Nuxt.js의 몇 가지 일반적인 문제(자세한 튜토리얼)
- 亚连원래의
- 2018-06-11 15:36:484906검색
이 글은 주로 Nuxt.js 함정에 대한 요약과 공유를 소개하고 있습니다.
빌드 문제
1. js 파일을 head에 삽입하는 방법은 무엇입니까?
Background: 93f0f5c25f18dab9d176bd4f6de5d30e 태그에flexible.js 파일을 인라인으로 삽입합니다. 본 프로젝트는 주로 모바일 단말 프로젝트로, 모바일 단말 적응 문제를 실현하기 위해flexible.js를 도입했습니다.
Nuxt.js는 vue-meta를 통해 헤더 태그 관리를 구현합니다. 설명서를 보면 다음과 같이 구성할 수 있음을 발견했습니다.
// nuxt.config.js
head: {
script: [
{ innerHTML: 'console.log("hello")', type: 'text/javascript', charset: 'utf-8'}
]
}결과적으로 html이 생성됩니다.
<script data-n-head="true" type="text/javascript" charset="utf-8">console.log("hello")</script>vue-meta가 이스케이프되었음을 발견했습니다. 따옴표를 추가하고 __dangerouslyDisableSanitizers: ['script'] 뒤에 추가하면 이 문자는 더 이상 이스케이프되지 않습니다. 이 필드를 주의해서 사용하세요.
다음으로, console.log("hello") 내용을flexible.js로 교체합니다. 구성 업그레이드 후:
head: {
script: [{ innerHTML: require('./assets/js/flexible'), type: 'text/javascript', charset: 'utf-8'}],
__dangerouslyDisableSanitizers: ['script']
}피트를 성공적으로 밟았습니다. 다음 피트...
2. 전처리기
배경: 구성 요소의 d477f9ce7bf77f53fbcf36bec1b69b7a, 3f1c4e4b6b16bbbd69b2ee476dc4f83a 또는 c9ccee2e6ea535a969eb3f532ad9fe89에서 다양한 전처리기를 사용할 때 프로세서를 추가한 후 콘솔에서 오류를 보고합니다.
<style lang="sass"> .red color: red </style>
이 문제에 대한 해결책은 매우 간단합니다. 이러한 종속성을 설치하기만 하면 됩니다.
npm install --save-dev node-sass sass-loader
하지만 해결 과정이 별로 순조롭지는 않았습니다. 중국어 문서를 읽을 때 버전 번호를 무시하고 위의 메시지를 따랐을 때 여러 번의 디버그 후에 마침내 해결 방법을 찾았습니다. 나중에 중국어 문서의 버전 번호가 너무 낮다는 것을 발견했습니다. 문서를 보려면 최신 버전의 영어 문서를 꼭 읽어보세요!
3. px2rem 사용법
Background: CSS에서 px를 작성하고, px2rem 로더를 통해 px를 rem으로 변환합니다
이전 프로젝트에서는 px2rem 로더를 통해 구현했지만, Nuxt.js에서는 프로젝트 아래에, CSS 로더를 추가하는 것은 vue-loader가 포함되어 있기 때문에 여전히 매우 힘듭니다.
postcss를 사용하여 처리할 수 있는 또 다른 솔루션을 생각했습니다. nuxt.config.js 파일 또는 postcss.conf.js 파일에 구성을 추가할 수 있습니다.
build: {
postcss: [
require('postcss-px2rem')({
remUnit: 75 // 转换基本单位
})
]
},4. webpack 구성을 확장하는 방법
Background: utils 디렉토리에 별칭 추가
방금 언급했듯이 Nuxt.js에는 webpack 구성이 내장되어 있습니다. nuxt.config.js 파일에 있습니다. 동시에 이 파일의 구성 정보를 인쇄할 수도 있습니다.
extend (config, ctx) {
console.log('webpack config:', config)
if (ctx.isClient) {
// 添加 alias 配置
Object.assign(config.resolve.alias, {
'utils': path.resolve(__dirname, 'utils')
})
}
}5. vue 플러그인 추가 방법
배경: vue 인스턴스화 프로세스가 노출되지 않기 때문에 언제 주입해야 할지 모르겠습니다.
