CSS의 before, :after 의사 요소 사용 분석
- 不言원래의
- 2018-06-11 15:00:331900검색
이 글에서는 텍스트가 아닌 일부 콘텐츠에 대한 삽입 작업 사용을 포함하여 CSS의 before 및 :after 의사 요소의 자세한 사용 방법을 주로 소개합니다. 웹 디자인 블로그를 통해 :before 및 :after 의사 요소가 프런트엔드 개발에서 상당한 주목을 받았다는 사실을 눈치챘을 것입니다. 특히 Nicolas Gallagher의 블로그에서는 나중에 의사 클래스 요소가 많이 사용되었습니다.
 Nicolas Gallagher는 의사 요소를 사용하여 정적 HTML 태그가 포함된 84개의 GUI 아이콘을 만들었습니다.
Nicolas Gallagher는 의사 요소를 사용하여 정적 HTML 태그가 포함된 84개의 GUI 아이콘을 만들었습니다.
위 내용을 보완하고 현재 추세를 활용하기 위해 완전히 의사 요소 하에서 실행되는 몇 가지 항목을 수집했습니다. 이 기사는 주로 의사 요소로 만든 멋진 것들을 보았지만 CSS 기술에서 before 의 사용에 대해 모두 알고 싶어하는 사람들을 대상으로 합니다.
CSS 사양에는 다른 의사 요소가 포함되어 있지만 우리의 초점은 :before 및 :after에 있습니다. 따라서 단순화를 위해 "의사 요소"라고 말할 때 일반적으로 이 두 가지 특정 의사 요소를 지칭합니다.
의사 요소는 무엇을 할 수 있나요?
이름에서 알 수 있듯이 "의사 요소"입니다. 가짜 요소를 생성하여 대상 요소의 콘텐츠 앞이나 뒤에 삽입합니다.
"pseudo"라는 단어는 그리스어의 영어 번역이며 기본 의미는 "거짓말, 부정직, 잘못된"입니다. 따라서 의사 요소라고 부르는 것이 적합합니다. 문서에서는 실제로 아무것도 변경하지 않기 때문입니다. 대신 CSS에 삽입되어 사용자에게 표시되고 CSS를 통해 제어할 수 있는 유령 같은 요소입니다.
기본 구문
:before 및 :after 의사 요소는 코딩하기가 매우 간단합니다(대부분의 CSS 속성과 마찬가지로 많은 접두사가 필요하지 않습니다). 다음은 간단한 예입니다.
#example:before {
content: "#";
}
#example:after {
content: ".";
}이 예에서는 두 가지가 언급됩니다. 먼저 #example:before와 #example:after를 사용하여 동일한 요소를 대상으로 합니다. 엄밀히 말하면 둘은 코드에서 의사 요소입니다.
둘째, 콘텐츠 모듈에서 언급했듯이 의사 요소의 "content" 속성이 설정되지 않으면 의사 요소는 쓸모가 없습니다.
이 예에서 id 속성이 있는 요소에는 콘텐츠 앞에 해시 기호가 배치되고 콘텐츠 뒤에 마침표가 배치됩니다.
구문 참고
컨텐츠 속성 값을 빈 값으로 설정하고 컨텐츠가 거의 없는 상자로 처리할 수 있습니다. 이렇게 하면
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}하지만 content 속성을 완전히 제거할 수는 없습니다. 그렇게 하면 의사 요소가 작동하지 않습니다. 최소한 콘텐츠 속성에는 값으로 null 참조가 필요합니다(예: :content:"").
앞에서 논의한 두 개의 콜론(::before 및 ::after)을 사용하여 의사 요소를 작성할 수도 있다는 것을 눈치채셨을 것입니다. 간단히 설명하자면 두 구문 사이에는 차이가 없다는 것입니다. 유일한 차이점은 CSS3의 의사 요소(이중 콜론)와 의사 클래스가 (단일 콜론)이라는 점입니다.
마지막으로 구문에 관한 한입니다. 기술적으로 특정 요소가 아닌 일반적으로 의사 요소를 다음과 같이 적용할 수 있습니다.
