자바스크립트 요약
- jacklove원래의
- 2018-06-11 23:42:131241검색
이 글에는 다른 곳에서 인용한 지식과 사진이 많이 포함되어 있습니다. 이 글은 개인적인 공부용일 뿐이니 양해해 주시기 바랍니다.
인수(배열형 객체)
함수에 전달된 매개변수를 주로 저장



js에서는 ele.style.border를 이렇게 지정하세요. 에서는 인라인 스타일만 얻을 수 있어 currentStyle과 getCompulatedStyle을 참조하지만 속성을 변경할 수 없고 속성만 가져올 수 있으며 호환성이 있습니다.
currentStyle(IE와 호환)
getCompulatedStyle(Firefox, Google과 호환)
ele.currentStyle["attr"] 또는 ele.currentStyle.attr
window.getCompulatedStyle(ele 작성 ,null )[attr] 또는 window.getCompulatedStyle(ele,null).attr
onfocus(get focus)onblur(lose focus)
onfocus는 요소가 포커스를 받을 때 트리거됩니다
onblur 요소가 포커스를 잃을 때 트리거됩니다. 포커스가 있을 때 트리거됩니다.
shift()는 배열의 첫 번째 항목을 삭제합니다. aTmp.shift()
unshift()는 배열의 첫 번째 항목을 추가합니다. aTmp.unshift("Java" )
pop()은 배열의 마지막 항목을 삭제합니다. 한 항목 aTmp.pop()
push()는 배열에 마지막 항목을 추가합니다. aTmp.push("Java")
concat( ) 여러 배열 연결 aTmp.concat(bTmp) aTmp 및 bTmp 배열 연결
join은 배열의 모든 요소를 문자열로 결합


splice()는 요소를 추가/제거합니다. 그런 다음 요소를 추가합니다
arr.splice(2,1 ,"Javs")는 배열의 항목 2(항목 2 포함)부터 시작하여 1개의 항목을 삭제한 다음 원래 위치에 Java를 추가합니다
arr.splice(2,3,"Java")는 배열의 항목 2부터 시작하는 항목을 삭제합니다. 항목 2부터 시작하는 세 항목에 대해 원래 위치에 Java
addHandler()를 추가하여 이벤트 함수를 추가합니다. 세 개의 매개변수를 갖는 객체입니다.
예: EventUtil.addHandler( elem , event , function() ); Object, event, function
removeHandler()는 객체에 대해 현재 추가된 이벤트를 제거합니다.
예: EventUtil.removeHandler( elem , event , function()); Object, event, function
addEventListener()는 지정된 요소에 이벤트를 추가하는 데 사용됩니다
. 예: elem.addEventListener(event, function(), use); 이벤트, 함수, 실행 순서(버블[false] 또는 캡처[true])
removeEventListener()는 지정된 요소에 대한 이벤트를 삭제하는 데 사용됩니다. 세 개의 매개변수가 있습니다
예: elem.removeEventListener( event , function() , use) 이벤트, 함수, 실행 순서
attachEvent()는 객체에 이벤트, 두 가지 함수를 추가합니다. : elem.attachEvent (“on” + event, function()); 이벤트, 함수
detachEvent()는 지정된 이벤트, 두 개의 매개변수를 삭제하며, detachEvent()에 의해 삭제되려면 attachmentEvent()에 의해 추가된 이벤트여야 합니다
예: elem.detachEvent( “on” + event , function() ); 이벤트, 함수
attachEvent 및 detachEvent를 이벤트 처리 이벤트 on
removeEventListener 앞에 추가해야 합니다. HTML 요소의 바운드 이벤트, HTML 요소의 addEventListener 이벤트 바인딩.
FF, chrome, Opera, safar, IE9 지원
detachEvent는 HTML 요소의 바인딩 이벤트를 제거하고, attachmentEvent는 HTML 요소의 이벤트를 바인딩합니다.
IE만 지원합니다
그래서 크로스 브라우저에 적응하려면 둘 다 작성하고 특정 브라우저에 따라 어느 것을 사용할지 결정하십시오. 예: elem.addEventListener? elem.addEventLIistener(sEvent, fnHandler, false): elem.attachEvent(" on” + sEvent , fnHandler )
addEventListener가 있는지 확인합니다. 존재하지 않으면 addEventListener를 사용합니다.
match() 함수
검색된 문자를 검색하고 반환합니다. 개체는 문자열 또는 정규 표현식일 수 있습니다.