Nuxt.config.js에 플러그인 구성을 추가하면 Nuxt.js 애플리케이션이 초기화되기 전에 플러그인을 로드하고 가져올 수 있습니다.
module.exports = {
plugins: ['~plugins/toast']
}~plugins/toast.js 파일:
import Vue from 'vue' import toast from '../utils/toast' import '../assets/css/toast.css' Vue.use(toast)
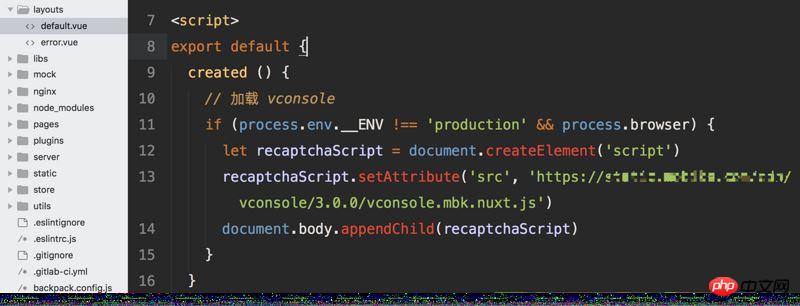
6. 환경 변수 NODE_ENV
수정 방법 배경: 프로젝트에서 3개의 NODE_ENV 값을 서로 다른 버전에 맞게 설정합니다. 개발, 로컬 개발, 시험판 버전, 온라인 버전. 그 중 시험판 버전은 프로덕션 버전보다 vconsole이 더 많습니다.
// package.json
"scripts": {
"buildDev": "cross-env NODE_ENV=release nuxt build && backpack build",
"startDev": "cross-env NODE_ENV=release PORT=3000 node build/main.js"
},Print process.env.NODE_ENV는 아직 생산 중입니다.
백팩 소스코드에서 답을 찾았습니다. 백팩 빌드 명령어를 실행하면 process.env.NODE_ENV가 프로덕션으로 수정되는데, 하드코딩되어 있어 설정이 불가능합니다...
절망에 그냥 process.env 아래에 NODE_ENV

를 나타내는 __ENV 속성을 추가할 수 있습니다. 이때 process.env.__ENV 페이지에 출력되는 정보는 정의되지 않은 상태이지만, process.env.NODE_ENV는 출력 가능합니다.
이 문제는 nuxt.config.js에서 env 속성을 구성하여 해결할 수 있습니다.
env: {
__ENV: process.env.__ENV
}개발 문제
1. 창 또는 문서 개체가 정의되지 않았습니다.
배경: 타사 플러그인을 도입하거나 코드에 창을 직접 작성할 때 콘솔에서는 창이 정의되지 않았다는 경고를 표시합니다.
이 문제가 발생하는 이유는 노드 서버에 창이나 문서 개체가 없기 때문입니다. 해결책은 process.browser를 사용하여 환경을 구별하는 것입니다.
if (process.browser) {
// 引入第三方插件
require('***')
// 或者修改window对象下某一属性
window.mbk = {}
}위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue.js를 사용하여 선택한 변경 방법을 구현하는 방법
vue에서 클릭 이벤트가 버블링되는 것을 방지하는 방법
Vue .js 클릭 버튼은 콘텐츠를 표시하거나 숨깁니다
Vue에서 현재 항목의 표시 및 숨기기를 변경하는 방법
상위 구성 요소 클릭을 구현하여 하위 구성 요소 이벤트를 트리거하는 방법 뷰
위 내용은 Nuxt.js의 몇 가지 일반적인 문제(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

