HTML 테이블 레이아웃
- 不言원래의
- 2018-06-09 17:10:113644검색
이 글은 HTML 입문 학습의 기본 지식인 HTML 테이블 레이아웃의 실제 사용법에 대한 자세한 설명을 중심으로 소개합니다. 필요한 친구들이 참고하면 됩니다.
테이블은 언제 사용되나요
이제 테이블 da24769194f77c0bd78d5d1f4c05decd 요소에 정의된 CSS 속성 table-layout은 레이아웃 계산에서 테이블에 적용되는 알고리즘을 결정합니다. 자동과 고정이라는 두 가지 값이 있습니다. 일반적인 상황에서는 기본값인 auto가 사용됩니다.
이 두 알고리즘의 차이점은 테이블의 너비 레이아웃이 테이블의 데이터 내용과 관련이 있는지 여부입니다. 이 기사에서는 이 두 값의 테이블 레이아웃 계산 원리에 대해 설명합니다.
자동 테이블 레이아웃-auto
자동 테이블 레이아웃의 특징은 테이블의 너비 레이아웃이 테이블의 모든 데이터 내용과 관련되어 있다는 것입니다. 최종 너비 레이아웃을 결정하려면 테이블의 모든 내용을 가져와야 합니다. 함께 표시해 보세요.
이러한 관점에서 핵심은 '콘텐츠 관련'입니다. 테이블이 고정 너비(여기서는 500px)를 정의하지만 모든 셀에 정의된 너비가 없으면 어떻게 됩니까(CSS 정의 너비만 논의됨)? 결과를 살펴보겠습니다. 
위 표에서 빈 부분은 공백으로 표기되어 있습니다. 비교해 보면 다음과 같은 점을 알 수 있습니다.
2열과 3열의 너비가 동일합니다.
첫 번째 열의 너비와 후속 열의 너비 비율은 2:1인 것 같습니다.
테두리와 패딩을 추가하면 모든 열의 총 너비는 표에서 정의한 너비와 같습니다.
각 셀에는 정의된 너비가 없으므로 너비 레이아웃은 전적으로 특정 콘텐츠 데이터(텍스트 정보)에 의해 결정됩니다. 그러한 결과를 어떻게 설명할 것인가? 이 논리를 직관적으로 추측할 수 있습니다.
1단계: 각 열에서 텍스트 내용이 가장 많은 텍스트(줄 바꿈 없는 텍스트의 가장 넓은 너비로 이해됨)를 "대표"로 선택합니다.
2단계, 각 열의 "대표" 너비를 비교한 다음 너비 비례 관계에 따라 테두리와 패딩을 포함한 테이블의 전체 너비를 할당합니다.
위의 논리를 참고하여 이전 표를 검토해 보세요. 앞에서 너비 비율이 2:1인 것처럼 보인다고 말한 것을 참고하세요. 패딩이 제거된 버전을 살펴보겠습니다. 
프런트엔드 디버깅 도구를 사용하여 위 셀의 너비를 자세히 살펴보면 이 표가 이전과 다르고 비율도 달라진 것을 알 수 있습니다. 2:1에 매우 가깝습니다(예, 이 작은 점은 테두리로 인한 것이지만 테두리가 없으면 열을 구별할 방법이 없습니다).
너비 비율 관계를 분석할 때 콘텐츠 너비, 패딩 및 테두리가 고려된다는 것을 알 수 있습니다. 이는 또한 문자 수를 측정하는 것이 아니라 문자가 줄 바꿈 없이 차지할 수 있는 너비를 측정한 것임을 보여줍니다(여기서 2:1은 한자의 너비가 동일하다는 사실에서 비롯됩니다). 당연히 패딩을 사용하는 것은 더 아름다운 테이블을 만드는 것입니다 :).
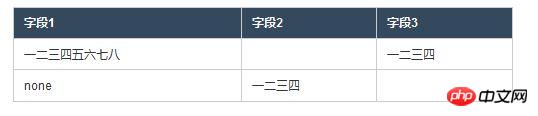
너비 정의가 있으면 어떻게 되나요? 다음은 일부 셀에 대한 너비 정의가 있는 표입니다. 
해당 HTML 코드는 다음과 같습니다.
