Vue+Flask를 사용하여 로그인 확인 점프를 구현하는 방법(자세한 튜토리얼)
- 亚连원래의
- 2018-06-12 10:18:265615검색
이 글에서는 간단한 로그인 인증 점프를 구현하기 위한 Vue+Flask의 샘플 코드를 주로 소개하고 있으니 참고용으로 올려보겠습니다.
이 글에서는 간단한 로그인 인증 점프를 구현하기 위한 Vue+Flask를 소개합니다. 자세한 내용은 다음과 같습니다.
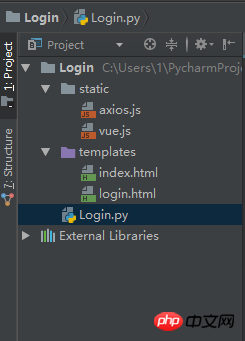
파일 위치: 
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<script type="text/javascript" src="../static/vue.js"></script>
<script type="text/javascript" src="../static/axios.js"></script>
</head>
<body>
<p id="login">
<form action="#" novalidate>
<label for="username">Username</label>
<input type="text" name="username" id="username" placeholder="Enter your Name" v-model="username"><br>
<label for="password">Password</label>
<input type="text" name="password" id="password" placeholder="Enter your Password" v-model="password"><br>
<br>
<button type="button" v-on:click="login">Apply</button>
</form>
</p>
<script type="text/javascript">
var login = new Vue({
el: '#login',
data:{
username: '',
password: ''
},
methods: {
login: function () {
axios.post('http://127.0.0.1:5000/login',{
username: this.username,
password: this.password
}).then(function (response) {
console.log(response.status)
// 其实是应该走后台路由
if(parseInt(response.status) === 200){
window.location.href = 'index'
}
}).catch(function (error) {
console.log(error.response)
})
}
}
})
</script>
</body>
</html>index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> </head> <body> <h1>Hello,This is Index Page!</h1> </body> </html>
Login.py
# -*- coding: utf-8 -*-
from flask import Flask, request, session, redirect, url_for, render_template, make_response, jsonify
app = Flask(__name__)
@app.route('/login', methods=('GET', 'POST'))
def login():
if request.method == 'POST':
session['username'] = request.json.get('username')
session['password'] = request.json.get('password')
# 登录成功,则跳转到index页面
return jsonify({'code': 200, 'token': "123456"})
# 登录失败,跳转到当前登录页面
return render_template('login.html')
@app.route('/index')
def index():
# 如果用户名和密码都存在,则跳转到index页面,登录成功
if 'username' in session and 'password' in session:
return render_template('index.html')
# 否则,跳转到login页面
return redirect(url_for('login'))
@app.route('/logout')
def logout():
session.pop('username', None)
session.pop('password', None)
return redirect(url_for('login'))
# set the secret key. keep this really secret:
app.secret_key = 'A0Zr98j/3yX R~XHH!jmN]LWX/,?RT'
if __name__ == '__main__':
app.run(debug=True)위에서 모든 사람을 위해 정리했습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue에서 vue-cli를 사용하여 helloWorld를 구축하는 방법
JavaScript를 사용하여 복권 시스템을 구현하는 방법
vue What에 대한 자세한 답변 변경 사항이 구성 요소에 미치는 영향은 무엇입니까?
위 내용은 Vue+Flask를 사용하여 로그인 확인 점프를 구현하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

