CSS3 영역 모듈 영역의 관련 코드
- 不言원래의
- 2018-06-11 15:50:152212검색
이 글은 주로 CSS3 영역 모듈 영역 관련 작성 예제를 소개하는데, 페이지 레이아웃 관련 작업에 많은 도움이 됩니다. 도움이 필요한 친구들이 참고할 수 있습니다.
웹사이트와 비교하여 잡지, 신문 등 인쇄 매체 가장 큰 장점은 페이지 및 단락 레이아웃 정렬이 완벽하게 유연하다는 것입니다. 예를 들어, 인쇄 매체는 아래 스크린샷처럼 복잡하더라도 여러 열의 콘텐츠를 우아하게 채울 수 있었습니다. 
하지만 웹의 콘텐츠 구조로 인해 유사한 레이아웃을 웹에서 모방하려는 것은 매우 까다롭습니다.
페이지 레이아웃을 인쇄 매체처럼 더욱 유연하게 만들기 위해 새로운 CSS3 모듈인 CSS3 영역이 등장했습니다. 여러 요소에 콘텐츠를 배치하는 대신 이 모듈을 사용하면 페이지의 지정된 영역에 콘텐츠가 흐르게 됩니다.
이 모듈이 어떻게 작동하는지 살펴보겠습니다.
CSS 영역을 이해하면 이렇게 이해할 수 있습니다. 문서에 컨테이너를 넣었는데 이 컨테이너에 물이 채워져 있습니다. 하지만 물을 a 영역, b 영역, c 영역으로 이동하고 싶습니다. 물을 수동으로 "분할"할 필요는 없지만 브라우저가 이 영역에 물을 할당하도록 합니다. 따라서 어떤 용기에 물을 담는지는 중요하지 않습니다. 한번 나누어지면 표시되지 않으며, 물을 담는 곳과 큰 용기만 알면 됩니다. 물을 가져가는 곳입니다.
브라우저 실험 기능 활성화
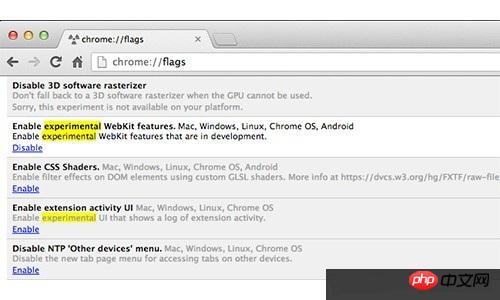
이 모듈은 아직 실험 단계에 있으며 현재 Google Chrome 및 IE에서는 접두사가 붙은 속성만 지원합니다. Google Chrome을 사용하는 경우 먼저 실험적 기능을 활성화해야 합니다. 주소 표시줄에 chrome://flags/를 입력하세요. "실험적 WebKit 기능 활성화"를 활성화로 설정하십시오. 
기본 사용 사례
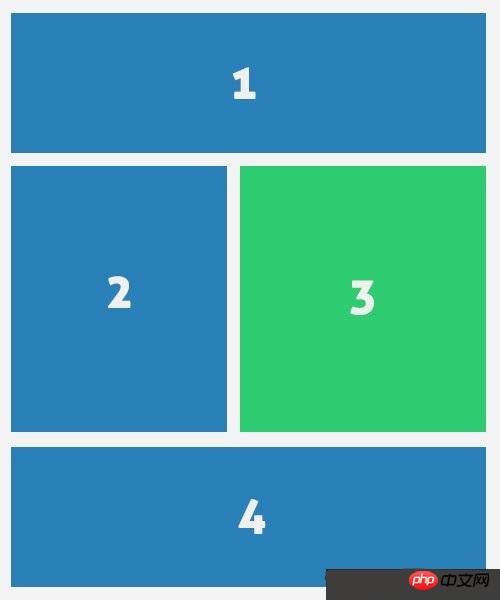
이 예에서는 기본 콘텐츠와 보조 콘텐츠라는 두 가지 유형의 콘텐츠가 있습니다. 영역 1, 2, 4는 기본 콘텐츠로 채우고, 보조 콘텐츠는 영역 3에 표시됩니다. 아래 이미지를 참조하세요. 
HTML
HTML 구조 작성을 시작해 보겠습니다.
CSS3 영역 모듈은 구조에 제한을 두지 않기 때문에 간단하게 메인 컨텐츠 외부에 보조 컨텐츠 부분의 html을 추가하면 됩니다. 위에서 언급한 것처럼 메인 컨텐츠 중간에 보조 컨텐츠를 표시하겠습니다.
<header class="cf">
<h1><span>Lorem ipsum dolor sit amet,</span> consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.</h1>
<h2>labore et dolore magna aliqua</h2>
</header>
<article class="cf">
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</article>
<aside>
<p><img src="img/stat.jpg" width="500" height="300"></p>
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</aside>그런 다음 콘텐츠가 어느 영역으로 흐르는지 표시하기 위해 영역 태그를 추가해야 합니다. 표시된 영역이 실제 콘텐츠보다 높거나 낮거나 차이가 없습니다.
여기서의 의미는 텍스트가 많은 p가 있고 이 단어를 다른 p로 전달하려는 경우 이 p가 어디에 배치되는지는 중요하지 않다는 것입니다.
<p class="regions cf">
<p id="region-1" class="region cf"></p>
<p id="region-2" class="region"></p>
<p id="region-3" class="region"></p>
<p id="region-4" class="region cf"></p>
</p>CSS
스타일 시트에서는 해당 영역의 너비와 높이를 지정합니다. 높이는 콘텐츠 중단점을 지정하므로 높이가 필요합니다. 그렇지 않으면 콘텐츠가 다른 영역으로 흐르지 않습니다.
여기서 의미하는 바는 높이가 이 용기에 담을 수 있는 내용물의 양을 지정한다는 것입니다. 내용물을 초과하면 다른 용기로 흘러갑니다. ——@99
.demo-wrapper #region-1,
.demo-wrapper #region-4 {
width: 100%;
height: 250px;
}
.demo-wrapper #region-4 {
height: 400px;
}
.demo-wrapper #region-2,
.demo-wrapper #region-3 {
width: 50%;
height: 700px;
margin-bottom: 25px;
}한 영역 내에 콘텐츠를 추가하기 위해 새로운 CSS 속성인 flow-in 및 flow-from을 사용합니다. 이러한 속성은 콘텐츠와 영역 사이에 다리를 만듭니다. 콘텐츠가 영역으로 흐르도록 하기 위해 다음과 같이 스타일 규칙을 작성할 수 있습니다.
flow-into와 flow-from 뒤의 단어는 여러분이 정의합니다! 예를 들어, 컨테이너 a의 텍스트가 b 및 c 영역으로 흐르도록 하려면 flow-into:a 또는 상상할 수 있는 모든 이름을 설정한 다음 방금 사용한 이름인 flow-from:을 사용할 수 있습니다.
article {
-webkit-flow-into: article;
flow-into: article;
}
.demo-wrapper aside {
-webkit-flow-into: aside;
flow-into: aside;
}
#region-1,
#region-2,
#region-4 {
-webkit-flow-from: article;
flow-from: article;
}
#region-3 {
-webkit-flow-from: aside;
flow-from: aside;
}추가 CSS를 추가하면 브라우저에서 아래 결과를 얻을 수 있습니다. 
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS3를 사용하여 iOS의 체크박스 및 스위치가 있는 버튼과 유사한 코드 작성
위 내용은 CSS3 영역 모듈 영역의 관련 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

