JS에 getter+setter 요약 추가
- php中世界最好的语言원래의
- 2018-06-12 09:36:222197검색
이번에는 JS에 getter+setter를 추가하는 방법을 요약해 보겠습니다. JS에 getter+setter를 추가할 때 주의할 점은 무엇인가요?
Getter 및 Setter 정의
1. 객체 초기화를 통해 객체 생성 시 지정합니다. (리터럴 값을 통해 객체 생성 시 선언이라고도 할 수 있습니다.)
(function () {
var o = {
a : 7,
get b(){return this.a +1;},//通过 get,set的 b,c方法间接性修改 a 属性
set c(x){this.a = x/2}
};
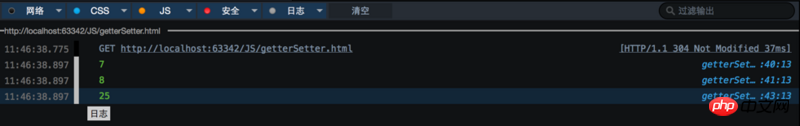
console.log(o.a);
console.log(o.b);
o.c = 50;
console.log(o.a);
})();
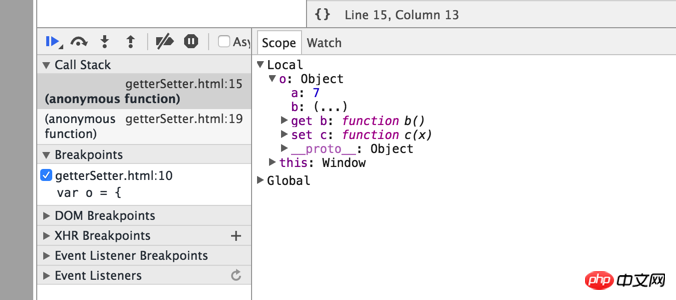
크롬의 디버깅 보기는 다음과 같습니다.

예 개체 아래에 더 많은 get 속성과 set 속성이 있는지 확인하세요. 출력 결과는 다음과 같습니다. get 属性以及 set 属性
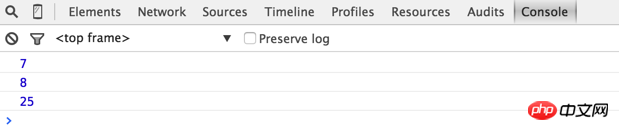
输出结果如下:

当然 get 语句与 set 语句可以声明多次用来对应多个 getter 和 setter<br>使用这种方法的好处是可以在声明属性的时候同时声明对应的 getter 和 setter<br>
 물론
물론 get 문 set 문을 사용할 수 있습니다. 선언은 여러 getter 및 setter<p></p>에 대응하기 위해 여러 번 사용됩니다. > 및 setter<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/002/293b54b05b8f0f10949affc2fe15a19b-2.png" class="lazy" title="JS에 getter+setter 요약 추가" alt="JS에 getter+setter 요약 추가"> 속성을 선언할 때 해당 getter를 동시에 선언할 수 있습니다. 누군가 여기서 o 개체의 get 및 set 메서드 이름을 사용할 수 있는지 문의했습니다. (function () {
var o = {
a : 7,
get a(){return this.a +1;},//死循环
set a(x){this.a = x/2}
};
console.log(o.a);
console.log(o.b);
o.c = 50;
console.log(o.a);
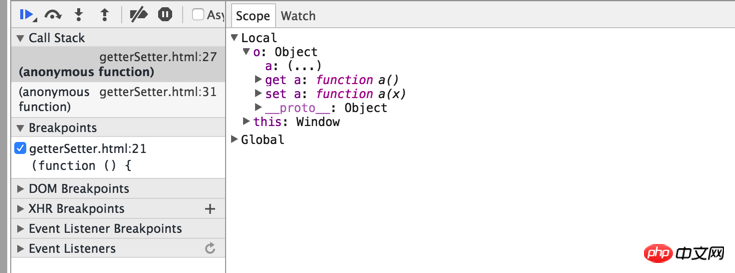
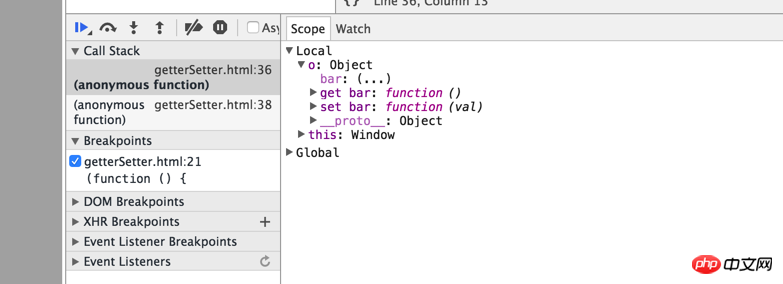
})();크롬을 열고 다음과 같이 생성된 뷰를 확인하세요.
get 및 set 메소드를 확인할 수 있습니다. 이때는 위와 다르지만 실제로 작동합니까? o.a를 전달하면 호출되는 것은 get 문에 의해 선언된 a 메소드입니다. 메서드가 계속 호출되어 무한 루프를 형성하고, 결국 무한 루프 및 메모리 오버플로 오류가 발생합니다. 새 구문(ES6): 현재 Firefox에서만 지원되며 다른 브라우저에서는 오류가 보고됩니다.
