Vue.js 2.0을 사용하여 배경 비디오 로그인 페이지를 구현하는 방법
- 亚连원래의
- 2018-06-11 16:12:044330검색
이 문서에서는 멋진 배경 비디오로 로그인 페이지를 구현하는 방법을 설명합니다. 브라우저 창은 마음대로 늘릴 수 있으며 배경 비디오와 전경 로그인 구성 요소를 모두 완벽하게 조정할 수 있습니다. 전경 구성 요소는 항상 중앙에 있고 비디오 내용은 항상 유지율을 극대화하고 최상의 시각적 효과를 얻습니다.
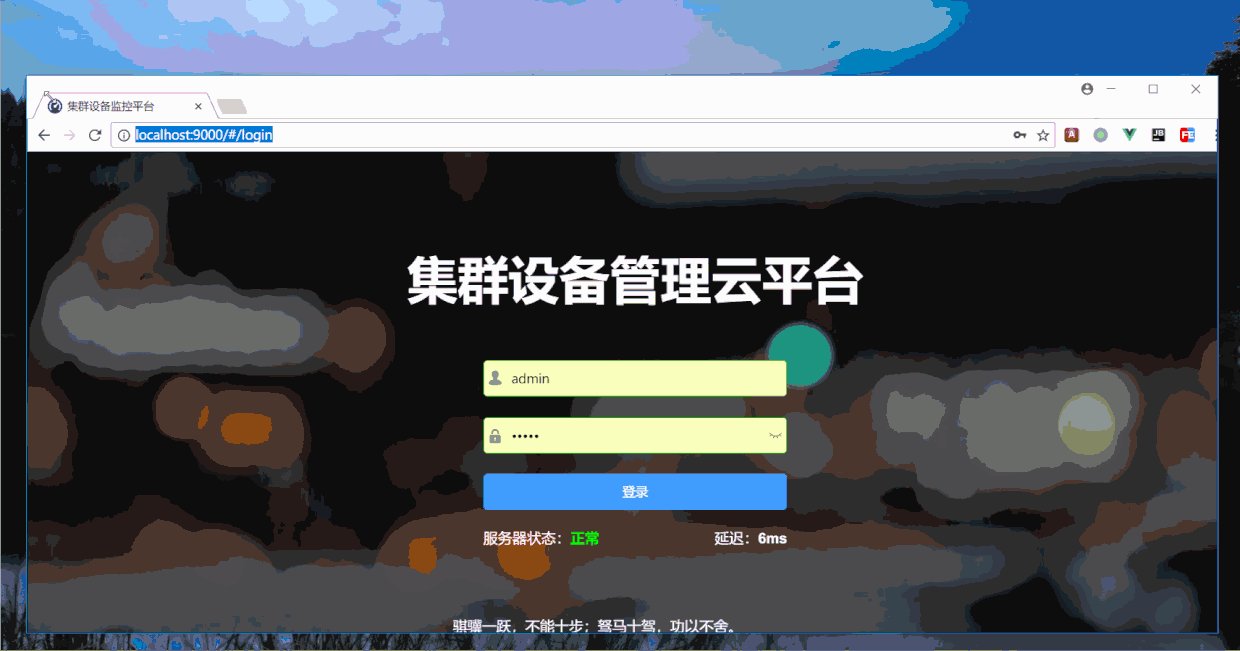
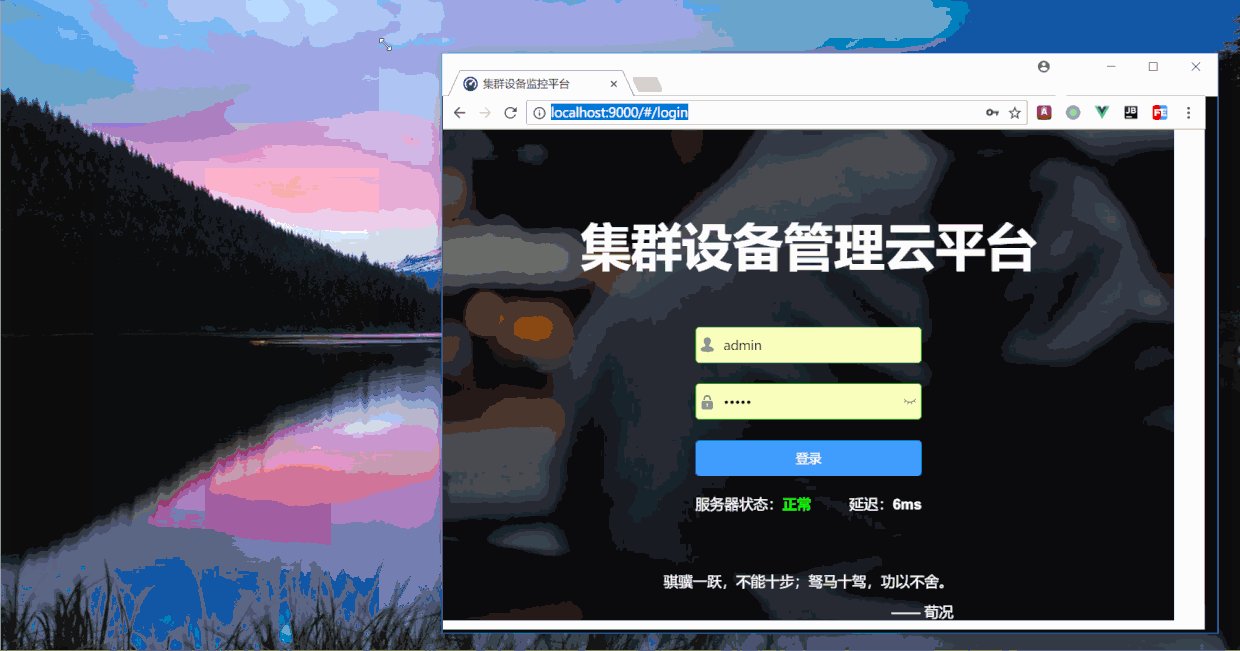