예 1: var str = "Hello world!"
Document.write(str.match("world ”) + “
”) //world
예 2: var str = “1 더하기 2 같음3”
Document.write(str.match(/d+/g)) / /1 ,2,3
keycode() 이벤트
키보드로 누른 키의 ASCII 값을 반환합니다.
일반적으로 onkeyup 및 onkeydown과 함께 사용됩니다.
예 var x = event.keyCode ;
onkeydown() event
키보드의 키를 누르면 이벤트가 발생합니다
예: <입력 유형=”text” onkeydown=”function()”>;
onkeypress() 이벤트
는 키보드 키를 눌렀다 떼면 발생합니다.
onkeyup() 이벤트
는 키보드 키를 눌렀다가 떼면 발생합니다.
세 가지 이벤트의 순서는 onkeydown,onkeypress,onkeyup
마우스 클릭 이벤트
onclick,onmousedown,onmouseup,oncontextmenu,ondblclick
onclick입니다.
마우스가 언제 요소를 클릭하면
onmousedown
이벤트가 트리거됩니다.
oncontextmenu
이벤트가 트리거됩니다
ondblclick
마우스가 요소를 두 번 클릭하면 이벤트가 트리거됩니다.
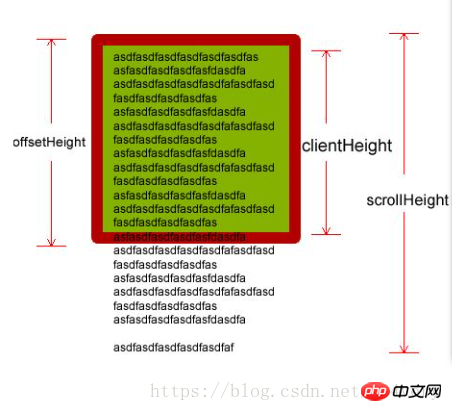
클라이언트가 영역을 볼 수 있음
offsetWidth: 너비 + 패딩 + 테두리 clientWidth: 너비 + 패딩 테두리 제외
scrollWidth: 크기는 콘텐츠 크기입니다
ctrlKey ()
Return 이벤트 발생 시 Ctrl 키가 눌렸는지 여부를 나타내는 부울 값
 setCapture()
setCapture()
현재 문서에 지정된 개체에 대한 마우스 이벤트를 캡처하지만 마우스 이벤트(onmousedown, onmouseup, onmousemove, onclick, ondbclick, onmouseover, onmouseout)만 캡처할 수 있지만 키보드 이벤트는 캡처할 수 없습니다.
releaseCapture()
는 setCapture()에 해당하며 setCapture() 및 releaseCapture()는 IE의 특수 메서드입니다.
obj.style.left 및 obj.offsetLeft는 모두 상위 요소에 상대적인 값입니다. 또한 obj.style.left는 문자열을 반환합니다. 예를 들어 28px는 읽기 및 쓰기가 가능합니다(즉, 수정 가능). obj,offsetLeft는 숫자 값을 반환합니다. 예 28은 obj.style.top 및 obj.offsetTop과 마찬가지로 읽기만 가능합니다(수정할 수 없음).
appendChild( newChild )
상위 노드 끝에 새 노드를 추가하는 매개 변수예: target.appendChild( newChild )
insertBefore()
예: target.insertBefore( newChild , targetChild )
두 개의 매개변수, 대상 노드 앞에 새 노드를 삽입합니다.
target은 추가된 노드와 기존 노드의 상위 노드입니다.
newChild는 삽입할 노드입니다.
targetChild는 기존 노드이고 새 노드가 그 앞에 삽입되며 이 값은 null일 수 있습니다.
insertAfter()
target.insertAfter( newChild , targetChild )
는 이 메서드를 제공하지 않습니다.
두 개의 매개 변수를 사용하여 직접 함수를 작성해야 합니다. 첫 번째 매개 변수는 동일합니다. insertBefore와 마찬가지로 두 번째 매개변수는 새 노드가 그 뒤에 삽입될 것임을 나타냅니다.
함수는 다음과 같습니다.
