vue.js를 사용하여 nginx 케이스를 배포하는 방법(코드 포함)
- php中世界最好的语言원래의
- 2018-06-11 13:50:181616검색
이번에는 vue.js를 사용하여 nginx를 배포하는 방법(코드 포함)에 대한 사례를 가져왔습니다. vue.js를 사용하여 nginx를 배포하는 방법에 대한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
nginx는 고성능 HTTP 및 역방향 프록시 서버입니다. 따라서 정적 자원 서버 및 백엔드 역방향 프록시 서버로 사용되는 경우가 많습니다. 이 기사에서는 주로 vue를 사용하여 구축된 프런트엔드 프로젝트를 배포하기 위해 nginx를 사용하는 방법을 기록합니다. 이 프로젝트는 vue의 공식 스캐폴딩인 vue-cli를 기반으로 구축되었습니다.
개발 환경이 설정되었습니다.
2. 컴파일 및 배포
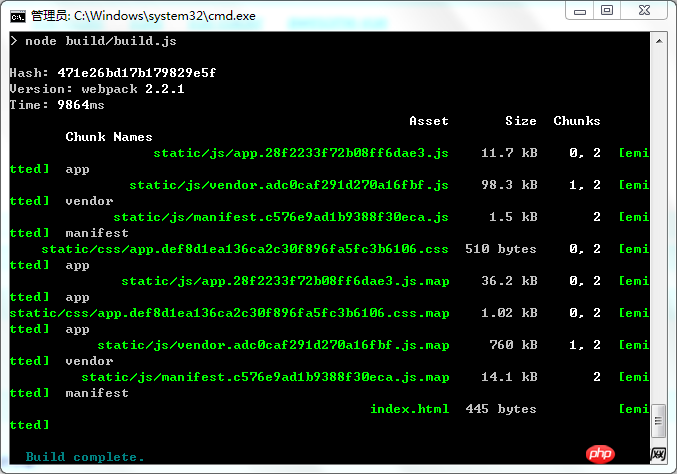
1. 프로젝트 경로에 npm run build 데모 명령을 입력하세요.

컴파일이 완료되면 다음을 포함하는 추가 dist 폴더를 찾을 수 있습니다. .
2. nginx를 온라인으로 다운로드하고, http://nginx.org/en/download.html 주소를 다운로드한 후, 다운로드한 nginx 파일의 압축을 풀어주세요.
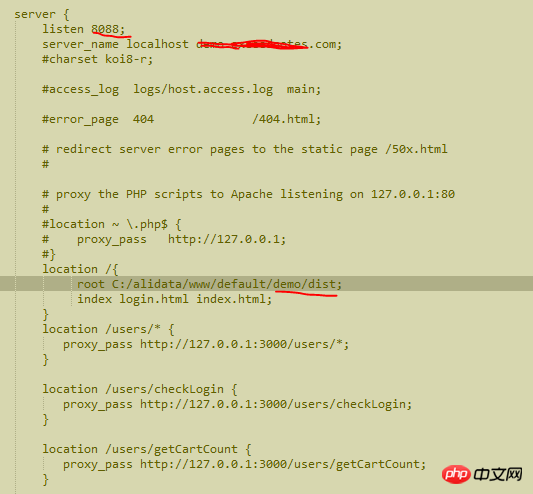
3. 배포를 구성하고 nginx/conf에서 nginx.conf를 편집한 후 다음과 같이 수정합니다
 [/code][
[/code][
4. 명령 창에서 nginx 설치 디렉터리로 들어가려면 cd를 입력하고 nginx를 시작하려면 start nginx를 입력합니다.
그런 다음 브라우저를 통해 http://127.0.0.1:8088/ 또는 http://도메인 이름:8088/을 방문하세요
5 nginx 중지 명령: nginx -s quitnginx -s quit
nginx重启命令:nginx -s reload
nginx -s reload이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:
🎜로 변환됩니다.위 내용은 vue.js를 사용하여 nginx 케이스를 배포하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