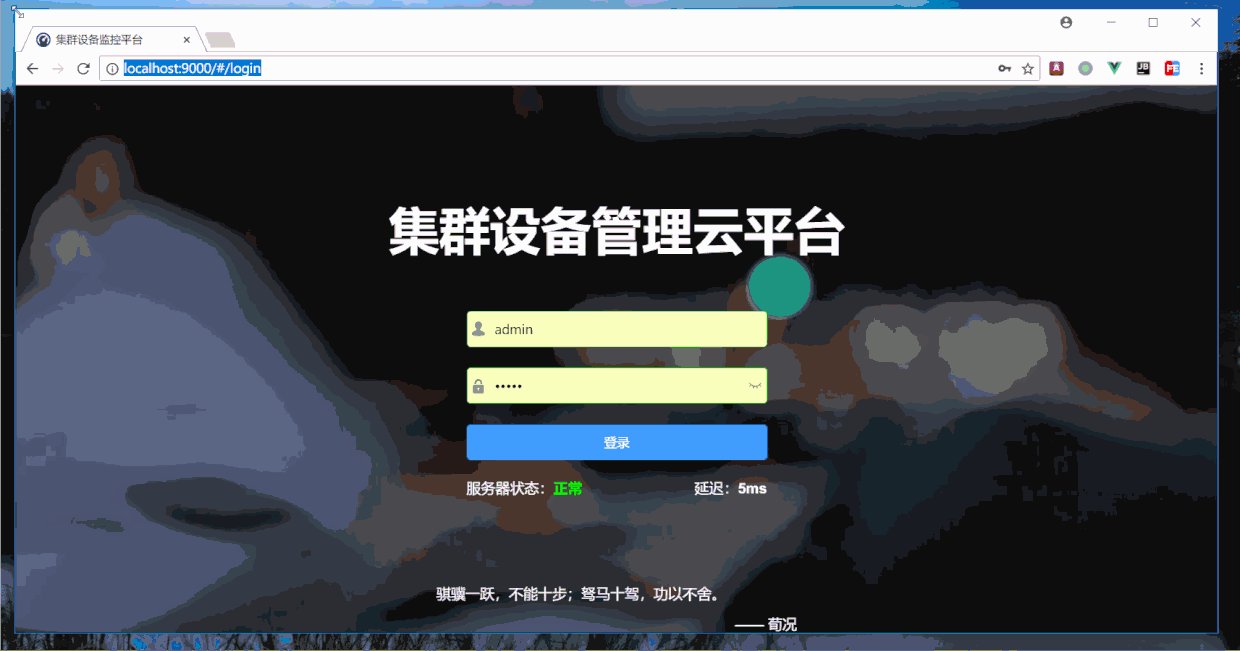
이 문서에서는 멋진 배경 비디오로 로그인 페이지를 구현하는 방법을 설명합니다. 브라우저 창은 마음대로 늘릴 수 있습니다. 배경 비디오와 전경 로그인 구성 요소를 모두 완벽하게 조정할 수 있습니다. 배경 비디오는 항상 채워지고 전경 구성 요소는 항상 중앙에 위치하며 비디오 내용은 항상 최대로 유지되므로 최상의 결과를 얻을 수 있습니다. 시각 효과. 그리고 Vue.js 2.0 제품군 버킷을 기반으로 합니다. 구체적인 효과는 아래 그림에 나와 있습니다.
기사 끝부분을 보시면 최종 효과를 보실 수 있습니다.

