nodejs에 최신 버전의 npm 설치(자세한 튜토리얼)
- 亚连원래의
- 2018-06-11 15:48:371432검색
이 글에서는 최신 버전의 nodejs를 설치하기 위한 npm의 자세한 사용법을 주로 소개하고 참고용으로 올려드립니다.
# nodejs 설치
다음은 명령줄 설치 방법입니다. 독자들은 nodejs 공식 홈페이지에서도 다운로드하여 설치할 수 있습니다.
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
npm을 최신 버전으로 업그레이드하세요
sudo npm install npm@latest -g
명령줄을 사용하여 설치된 nodejs가 최신 버전이 아닌 경우가 많고, 현재로서는 nodejs를 업그레이드하는 것이 그리 간단한 문제가 아닙니다. nodejs 버전 관리 모듈 n
sudo npm install -g n
모듈 n
sudo n latest sudo n stable sudo n lts
을 통해 지정된 버전의 nodejs를 설치합니다. 버전 번호
node -v npm -v
#를 보면 설치 성공 여부와 원하는 버전이 설치되었는지 확인할 수 있습니다. npm에 대해 이야기
1.npm(노드 패키지 관리) 예 nodejs 패키지 관리자는 설치, 제거, 종속성 관리 등을 포함하여 노드 플러그인을 관리하는 데 사용됩니다.
2 플러그인을 설치하는 데 사용됩니다. npm install 8a11bc632ea32a57b3e3693c7987c420 [-g] [--save-dev]
2,1 8a11bc632ea32a57b3e3693c7987c420 : 관리할 플러그인의 이름입니다. 예: npm install gulp-less --save- dev
2.2 -g : 전역 설치. 선택 사항이며 추가하지 않으면 플러그인이 현재 위치 디렉터리의 node_modules 폴더에 설치됩니다. 전역 설치의 장점은 명령줄을 통해 어디서나 호출할 수 있다는 것입니다.
2.3 --save: 구성 정보를 package.json 파일에 저장합니다. package.json은 nodejs 프로젝트의 구성 파일입니다.
2.4 -dev: package.json의 devDependency 노드에 저장합니다. -dev를 추가하지 않으면 종속성 노드에 저장됩니다.
2.5 왜 package.json에 저장해야 하나요? 노드 플러그인 패키지가 매우 크기 때문에 버전 관리가 포함되어 있지 않습니다. package.json에 구성 정보를 추가하면 해당 플러그인에 버전 관리가 필요함을 나타낼 수 있습니다. 동시에 npm intstall을 사용하면 설치 중에 package.json에 지정된 내용에 따라 필요한 패키지가 다운로드됩니다. 또한 npm install --production을 사용하면 package.json
3의 종속성 노드 패키지만 다운로드됩니다. npm을 사용하여 플러그인을 제거합니다. 구문 형식은 npm uninstall 8a11bc632ea32a57b3e3693c7987c420 [--save-dev]
3.1 플러그인 패키지를 로컬에서 직접 삭제하지 마세요
3.2 모든 플러그인을 삭제합니다. 구문은 다음과 같습니다: npm uninstall gulp-less gulp-gulify gulp-concat...
3.3 사용 rimraf를 사용하여 한 번에 삭제: npm install rimraf -g, 사용법 rimraf node_modules
4. npm을 사용하여 플러그인을 업데이트합니다. 구문은 다음과 같습니다. npm update 8a11bc632ea32a57b3e3693c7987c420
4.1 모든 플러그인 업데이트: "npm update [--save-dev]
5. npm 도움말 보기, 구문: npm help
6. 설치된 플러그인 보기, 구문: npm list
# cnpm 선택
npm 서비스는 해외이므로 네트워크의 영향을 많이 받고 예외가 자주 발생합니다. 이를 위해 Taobao 팀에서는 완전한 npmjs.org 미러를 만들었습니다. 10분 소요됩니다. 공식 웹사이트 주소는 http://npm.taobao.org
cnpm을 설치하려면 npm install cnpm -g --registry =https://registry.npm.taobao.org 명령을 사용하세요. 설치가 완료된 후 cnpm -v를 사용하여 설치가 성공했는지 확인하세요. cnpm의 사용법은 npm과 완전히 동일합니다. # 새 package.json 파일을 생성하기만 하면 됩니다. package.json 파일은 nodejs 기반 프로젝트의 필수 구성 파일로, 일반 json 파일 형태로 루트 디렉터리에 저장됩니다.
내용과 형식은 대략 다음과 같습니다. (json 파일에는 주석을 달 수 없습니다. , 삭제에 주의하세요){ "name": "test", // 项目名称(必须) "version": "1.0.0", // 项目版本(必须) "description": "project description!", // 项目描述(必须) "homepage": "", // 项目主页 "repository": { // 项目资源库 "type": "git", "url": "https://xxxx/xxx" }, "author": { // 项目作者信息 "name": "surging", "email": "xxx@163.com" }, "license": "ISC", // 项目许可协议 "devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处 "gulp": "^3.8.11", "gulp-less": "^3.0.0" } }npm init 구문으로 package.json 파일을 생성합니다
cd ~/workspace/demo npm init
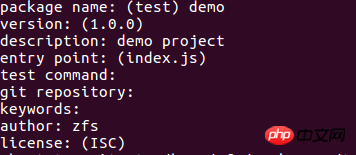
그런 다음 프롬프트에 따라 단계별로 다음과 같이 정보를 입력합니다.
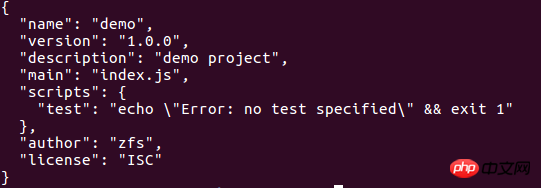
npm init그러면 다음을 볼 수 있습니다. 폴더 package.json 파일이 생성되고 인쇄되는 정보는 다음과 같습니다.
package.json 정보 인쇄
물론 수동으로 생성할 수도 있지만 이렇게는 하지 않을 것이라고 믿습니다 

highCharts를 사용하여 Vue에서 3D 원형 차트를 그리는 방법
위 내용은 nodejs에 최신 버전의 npm 설치(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