새 구문(ES6): 현재 Firefox에서만 지원되며 다른 브라우저에서는 오류가 보고됩니다.
(function () {
var b = "bb";
var c = "cc";
var o = {
a : 7,
get [b](){return this.a +1;},
set [c](x){this.a = x/2},
};
console.log(o.a);
console.log(o[b]);
o["cc"] = 50;
console.log(o.a);
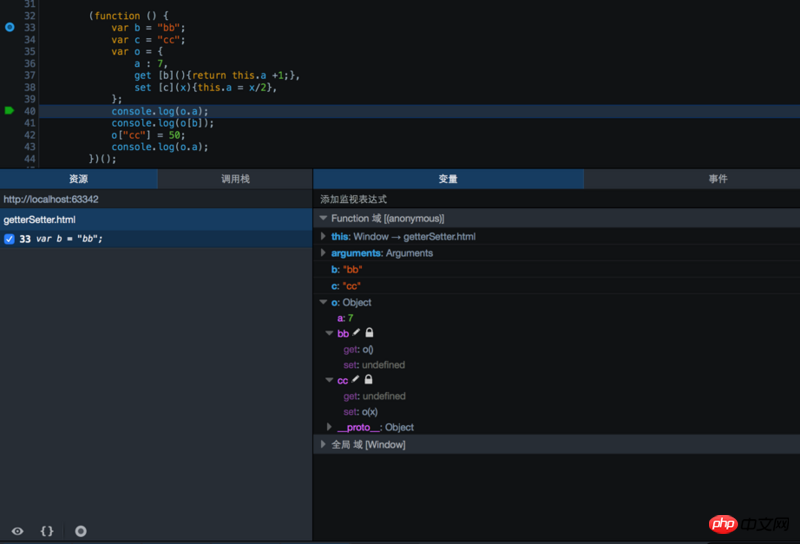
})();Firefox를 열어 디버깅을 확인하세요.

출력 결과는 다음과 같습니다.
2. Object.create 메소드Object.create() 메소드는 지정된 프로토타입과 여러 지정된 속성을 사용하여 객체를 생성합니다.MDN 인용:
Overview
Syntax
Object.create(proto, [ PropertiesObject ])
속성 설명자를 통해 새로 생성된 객체에 get 및 set 메서드를 추가할 수 있습니다
(function () {
var o = null;
o = Object.create(Object.prototype,//指定原型为 Object.prototype
{
bar:{
get :function(){
return 10;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
}
}
}//第二个参数
);
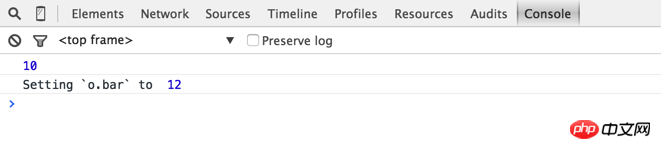
console.log(o.bar);
o.bar = 12;
})();Chrome에서의 디버깅 시도는 다음과 같습니다.  새로 생성된 객체가 더 일반적인 get 및 set 속성을 갖는 것을 볼 수 있습니다.
새로 생성된 객체가 더 일반적인 get 및 set 속성을 갖는 것을 볼 수 있습니다.
위의 예는 get 메소드와 set 메소드에서 사용하는 속성에 사용되지 않습니다.
(function () {
var o = null;
o = Object.create(Object.prototype,//指定原型为 Object.prototype
{
bar:{
get :function(){
return this.a;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
this.a = val;
},
configurable :true
}
}//第二个参数
);
o.a = 10;
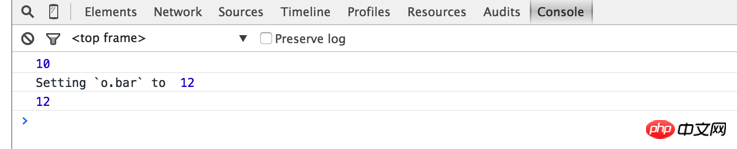
console.log(o.bar);
o.bar = 12;
console.log(o.bar);
})(); 또는: 
(function () {
var o = {a:10};
o = Object.create(o,//指定原型为 o 这里实际可以理解为继承
{
bar:{
get :function(){
return this.a;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
this.a = val;
},
configurable :true
}
}//第二个参数
);
console.log(o.bar);
o.bar = 12;
console.log(o.bar);
})();출력 결과는 다음과 같습니다.
