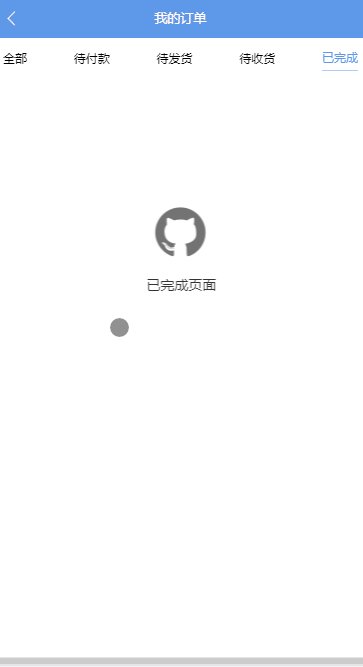
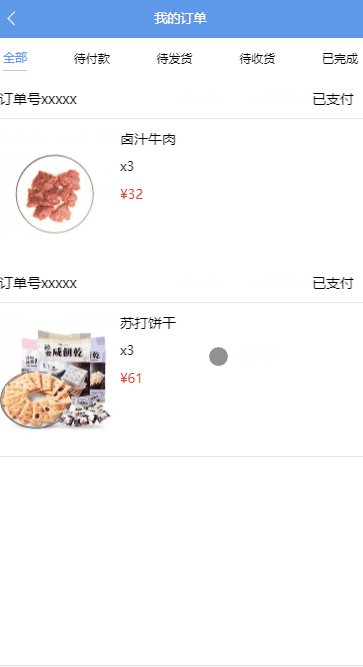
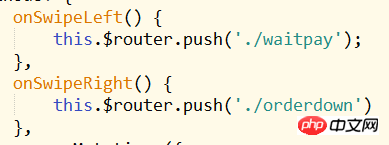
주의하세요 상자를 사용한 후 페이지의 상자로 이동하면 기본 페이지와 충돌하여 원활하지 않은 슬라이딩이 발생하므로 main.js에서 수평 슬라이딩으로 트리거되도록 기본 슬라이딩 방법을 지정해야 합니다. 상단 탐색에서 왼쪽과 오른쪽으로 슬라이드하여 구성요소와 애니메이션 스타일을 전환하세요.

역시 v-touch 컴포넌트를 사용하며 구현은 컴포넌트 스위칭과 유사합니다. 각 주문 상태 구성 요소에 다른 번호를 부여합니다. 이 숫자를 기준으로 해당 구성 요소가 왼쪽 슬라이딩 애니메이션인지 슬라이딩 애니메이션인지 판단할 수 있습니다. 미래. .
관련 기사: 

위 내용은 Vue를 활용한 쇼핑몰 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

