FileReader API 사용
- php中世界最好的语言원래의
- 2018-06-11 15:34:392756검색
이번에는 FileReader API 사용법과 FileReader API 사용 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
때로는 파일에서 데이터를 읽어야 할 때가 있습니다. 이전에는 이를 서버로 보낸 다음 필요한 데이터를 반환해야 했습니다. 문제는 이제 FileReader API를 사용하여 브라우저에서 직접 파일에 액세스할 수도 있다는 것입니다.
UI 수준에서 중요하지 않은 작업을 수행하기 위해 텍스트 파일을 읽으려는 경우 파일을 서버로 보낼 필요가 없습니다. 다음 예제에서는 파일에서 관련 데이터를 읽고 이를 텍스트 영역에 채웁니다.
FileReader API
FileReader API는 Text 또는 Blob 개체 유형을 사용하여 다양한 방식으로 데이터를 읽을 수 있는 좋은 인터페이스를 제공합니다.
FileReader 인스턴스에는 파일을 텍스트로 읽는 데 사용할 수 있는 readAsText 메서드가 있습니다.
const reader = new FileReader(); reader.readAsText(file);
FileReader API는 비동기식이므로 상태를 가져오는 데 사용할 수 있는 일부 이벤트를 노출합니다. 특히 파일을 읽을 때 데이터에 액세스하려면 onload 이벤트가 필요합니다.
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
보시다시피 텍스트 데이터는 e.target.result를 통해 액세스할 수 있습니다.
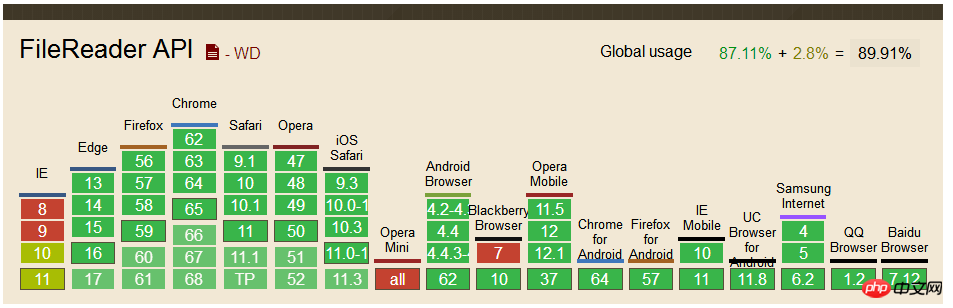
지금까지 브라우저 지원은 다음과 같습니다.

File Reader Component
이전 코드에서는 파일을 읽었지만 여전히 파일 개체를 제공해야 합니다. 이렇게 하려면 변경 이벤트를 트리거한 다음 e.target.files를 통해 파일에 액세스하는 <input type="file"> HTML 태그를 사용해야 합니다. <input type="file"> 的HTML标记,这将触发一个 change 事件,然后通过 e.target.files 访问该文件。
让我们创建一个 FileReader 组件,将其组合在一起:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})
组件监听 load 事件,以便父组件能够处理数据。
使用组件
把新创建的 file-reader 组件挂载到 #app 的 p 元素下,来演示我们的组件:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})
我们需要在 data 中添加一个 text 属性,并使用 v-model 将其绑定到 textarea 上。最后,我们将捕获 @load 事件,并通过 $event 将 text 属性设置为有效的加载事件。
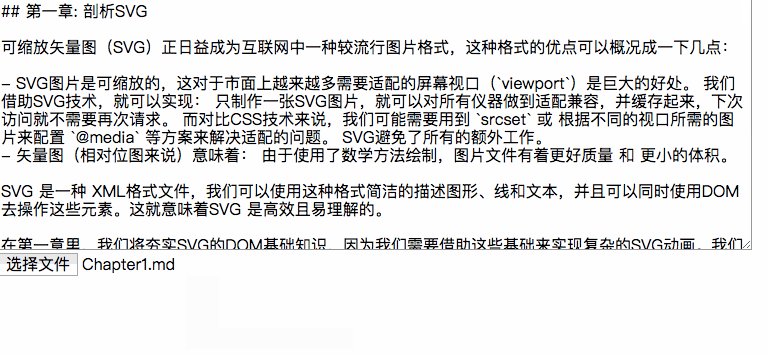
这个时候你看到的效果如下:

