JS의 체인 이동(자세한 튜토리얼)
- 亚连원래의
- 2018-06-09 16:15:391649검색
이 글은 주로 JS 모션 특수 효과의 체인 모션을 소개하고, 자바스크립트 체인 모션의 원리와 구체적인 구현 기법을 예제 형식으로 분석합니다. 필요한 친구들이 참고할 수 있습니다
이 글은 JS 모션의 체인 모션을 설명합니다. 예제와 함께 특수 효과. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
이전 기사 "JS 모션 효과에서 임의의 값으로 모션을 추가하는 방법"을 따르고 계속해서
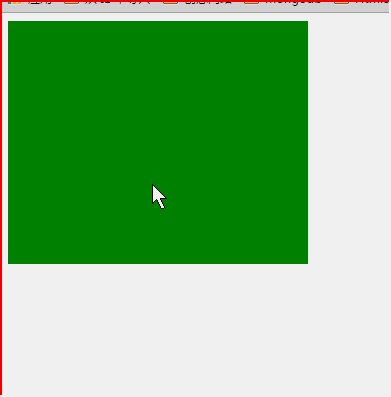
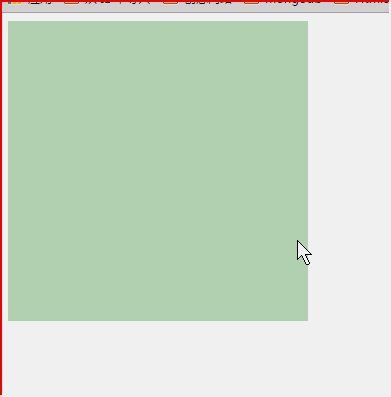
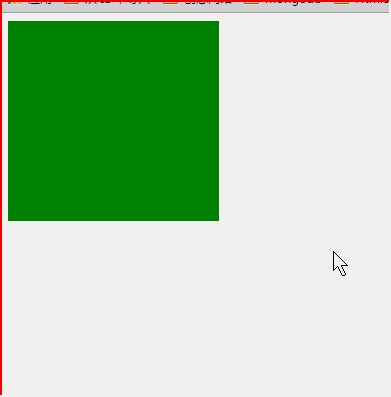
체인 모션을 던지세요. 한 동작씩. 예를 들어 마우스를 p로 이동하면 너비가 먼저 확대되고 높이가 확대된 다음 투명도가 변경됩니다. 일련의 이동이 연속적으로 수행됩니다. 더 이상 고민하지 말고 밤으로 갑시다! !

마우스가 p로 이동하면 p가 먼저 넓어졌다가 커졌다가 밖으로 이동하면 투명도가 하나씩 원래 상태로 돌아갑니다.
체인 모션을 구현하려면, 이전 글의 startMove()를 수정해야 합니다. 기능이 계속 개선됩니다 startMove() 函数继续做改进
function startMove(obj,attr,iTarget,fn)function startMove(obj,attr,iTarget,fn) 하나 더 전달하세요 fn 매개변수 즉, 동작이 끝나면 계속 다음 동작을 판단해야 합니다 다음 동작이 있으면 다음 동작을 아래쪽으로 계속 실행합니다
if(fn){
fn();
}. 전체 테스트 코드:HTML 부분:<body> <p id="p1"></p> </body>css 부분:
<style>
#p1{
width: 200px;height: 200px;
background: green;
}
</style>js 부분:<script>
window.onload = function(){
var op = document.getElementById('p1');
op.onmouseover = function () {
startMove(op,'width',300,function () {
startMove(op,'height',300, function () {
startMove(op,'opacity',30);
});
});
}
op.onmouseout = function () {
startMove(op,'opacity',100, function () {
startMove(op,'height',200, function () {
startMove(op,'width',200);
});
});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,attr,iTarget,fn) {//fn:执行下一个运动的函数
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
var iSpeed = (iTarget -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
if(objAttr == iTarget){
clearInterval(obj.timer);
if(fn){// 如果传了 “下一个运动的函数” 就执行
fn();
}
}else{
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';
}
}
},30);
}
</script>위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사:
vue-cli 프로젝트의 ProxyTable과 관련된 도메인 간 문제
js 사용자 정의 트림 기능을 사용하여 양쪽 끝의 공백 삭제
jest를 사용하여 반응 네이티브 구성 요소를 테스트하는 방법에 대한 자세한 설명
위 내용은 JS의 체인 이동(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