<table class="exhibit_table">
<tr>
<th>一二</th>
<th style="width:200px;"> </th>
<th> </th>
</tr>
<tr>
<td style="width:5px;"> </td>
<td></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td style="width:70px;"> </td>
<td>一二三四</td>
</tr>
</table>위 표에서 다음 사항을 확인할 수 있습니다.
5px로 설정된 셀의 실제 너비는 13px입니다. 이는 정확히 단일 한자의 너비입니다. 동일한 열에 한자가 포함된 셀은 최소 셀 너비의 형태로 텍스트를 정렬합니다(그래서 줄 바꿈됩니다).
너비가 200px로 설정된 셀의 실제 너비는 200px이지만 동일한 열에는 70px 너비에 대한 정의가 있습니다.
정확한 너비 정의가 없는 3번째 열은 1번째와 2번째 열을 할당한 후 최종적으로 테이블의 남은 전체 너비를 가져옵니다.
이에 대한 추론은 너비 정의가 있는 열과 너비 정의가 없는 열이 있을 때 다음과 같습니다.
셀 정의 너비가 해당 콘텐츠의 최소 배열 너비보다 작은 경우(비줄바꿈 배열의 반대) 가능한 한 셀 내에서 배열할 때 필요한 셀 너비), 셀이 위치한 열에는 최소 배열로 내용이 표시됩니다.
동일한 열에 있는 셀의 콘텐츠 너비(줄 바꿈 없음, 이 단어는 나중에 이를 의미함)가 열의 최대 너비 정의보다 작은 경우 열의 실제 너비는 너비 정의와 같습니다.
너비 정의가 없는 열의 경우 테이블은 먼저 너비 정의가 있는 열에 너비를 할당한 다음 해당 열에 할당합니다(역시 두 열 사이의 비율은 콘텐츠 너비에 따라 다름).
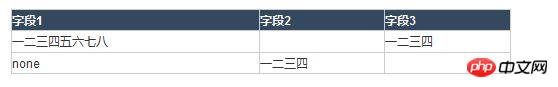
앞쪽의 너비 정의가 없는 것은 사례 1로 간주할 수 있습니다. 여기서 너비 정의가 있는 열도 있고 그렇지 않은 열도 있어 사례 2로 간주할 수 있습니다. 다음은 사례 3, 즉 모든 열에 너비 정의가 있는 경우입니다. 
해당 html 코드:
<table class="exhibit_table exhibit_table_with_no_padding">
<tr>
<th style="width:50px;"> </th>
<th style="width:50px;"> </th>
<th style="width:100px;"> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>위 표에서는 패딩을 제거하여 너비에 따라 값을 명확하게 정의할 수 있으며, 그리고 이 3개의 열이 얻어집니다. 너비 비율은 2:1:1입니다. 여기에는 또 다른 조건이 있습니다. 즉, 셀 내용의 너비가 너비 정의 값을 초과하지 않는 것입니다. 테스트 후, IE7 이하에서는 콘텐츠가 너비 정의 값을 초과할 때 다른 브라우저와 다르게 동작합니다.
이 테이블 예를 보면 모든 열에 너비 정의가 있고 이러한 너비 정의 값의 합이 테이블 너비보다 작은 경우 테이블은 너비를 할당한 후 나머지 너비를 계속 할당한다는 것을 알 수 있습니다. 너비에 비례하여 너비 정의 값에 해당하는 너비도 할당됩니다.
위는 자동 테이블 레이아웃을 사용하고 테이블 자체에 고정 너비가 정의된 세 가지 상황에 대한 분석입니다. 테이블 자체에서 너비를 정의하지 않는 경우에는 더 많은 상황이 있을 것이며, 향후 적절한 기회가 있으면 테이블의 포함 블록(세부 사항)과 관련이 있을 것입니다(그렇습니다). 기사 공간이 제한되어 있습니다...).
고정 테이블 레이아웃-fixed
고정 테이블 레이아웃의 특징은 테이블의 너비 레이아웃이 테이블의 데이터 내용과 아무런 관련이 없다는 것입니다. 테이블의 첫 번째 행에서만 정보를 받으면 됩니다. 최종 너비 레이아웃을 결정하고 쇼를 시작합니다.
