Vue+Nuxt.js는 서버 측 렌더링을 만듭니다.
- php中世界最好的语言원래의
- 2018-06-11 09:51:253383검색
이번에는 서버사이드 렌더링을 위한 Vue+Nuxt.js를 가져오겠습니다. Vue+Nuxt.js를 사용한 서버사이드 렌더링 시 주의사항은 무엇인가요?
1. 빠른 템플릿
vue-cli가 설치된 상태에서 빠르게 nuxt 프로젝트 템플릿을 생성할 수 있습니다
vue init nuxt-community/starter-template MyProject
여기서 MyProject는 사용자 정의할 수 있는 프로젝트 폴더 이름입니다
npm install을 통해 (yarn install이 더 원활한 것 같습니다.) 종속성을 설치한 후 npm run dev를 직접 실행하여 개발 환경
에서 프로젝트를 시작할 수 있습니다. 기본 시작 주소는 http://localhost:3000입니다. /, package.json에 있습니다 다음 구성을 추가하여 호스트 포트 번호를 수정합니다
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},
개발이 완료된 후 npm run build를 실행하여 코드를 패키징하고 마지막으로 npm start를 통해 서비스를 시작합니다
2. 중요한 디렉터리
생성된 프로젝트 디렉터리는 다음과 같습니다

대부분의 폴더 이름은 기본적으로 nuxt에 예약되어 있으며 수정할 수 없습니다
가격 비교에 더 중요한 세 가지 디렉터리가 있습니다. :
1. 구성 요소 구성 요소 디렉토리

는 일반적으로 머리글, 바닥글 및 기타 공용 구성 요소와 같은 페이지 수준이 아닌 구성 요소를 저장하는 데 사용됩니다.
이 디렉토리의 구성 요소는 다음과 같은 방법과 특성을 갖습니다. 일반 vue 구성 요소이며 nuxt.js에 의해 확장되지 않습니다2. 레이아웃 레이아웃 디렉터리

<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>여기서
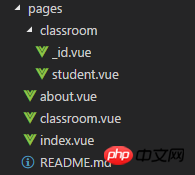
3. 페이지 페이지 디렉토리

router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}또한 이 디렉토리의 vue 구성 요소에는 Nuxt.js에서 제공하는 몇 가지 특수 기능이 있습니다그 중asyncData 메소드 비교 일반적으로 사용되며 비동기 데이터 처리를 지원합니다
이 메서드는 페이지 구성 요소를 로드할 때마다 호출된 다음 데이터를 가져와 현재 구성 요소에 반환합니다asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}asyncData 메서드의 첫 번째 매개 변수는 컨텍스트 개체 컨텍스트입니다. 구체적인 속성은 여기에서 볼 수 있습니다
컴포넌트가 초기화되기 전에 asyncData 메소드가 호출되므로 메소드에서 이를 통해 컴포넌트의 인스턴스 객체를 참조할 방법이 없습니다
3 플러그인을 사용하세요. 프로젝트에 다른 구성 요소를 도입해야 하는 경우 타사 플러그인을 페이지에 직접 도입할 수 있으므로 패키징 시 해당 플러그인이 페이지에 해당하는 js에 패키징됩니다
그러나 만약 동일한 플러그인이 다른 페이지에도 소개되면 반복적으로 패키지됩니다. 페이징 패키징이 필요 없다면 이때 플러그인을 구성하면 됩니다
element-ui를 예로 들어, element-ui를 설치한 후 플러그인 디렉토리
 에 elementUI.js를 생성한 다음 nuxt를 생성합니다. 루트 디렉토리. config.js에 build.vendor 및 플러그인 구성 항목을 추가하세요
에 elementUI.js를 생성한 다음 nuxt를 생성합니다. 루트 디렉토리. config.js에 build.vendor 및 플러그인 구성 항목을 추가하세요
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]
여기의 플러그인 속성은 vue.js 플러그인을 구성하는 데 사용됩니다. 즉, Vue.user() 메소드를 사용할 수 있습니다
플러그인의 경우기본적으로 src 속성만 필요합니다. 또한 ssr: false를 구성하여 파일을 클라이언트 측에서만 패키징하고 가져올 수 있도록 할 수도 있습니다
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service
然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}
这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
Nuxt.js 内置引用了 vuex 模块,不需要额外安装
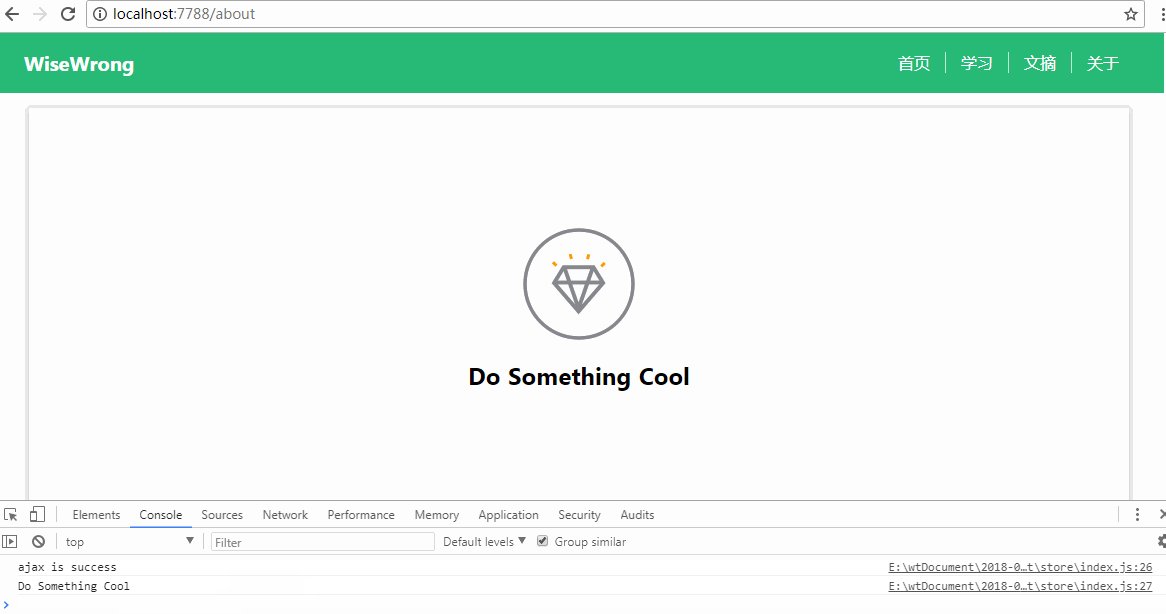
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>
成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue+Nuxt.js는 서버 측 렌더링을 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