이 방법을 사용하면 장점이 있습니다. 고성능으로 구성이 가능하다는 점이지만, 초보자들이 쉽게 혼동할 수 있습니다.
3. Object.defineProperty 메소드 사용정의하거나 수정해야 하는 속성의 이름입니다.prop
인용 MDN:
요약
Object.defineProperty() 메소드는 객체에 대한 새로운 속성을 직접 정의하거나 기존 속성을 수정하여 객체를 반환합니다.
Syntax
Object.defineProperty(obj, prop, descriptor)
Parameters
obj
속성을 정의해야 하는 개체입니다.
descriptor
정의하거나 수정해야 하는 속성의 설명자입니다.(function () {
var o = { a : 1}//声明一个对象,包含一个 a 属性,值为1
Object.defineProperty(o,"b",{
get: function () {
return this.a;
},
set : function (val) {
this.a = val;
},
configurable : true
});
console.log(o.b);
o.b = 2;
console.log(o.b);
})();이 방법과 이전 두 방법의 차이점은 이전 두 방법을 사용하면 정의를 선언할 때 getter 및 setter만 지정할 수 있으며 이 방법을 사용하면 언제든지 추가하거나 수정할 수 있습니다. 한 번에 getter와 setter를 일괄 추가해야 하는 경우 문제 없습니다.
4 Object.defineProperties 메서드를 사용하세요. 🎜🎜🎜MDN: 🎜概述
Object.defineProperties() 方法在一个对象上添加或修改一个或者多个自有属性,并返回该对象。
语法
Object.defineProperties(obj, props)
参数
obj
将要被添加属性或修改属性的对象
props
该对象的一个或多个键值对定义了将要为对象添加或修改的属性的具体配置
不难看出用法与 Object.defineProperty 方法类似
(function () {
var obj = {a:1,b:"string"};
Object.defineProperties(obj,{
"A":{
get:function(){return this.a+1;},
set:function(val){this.a = val;}
},
"B":{
get:function(){return this.b+2;},
set:function(val){this.b = val}
}
});
console.log(obj.A);
console.log(obj.B);
obj.A = 3;
obj.B = "hello";
console.log(obj.A);
console.log(obj.B);
})();输出结果如下:

5.使用 Object.prototype.__defineGetter__ 以及 Object.prototype.__defineSetter__ 方法
(function () {
var o = {a:1};
o.__defineGetter__("giveMeA", function () {
return this.a;
});
o.__defineSetter__("setMeNew", function (val) {
this.a = val;
})
console.log(o.giveMeA);
o.setMeNew = 2;
console.log(o.giveMeA);
})();输出结果为1和2
查看 MDN 有如下说明:

什么是属性描述符
MDN:
对象里目前存在的属性描述符有两种主要形式:数据描述符和存取描述符。
数据描述符是一个拥有可写或不可写值的属性。
存取描述符是由一对 getter-setter 函数功能来描述的属性。
描述符必须是两种形式之一;不能同时是两者。
数据描述符和存取描述符均具有以下可选键值:
configurable
当且仅当这个属性描述符值为 true 时,该属性可能会改变,也可能会被从相应的对象删除。默认为 false。
enumerable
true 当且仅当该属性出现在相应的对象枚举属性中。默认为 false。
数据描述符同时具有以下可选键值:
value
与属性相关的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。默认为 undefined。
writable
true 当且仅当可能用 赋值运算符 改变与属性相关的值。默认为 false。
存取描述符同时具有以下可选键值:
get
一个给属性提供 getter 的方法,如果没有 getter 则为 undefined。方法将返回用作属性的值。默认为 undefined。
set
一个给属性提供 setter 的方法,如果没有 setter 则为 undefined。该方法将收到作为唯一参数的新值分配给属性。默认为 undefined。
以上是摘自MDN的解释,看起来是很晦涩的,具体什么意思呢:
首先我们从以上解释知道该匿名参数对象有个很好听的名字叫属性描述符,属性描述符又分成两大块:数据描述符以及存取描述符(其实只是一个外号,给指定的属性集合起个外号)。
数据描述符包括两个属性 : value 属性以及 writable 属性,第一个属性用来声明当前欲修饰的属性的值,第二个属性用来声明当前对象是否可写即是否可以修改
存取描述符就包括 get 与 set 属性用来声明欲修饰的象属性的 getter 及 setter
属性描述符内部,数据描述符与存取描述符只能存在其中之一,但是不论使用哪个描述符都可以同时设置 configurable 属性以及enumerable 属性。configurable属性用来声明欲修饰的属性是否能够配置,仅有当其值为 true 时,被修饰的属性才有可能能够被删除,或者重新配置。enumerable 属性用来声明欲修饰属性是否可以被枚举。
知道了什么是属性描述符,我们就可以开始着手创建一些对象并开始配置其属性
创建属性不可配置不可枚举的对象
//使用默认值配置
(function () {
var obj = {};//声明一个空对象
Object.defineProperty(obj,"key",{
value:"static"
//没有设置 enumerable 使用默认值 false
//没有 configurable 使用默认值 false
//没有 writable 使用默认值 false
});
console.log(obj.key); //输出 “static”
obj.key = "new" //尝试修改其值,修改将失败,因为 writable 为 false
console.log(obj.key); //输出 “static”
obj.a = 1;//动态添加一个属性
