vue.js에서 데이터 배포 슬롯을 구현하는 방법
- 亚连원래의
- 2018-06-11 14:12:211772검색
이 글은 코드 예제를 통해 vue.js 데이터 전송 및 데이터 배포 슬롯에 대한 관련 지식을 분석합니다. 이 측면에 관심이 있는 친구들은 참고할 수 있습니다.
1. 구성 요소 간 데이터 전송
1. 상위 구성 요소는 하위 구성 요소의 데이터를 얻습니다.
*자식 구성 요소는 자체 데이터를 상위 구성 요소로 보냅니다.
*vm.$emit(이벤트 이름, 데이터) ;
*v-on: @
사용 예: 보내기 버튼을 클릭하면 "111"은 "나는 하위 구성 요소의 데이터입니다"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父级获取子级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
</aaa>
</p>
<template>
<span>我是父级 -> {{msg}}</span>
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
<bbb @child-msg="get"></bbb>
</template>
<template>
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>2가 됩니다.
하위 컴포넌트 호출 시:
d7b114c020e498efc92386ccdf352a6eeaf2859ee44b5934442adb5b52b718da
하위 컴포넌트 내:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自己获取父级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<p>{{a}}</p>
<aaa>
{{msg}}
</aaa>
</p>
<template>
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
</html>실행 결과:

2. 콘텐츠 배포:
Vue.js 상위 구성 요소의 콘텐츠와 하위 구성 요소의 자체 템플릿을 혼합하는 방법을 제공합니다: 슬롯, 위치를 점유하는 데 사용
1 기본 사용법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot保留原来的位置</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot>这是默认的情况</slot>
<p>welcome vue</p>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
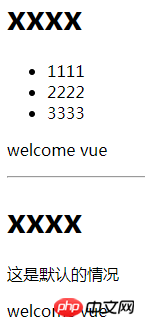
</html>실행 결과: ul 태그의 콘텐츠 슬롯을 사용하지 않으면 ul 태그의 내용을 덮어씁니다.

2. 슬롯의 이름 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot中name属性的使用</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul slot="ul-slot"> //这里slot的名字要与下面slot中name属性相对应
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot"> //用法同上
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot name="ol-slot">这是默认的情况</slot> //设置name属性,给slot命名
<p>welcome vue</p>
<slot name="ul-slot">这是默认的情况2</slot>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
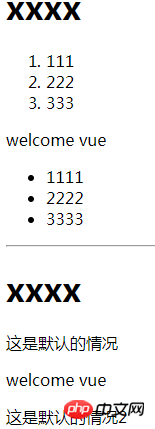
</html>실행 결과:

위 내용은 제가 컴파일한 것입니다. 여러분. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JS에서 클릭 투 클릭 드롭다운 메뉴 콘텐츠 동기화 입력 상자 구현
vue에서 cli를 사용하여 구현하는 방법 다중 페이지 스캐폴딩 재구성
영역 스크롤 문제에 대해 Vue에서 cli+mui 사용
위 내용은 vue.js에서 데이터 배포 슬롯을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