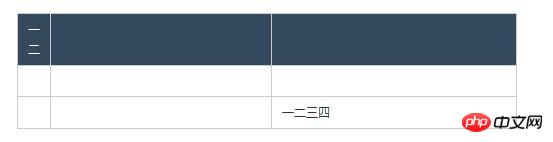
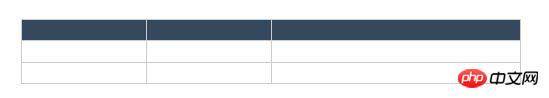
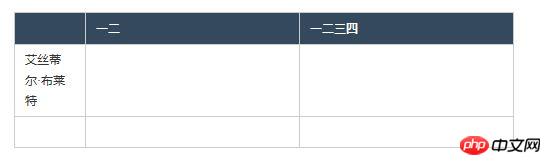
고정 테이블 레이아웃은 "내용 독립적"이며 "첫 번째 행"을 강조합니다. 아래 테이블 예를 살펴보십시오. 
해당 HTML 코드:
<table class="exhibit_table exhibit_table_fixed">
<tr>
<th style="width:50px;"></th>
<th>一二</th>
<th>一二三四</th>
</tr>
<tr>
<td>艾丝蒂尔·布莱特</td>
<td width="1000px;"> </td>
<td> </td>
</tr>
<tr>
<td style="width:5px;"> </td>
<td> </td>
<td> </td>
</tr>
</table>고정 테이블 레이아웃의 논리는 다음과 같이 훨씬 간단합니다.
모든 셀의 정보를 무시하고 첫 번째 행의 정보만 가져옵니다. 첫 번째 행 이후 내용 및 너비 정의
첫 번째 행에서 셀에 너비 정의가 있는 경우 필요한 너비가 먼저 할당된 다음 나머지 너비는 너비 정의 없이 셀에 균등하게 분배됩니다.
셀의 너비 첫 번째 행 할당은 테이블의 너비 레이아웃을 결정하며 첫 번째 행 이후의 내용은 레이아웃을 변경하지 않습니다.
고정 테이블 레이아웃을 사용할 때 테이블 요소의 너비를 정의해야 한다는 점도 중요합니다. 너비가 정의되지 않은 경우(즉, 자동 기본값) 브라우저는 대신 자동 테이블 레이아웃을 사용합니다.
End 문
사실 테이블과 관련하여 879b49175114808d868f5fe5e24c4e0b, ae20bdd317918ca68efdc799512a9b39, 06669983c3badb677f993a8c29d18845, 63bd76834ec05ac1f4c0ebbeaafb0994과 같은 요소가 있지만 가장 일반적인 사용법에서는 그렇지 않습니다. 필요합니다. 실제로 테이블의 레이아웃 계산에서도 고려됩니다. 셀 병합 상황과 함께 테이블 레이아웃 계산이 얼마나 복잡한지 상상할 수 있습니다.
W3C 문서에는 테이블 레이아웃 계산(자동 테이블 레이아웃)이 아직 사양이 되지 않았다고 언급되어 있습니다. 테이블 레이아웃 계산에 대한 W3C의 설명은 테이블 너비 알고리즘을 참조하세요.
결론
사실 테이블 레이아웃 계산 원리에 관한 한 이렇게 세밀하게 추론하는 것은 그다지 실용적이지 않습니다. 이런 기회가 많지는 않지만 세부적인 사항을 정리해야 할 때 참고하면 도움이 될 것 같다는 말씀입니다.
그러나 이 기사의 내용을 바탕으로 더 의미 있는 결론을 내릴 수 있습니다. 테이블은 너비를 정의하고 모든 셀은 너비를 정의하지 않습니다. 그러면 자동 레이아웃 테이블은 모든 데이터가 줄 바꿈되지 않도록 최선을 다할 것입니다. 줄 바꿈이 모양에 영향을 미치는 경우 너비 할당을 직접 다시 실행하는 대신 데이터를 합리화하거나 여백을 줄여야 함을 의미합니다.
이번에 이런 실제 측정과 추론을 하게 되었는데, 한꺼번에 체계적이고 완전한 진술을 하기보다는 구체적인 상황을 세분화해서 설명하는 것이 이해하기 더 쉬울 것 같습니다. 중국 관행으로 간주됩니까?
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
의 a 태그에서 href 및 onclick 사용의 차이점과 우선 순위 수준
위 내용은 HTML 테이블 레이아웃의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