for(var item in obj){ //遍历所有 obj 的可枚举属性
console.log(item);
}//只输出一个 “a” 因为 “key”的 enumerable为 false
})();//显示配置 等价于上面
(function () {
var obj = {};
Object.defineProperty(obj,"key",{
enumerable : false,
configurable : false,
writable : false,
value : "static"
})
})();//等价配置
(function () {
var o = {};
o.a = 1;
//等价于
Object.defineProperty(o,"a",{value : 1,
writable : true,
configurable : true,
enumerable : true});
Object.defineProperty(o,"a",{value :1});
//等价于
Object.defineProperty(o,"a",{value : 1,
writable : false,
configurable : false,
enumerable : false});
})();Enumerable 特性
属性特性 enumerable 决定属性是否能被 for...in 循环或 Object.keys 方法遍历得到
(function () {
var o = {};
Object.defineProperty(o,"a",{value :1,enumerable :true});
Object.defineProperty(o,"b",{value :2,enumerable :false});
Object.defineProperty(o,"c",{value :2});//enumerable default to false
o.d = 4;//如果直接赋值的方式创建对象的属性,则这个属性的 enumerable 为 true
for(var item in o){ //遍历所有可枚举属性包括继承的属性
console.log(item);
}
console.log(Object.keys(o));//获取 o 对象的所有可遍历属性不包括继承的属性
console.log(o.propertyIsEnumerable('a'));//true
console.log(o.propertyIsEnumerable('b'));//false
console.log(o.propertyIsEnumerable('c'));//false
})();输出结果如下:

Configurable 特性
(function () {
var o = {};
Object.defineProperty(o,"a",{get: function () {return 1;},
configurable : false} );
//enumerable 默认为 false,
//value 默认为 undefined,
//writable 默认为 false,
//set 默认为 undefined
//抛出异常,因为最开始定义了 configurable 为 false,故后期无法对其进行再配置
Object.defineProperty(o,"a",{configurable : true} );
//抛出异常,因为最开始定义了 configurable 为 false,故后期无法对其进行再配置,enumerable 的原值为 false
Object.defineProperty(o,"a",{enumerable : true} );
//抛出异常,因为最开始定义了 configurable 为 false,set的原值为 undefined
Object.defineProperty(o,"a",{set : function(val){}} );
//抛出异常,因为最开始定义了 configurable 为 false,故无法进行覆盖,尽管想用一样的来覆盖
Object.defineProperty(o,"a",{get : function(){return 1}});
//抛出异常,因为最开始定义了 configurable 为 false,故无法将其进行重新配置把属性描述符从存取描述符改为数据描述符
Object.defineProperty(o,"a",{value : 12});
console.log(o.a);//输出1
delete o.a; //想要删除属性,将失败
console.log(o.a);//输出1
})();提高及扩展
1.属性描述符中容易被误导的地方之 writable 与 configurable
(function () {
var o = {};
Object.defineProperties(o,{
"a": {
value:1,
writable:true,//可写
configurable:false//不可配置
//enumerable 默认为 false 不可枚举
},
"b":{
get :function(){
return this.a;
},
configurable:false
}
});
console.log(o.a); //1
o.a = 2; //修改值成功,writable 为 true
console.log(o.a); //2
Object.defineProperty(o,"a",{value:3});//同样为修改值成功
console.log(o.a); //3
//将其属性 b 的属性描述符从存取描述符重新配置为数据描述符
Object.defineProperty(o,"b",{value:3});//抛出异常,因为 configurable 为 false
})();2.通过上面的学习,我们都知道传递属性描述符参数时,是定义一个匿名的对象,里面包含属性描述符内容,若每定义一次便要创建一个匿名对象传入,将会造成内存浪费。故优化如下:
(function () {
var obj = {};
//回收同一对象,即减少内存浪费
function withValue(value){
var d = withValue.d ||(
withValue.d = {
enumerable : false,
configurable : false,
writable : false,
value :null
}
);
d.value = value;
return d;
}
Object.defineProperty(obj,"key",withValue("static"))
})();相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 JS에 getter+setter 요약 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