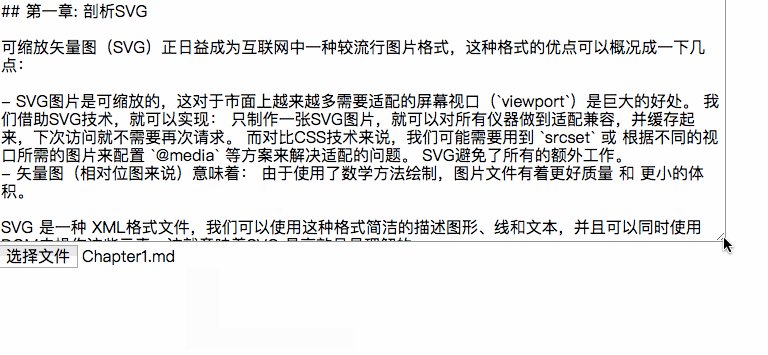
其实到现在,功能已经有了,在你的浏览器像下图这样操作,你就可以看到效果了:

特别提醒:我尝试了几种文件格式,对于图片、PDF等文件格式加载会乱码,但加载 .md 或者 .doc 之类的文件,对应的内容能正常的显示在 textarea 中。
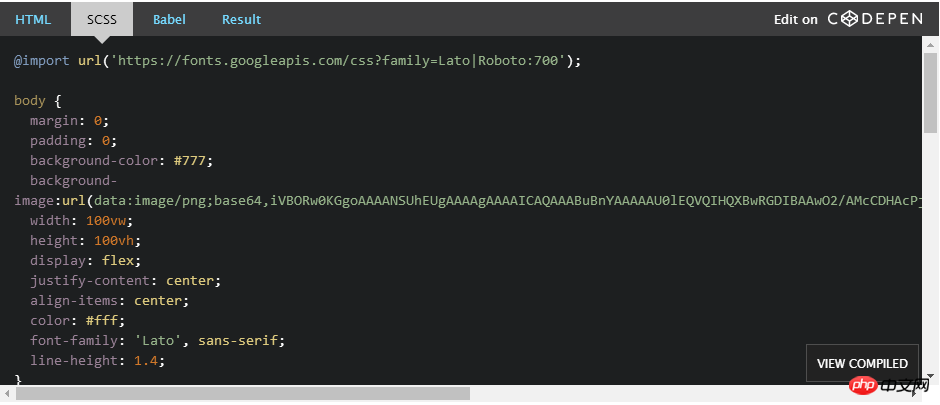
添加样式
如果你阅读到这里的话,你应该看到了效果。长得很丑(事实上没有任何的样式效果)。接下来添加一些样式,让其看起来好看一些。
在每个浏览器中, <input type="file">
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
} 구성 요소는 상위 구성 요소가 데이터를 처리할 수 있도록 로드 이벤트를 수신합니다.
 구성 요소 사용
구성 요소 사용
새로 생성된 파일 판독기 구성 요소를 #app의 p 요소 아래에 마운트하여 구성 요소를 보여줍니다.
rrreee데이터에 텍스트 속성을 추가하고 v-model을 사용해야 합니다. 는 이를 텍스트 영역 에 바인딩합니다. 마지막으로 @load 이벤트를 캡처하고 $event를 통해 text 속성을 유효한 로드 이벤트로 설정합니다. 이때 보이는 효과는 다음과 같습니다.
 🎜🎜사실 해당 기능은 현재 이미 사용 가능하고 아래와 같이 브라우저에서 조작해 보면 그 효과를 확인할 수 있습니다. 🎜🎜
🎜🎜사실 해당 기능은 현재 이미 사용 가능하고 아래와 같이 브라우저에서 조작해 보면 그 효과를 확인할 수 있습니다. 🎜🎜 🎜
🎜🎜특별 알림: 사진, PDF 등 여러 파일 형식을 시도했습니다. 파일 포맷 로딩이 깨질 수 있으나, .md, .doc 등의 파일 로딩 시 해당 내용이 텍스트 영역에 정상적으로 표시될 수 있습니다. 🎜🎜🎜🎜스타일 추가🎜🎜🎜🎜여기까지 읽으셨다면 효과를 보실 수 있을 겁니다. 보기 흉해 보입니다(실제로 스타일링 효과가 전혀 없습니다). 다음으로 스타일을 추가하여 멋지게 보이도록 하세요. 🎜🎜각 브라우저마다
<input type="file"> 의 렌더링 효과가 다릅니다. 동일한 렌더링 효과를 원하면 사용자 정의 스타일이 필요합니다. 그런 다음 입력을 숨기고 대신 