Function insertAfter( newElement , targetElement ){
var parent = targetElement.parentNode;
if( parent.lastChild == targetElement){
parent.appendChild(newElement);
}
else{
parent.insertBefore(newE lement,targetElement.nextSibling);
}
}
childNodes
childNodes 속성을 사용하면 이 상위 노드의 모든 하위 노드를 포함하는 배열을 반환할 수 있습니다.
firstChild
firstChild는 childNodes[0]에 해당하는 대상 요소 노드를 반환하는 첫 번째 하위 노드입니다.
lastChild
lastChild는 childNodes[length-1]에 해당하는 대상 요소 노드를 반환하는 마지막 하위 노드입니다. G ar 예: Target.childNodes [1] 대상 노드 아래의 두 번째 노드 가져오기
NextSIBLING
특정 요소 이후 동일한 수준을 따르는 노드로 반환
previousSibling
동일한 레벨의 요소 앞에 노드를 반환합니다
예: document.getElementById("item").nextSibling
offsetParent는 위치 관련 상위를 나타냅니다. 요소 읽기 전용
parentNode는 위치 독립적 상위 요소 읽기 전용을 참조합니다.
Math.ceil()은 값을 반올림합니다.
보다 크거나 같은 정수를 반환합니다.
Math.floor()는 값을 반올림합니다.
보다 작거나 같은 정수를 반환합니다.
Math.round()는 반올림합니다.
값에 가장 가까운 값을 반환합니다.예: Math.ceil(x);
a||b
a가 true이면 b가 true이든 false이든 true를 반환하므로 그럴 필요가 없습니다. b를 판단(즉, b를 다시 실행할 필요가 없음), 이때는 a가 판단만 되므로 a가 반환된다.a가 false이면 b를 판단합니다(b 실행). b가 true이면 true를 반환합니다. 실제로는 b를 반환합니다.
a&&b
a가 false이면 b는 true인지 false인지에 관계없이 false를 반환하므로 b를 판단할 필요가 없습니다(즉, b를 실행할 필요가 없습니다). 이번에는 a가 판단되어 a가 반환됩니다.
a가 참이면 b를 판단해야 하며, b가 참인지 거짓인지에 따라 b가 반환됩니다.
선택 및 실행을 결정하는 데 사용할 수 있습니다
예: maxWidth < getOffset.left(oUl[0]) &&(oUl[0].style.left = -oUl[0] .clientWidth + "px");
즉, maxWidth가 oUl[0]의 왼쪽 끝 값보다 크거나 같으면 앞부분은 false이고 다음을 실행할 필요가 없습니다.
maxWidth가 oUl[0] 왼쪽 끝 값보다 작으면 앞이 true입니다. 나중에 실행하려면 상위 요소의 oUl[0] 왼쪽 끝 값이 음수입니다.
숫자 변환
parseInt()
두 개의 매개 변수, 첫 번째는 변환할 값(부울 값일 수 있고 다른 기준의 값일 수 있음), 두 번째 변환할 진수입니다(생략 가능, 기본값은 10진수로 변환). 변환 시 첫 번째 문자부터 시작하여 공백이 아닌 첫 번째 문자를 찾을 때까지 공백을 비우고 문자인 경우 NaN을 반환하고 숫자인 경우 변환을 시작합니다. 소수점은 소수점을 무시하고 정수로 변환합니다. 숫자 뒤에 문자가 있으면 정수로 변환하고 문자 앞뒤를 생략합니다. 필요에 따라 기타 기본 변환.
예: var num1 =parseInt(“0xF”) //15
Number()
에는 변환해야 하는 값인 하나의 매개 변수만 있습니다. 기본적으로는parseInt()와 동일합니다.첫 번째 문자부터 시작하면 공백과 문자는 무시되며 10진수 정수 또는 소수점 이하 13자리 값으로만 변환이 가능합니다.예: var num1 = Number("0011") //11
parseFloat()
단 하나의 매개변수만 변환해야 하는 값으로 첫 번째 소수점만 인식됩니다. 두 번째는 소수이고 그 이후의 모든 것은 소수로만 변환될 수 있으며 나머지는 기본적으로 parsInt()와 동일합니다.
return
은 함수 호출 결과를 반환하는 데 사용됩니다.
return;
은 이것이 끝, 호출 기능이 종료되고 실행 권한이 페이지에 넘겨진다는 의미입니다.
return: false;
잘못된 처리 결과를 반환하고 코드가 계속 실행되지 않도록 합니다.일반적으로 기본 동작의 실행을 방지하는 데 사용됩니다.
return: true;
올바른 처리 결과를 반환합니다.이 기사에서는 Javascript의 일부 요약을 설명합니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 참고하세요. 관련 권장 사항:
위 내용은 자바스크립트 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

