Html 렌더링을 사용하여 Android의 필수 필드 앞에 * 기호를 구현하는 방법
- 不言원래의
- 2018-06-09 17:29:131915검색
이 글에서는 필수 항목 앞에 * 표시를 구현하기 위해 Android에서 HTML 렌더링을 사용하는 방법을 주로 소개합니다. 관심 있는 사용자는
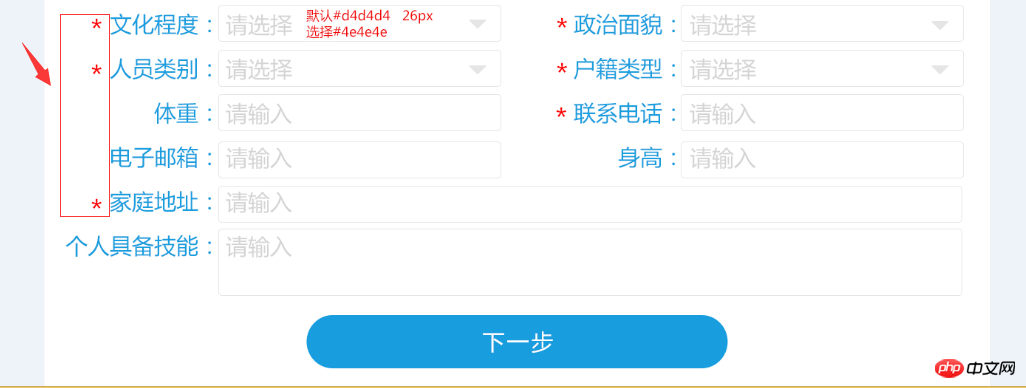
프로젝트의 개인 기본 정보에 대해 알아볼 수 있습니다. 인터페이스 렌더링은 다음과 같습니다. 옆에 있는 텍스트와 다른 색상인 빨간색 *입니다. 제인 친구 여러분, 어떻게 달성하셨나요? 여기서는 주로 Html 렌더링 방법을 소개합니다

처음에는 적합성을 별도로 로드하기 위해 TextView를 사용하여 테스트했는데, 색상을 변경해야 하면 모든 TextView에서 색상을 변경해야 하고, 그런 다음 TextView를 사용하여 일치하는 텍스트와 해당 텍스트를 함께 로드했지만 * 기호의 높이를 제어하기 어렵다는 사실을 발견했습니다. 결국 Html 렌더링을 사용하는 것이 가장 좋은 방법이라고 느꼈습니다. 더 이상 고민하지 말고 본문부터 시작하겠습니다.
1. 기호 및 텍스트의 색상 및 굵게 표시
코드 복사
코드는 다음과 같습니다.
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看这个TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>
3 렌더링은 Java 코드
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>에서 구현됩니다. 렌더링에서 효과를 얻을 수 있습니다. * 기호와 텍스트 색상 및 크기를 변경하는 경우 문자열 리소스에서 변경하면 됩니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 Html 렌더링을 사용하여 Android의 필수 필드 앞에 * 기호를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