:before {
content: "#";
}위의 방법이 작동하는 동안에는 꽤 쓸모가 없습니다. 코드는 DOM의 각 요소 콘텐츠 앞에 해시 기호를 삽입합니다. 6c04bd5ca3fcae76e30b72ad730ca86d 태그와 해당 콘텐츠를 모두 삭제하더라도 페이지에는 100db36a723c770d327fc0aef2ce13b1 태그와 6c04bd5ca3fcae76e30b72ad730ca86d에 각각 하나씩 두 개의 해시 기호가 표시됩니다. 창조하다.
삽입된 콘텐츠의 특징
앞서 언급했듯이 삽입된 콘텐츠는 페이지의 소스 코드에 표시되지 않습니다. CSS에서만 볼 수 있습니다.
또한 삽입된 요소는 기본적으로 인라인 요소입니다(또는 HTML5에서는 텍스트 의미 범주에 있음). 따라서 삽입된 요소에 높이, 패딩, 여백 등을 제공하려면 일반적으로 해당 요소를 블록 수준 요소로 명시적으로 정의해야 합니다.
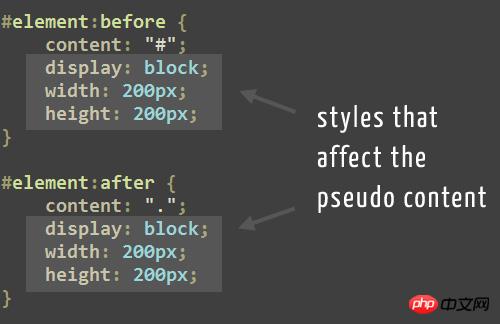
이것은 의사 요소를 디자인하는 방법에 대한 간략한 설명입니다. 아래 텍스트 편집기의 그림을 보세요
 이 예에서는 강조 표시된 스타일이 대상 요소 콘텐츠 전후에 삽입된 요소에 적용됩니다. .
이 예에서는 강조 표시된 스타일이 대상 요소 콘텐츠 전후에 삽입된 요소에 적용됩니다. .
또한 삽입된 요소에는 일반적인 CSS 상속 규칙이 적용된다는 점에 유의하세요. 예를 들어 본문 요소에 Helvetica, Arial 및 Sans Serif 글꼴 모음이 적용된 경우 의사 요소는 다른 요소와 마찬가지로 이러한 글꼴 모음을 상속합니다.
마찬가지로 의사 요소는 상위 요소(예: 패딩 및 여백)에서 자연스럽게 상속되지 않는 스타일을 상속하지 않습니다.
이전과 이후는 무엇인가요?
삽입된 콘텐츠가 대상 요소에 삽입되기 전후에 :before 및 :after 의사 요소가 삽입될 수 있다고 직관하실 수 있습니다. 그러나 위에서 언급했듯이 이는 사실이 아닙니다.
삽입된 콘텐츠는 연결된 대상 요소의 하위 요소가 되지만 이 요소의 콘텐츠 "앞" 또는 "뒤"에 배치됩니다.
이를 증명하려면 아래 코드를 살펴보세요. 먼저 HTML에서:
<p class="box">Other content.</p>
의사 요소를 삽입하는 CSS는 다음과 같습니다.
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;
}
p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
}在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
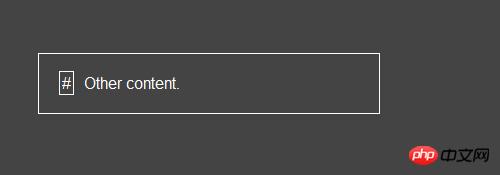
这里是浏览器中查看的结果:
外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before {
content: url(image.jpg);
}注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择ATRR(X)中的函数的形式。此功能,根据规范?,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after {
content: attr(href);
}attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个3499910bf9dac5ae3c52d5ede7383485元素的href值立即被放置在每个各自的3499910bf9dac5ae3c52d5ede7383485元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:d5fd7aea971a85678ba271703566ebfd。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
div 또는 범위를 초과할 때 CSS 텍스트를 대체하기 위해 타원을 사용하는 코드 정보
위 내용은 CSS의 before, :after 의사 요소 사용 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

