Javascript에서 경로를 base64 인코딩으로 변환하는 방법
- 亚连원래의
- 2018-06-12 14:43:512436검색
이 글에서는 Javascript를 사용하여 이미지의 절대 경로를 base64 인코딩으로 변환하는 방법을 주로 소개하고 참고용으로 올려드립니다.
canvas.toDataURL 메소드를 사용하여 이미지의 절대 경로를 base64 인코딩으로 변환할 수 있습니다. 여기서는 다음과 같이 Taobao 홈페이지의 그림을 참조합니다.
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
코드를 다음과 같이 작성합니다.
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
var image = new Image();
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
}Chrome

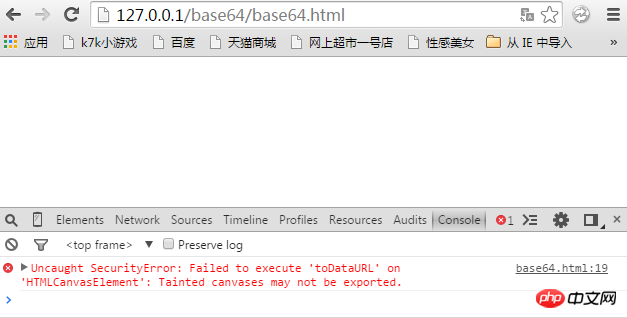
타오바오 서버의 사진을 사용하고 있으며, 로컬 서버에서 접속하고 있는 것으로 확인되었으며, 그 결과 현재까지 사진에 크로스 도메인 문제가 있습니다. 위의 문제를 해결하기 위해 로컬 서버에 사진을 넣을 수 있습니다. 예를 들어, 이제 다음 코드를 사용하여 Taobao 서버에 사진을 저장할 수 있습니다.
var img = "http://127.0.0.1/base64/1.jpg";
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var image = new Image();
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
}다른 서버의 사진을 참조하고 싶은데 어떻게 해결하나요? 다음 코드를 사용하여 Chrome 및 Firefox에서 적용할 수 있습니다. 현재 Safari 6에서는 지원되지 않는 것 같습니다.
image.crossOrigin = '';
모든 코드는 다음과 같습니다.
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
//var img = "http://127.0.0.1/base64/1.jpg";
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var image = new Image();
image.crossOrigin = '';
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
}위는 모든 사람을 위해 컴파일한 것입니다. . 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue가 이미지 src의 동적 로딩을 구현하는 방법에 대해
vue2.0에서 datepicker를 사용하는 방법에 대해
Javascript에서 가장 긴 공통 하위 시퀀스를 구현하는 방법
위 내용은 Javascript에서 경로를 base64 인코딩으로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