1. 배경 비디오 웹 페이지의 기존 구현 방법
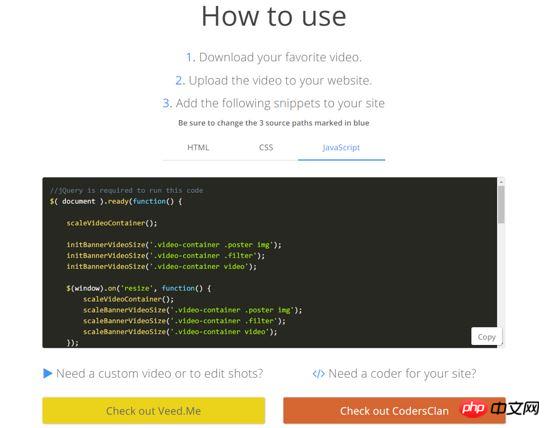
프론트 엔드 개발자가 멋진 것을 구축하는 데 도움이 되는 완벽한 튜토리얼과 비디오 리소스를 제공하는 좋은 웹사이트 "Coverr"이 있습니다. 홈페이지에서 웹사이트 효과 예시는 아래와 같습니다.

튜토리얼은 다음과 같습니다.

그림과 제 실습을 통해 다음과 같은 의견을 도출할 수 있습니다.
이 튜토리얼은 jQuery를 사용합니다. Vue.js를 사용하고 싶기 때문에 jQuery를 완전히 대체할 수 있습니다.
이 튜토리얼의 CSS 및 JavaScript 코드는 너무 중복됩니다.
예제를 직접 실행하여 효과가 좋지 않음을 확인합니다. 브라우저 창을 마음대로 늘릴 때 배경 비디오가 "검은색 가장자리 및 기타 결함이 나타납니다"를 완벽하게 적응할 수 없으며 효과가 예상과 다릅니다.
2. 완벽한 배경 비디오 웹 페이지 디자인
먼저 스캐폴딩 도구인 vue-cli를 기반으로 vue-loader를 사용하여 프로젝트를 생성합니다. 해당 디렉토리는 로그인 페이지의 템플릿 파일이므로 특정 세부 정보는 반복되지 않습니다. 이 섹션의 내용은 .vue 파일로 제한됩니다.
2.1 HTML 템플릿
Coverr에서 제공하는 HTML 템플릿을 약간 수정한 결과는 다음과 같습니다.
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
템플릿에서 필터 클래스의 p 태그는 배경 레이어입니다. 마스크를 통과할 수 있는 비디오 마스크 영상의 밝기, 어둡기, 색온도를 제어합니다.
video 태그는 두 가지 형식의 비디오와 이미지 자리 표시자를 제공하는 표준 HTML5 태그로, 로드 후 배경 비디오가 자동으로 재생됩니다.
Coverr에서 제공하는 원본 템플릿을 직접 디버깅할 수 있습니다. 페이지에는 사진만 표시되고 동영상은 재생할 수 없습니다. 이 문제는 Vue.js의 v-if 지시문을 사용하여 해결됩니다.
2.2 CSS
원본 템플릿 CSS 코드가 크게 간소화되었습니다. 수정된 CSS 코드는 다음과 같습니다.
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>대부분의 스타일이 프로젝트에 의해 전역적으로 수정되었으므로 이 템플릿 전용 스타일은 여기에 있습니다. 3개만 남았고 간략한 설명은 다음과 같습니다.
Container p가 브라우저 창을 가리고 있습니다.
Mask p는 영상 위에 위치하여 마스크 역할을 합니다.
2.3 JavaScript code
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>위 코드에서 가장 중요한 부분은 window 객체의 onresize 이벤트를 모니터링하는 것입니다. 창 크기가 변경되면 프로그램은 비디오의 가장 좁은 면이 항상 브라우저 창을 채우고 긴 면이 왼쪽과 오른쪽에서 균등하게 잘리도록 비디오와 마스크 돔의 크기를 동시에 수정합니다.
이렇게 하면 동영상의 중앙이 항상 브라우저 중앙에 위치하게 됩니다. 브라우저 창을 마음대로 늘려도 동영상의 내용은 항상 최대한 유지됩니다. 최고의 시력을 얻을 수 있습니다.
최종 효과는 다음과 같습니다.

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
JS/jQuery에서 사라지거나 표시되기 전에 몇 초 동안 DIV 지연을 구현하는 방법
jQuery에서 대화 상자의 시간 제한 숨기기를 구현하는 방법
기본 js를 사용하여 지방 및 jQuery 구현 지자체 레벨 3 연계
위 내용은 Vue.js 2.0을 사용하여 배경 비디오 로그인 페이지를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

