jQuery는 재귀적 무한 레이어 기능을 구현합니다.
- 亚连원래의
- 2018-06-09 14:51:371682검색
이 글은 zTree 검색 기능 - 키워드 쿼리 - 재귀적 무한 레이어 관련 정보를 주로 소개하고 있습니다. 매우 좋고 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
잠시 채팅을 해보세요
이틀 전에 한 친구가 ztree 검색 기능을 원한다고 말했고 나는 즉시 뺨을 맞았습니다. 수많은 전임자들이 이 방법을 아직 충분히 수행하지 못했습니까? 직접 찾으러 갔는데 너무 바빴어요~ 그러다가 조용히 쪼그려 앉아 zTree 검색 방법을 적어 봤습니다. 왜? "찾는 게 불가능하다. 수없이 해본 사람이 많을 텐데, 못 찾으면 글 써서 점심 먹자고 할게"라고 했기 때문이다. 오랫동안 찾지 못했어요(눈물, 내 계획, 내 점심~). 대부분은 getNodesByParamFuzzy()를 사용하거나 API에서 강조 표시를 사용합니다. 그러나 친구들은 요구 사항이 충족되지 않는다고 말했습니다. 1. 일치에 실패하면 상위 노드도 숨겨집니다. 2. 일치 규칙을 사용자 정의할 수 있습니다. 즉, 이름과 속성을 일치시킬 수 있습니다... (어쨌든 뭐죠? 내가 원하는 건 맵지 않은 것, 샤오셩 웃는 얼굴로, 마음속으로...그럼 써줄게~), 텍스트를 입력하자:
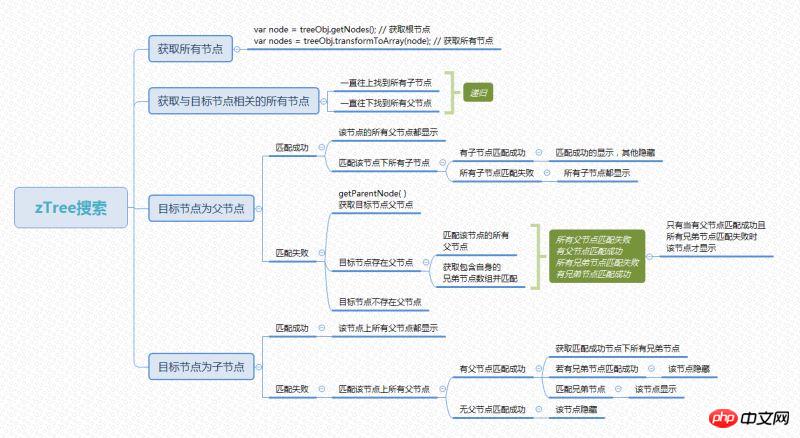
Mind Map

일반 검색 기능은 "설정된 범위(편리한 "이름)" 내에서만 키워드와 일치하며 "설정된 범위"는 검색 범위를 이미 알고 있음을 의미합니다. 예를 들어 텍스트 라이브러리, 드롭다운 상자, 즉, 일치하는 개체 집합의 크기가 결정되었습니다. 그러나 이것은 ztree에서는 가능하지 않습니다. 이유는 무엇입니까? ztree 검색 기능의 구현 로직을 생각하면서 이렇게 물었습니다. 그렇다면 이 트리의 레벨은 고정되어 있나요? 아니면 레이어가 몇 개인지 모르시나요? 노인은 나를 바라보며 고의로 웃었다. 무한 겹으로 글을 쓰시네요 ~ 샤오셩의 종아리가 움찔했습니다. . 트리의 수준이 불확실하므로 검색 범위도 불확실합니다. 예를 들어 대상 노드가 성공적으로 일치하면 이 노드가 하위 노드인 경우 해당 상위 노드도 표시되어야 하며 상위 노드의 상위 노드도 표시되어야 합니다. 도 표시되고 그 부모 노드의 부모 노드의 부모 노드... Orz... 절대 끝나지 않을 것 같습니다... 다른 방법은 없습니다: 모든 부모 노드와 자식 노드를 찾기 위해 반복 대상 노드의.
논리의 핵심
위의 마인드맵에는 어떤 상황에서 대상 노드가 표시되고, 어떤 상황에서 숨겨져 있는지에 대한 로직을 대략적으로 나열해 놓았습니다. 아래에서 우리는 대상 노드의 존재를 살펴보겠습니다:

이 시점에서 우리는 우리의 요구에 맞는 검색 기능 개발을 구현하는 방법을 명확하게 이해했다고 믿습니다. 는 구현 방법일 뿐인데 전혀 문제가 되지 않습니다~ (샤오셩은 불명확한 기능을 처리하는 과정이 정말 걱정스럽다고 몰래 생각합니다. 구현 방법은 다들 아시죠? 0.0..)
트리 노드에 대하여
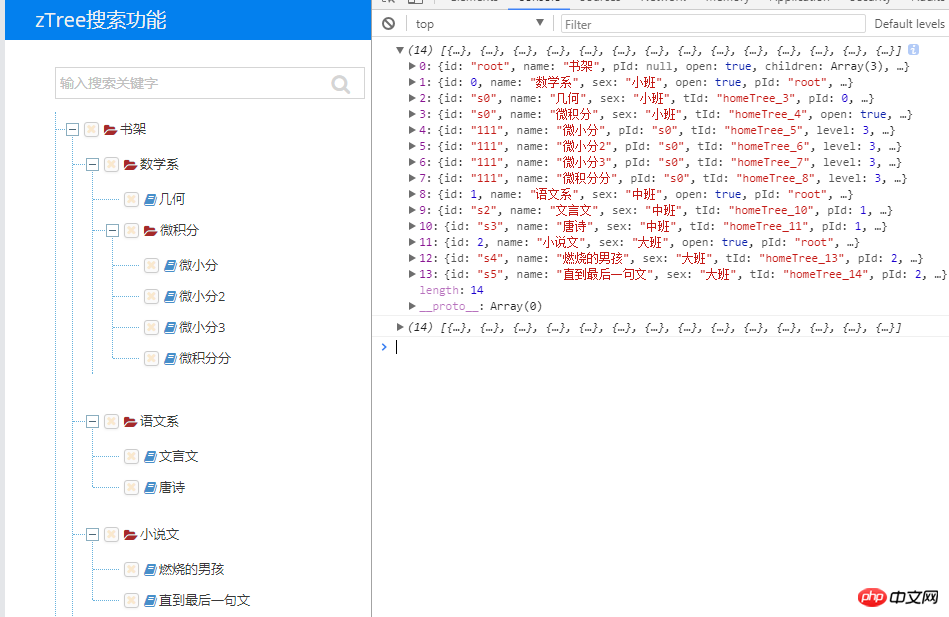
위 과정에서 다양한 방법을 완성하려면 트리 노드의 일련의 속성을 알아야 합니다. API와 같은 아티팩트가 있다는 것은 모두가 알고 있는 사실입니다. 완전함(특정 속성이나 메소드를 정확하게 찾고 싶을 때 찾기 어려울 정도로 완전함) 여기서 우리가 원하는 것은 원하는 속성이나 메소드를 빠르게 얻는 방법입니다. 콘솔에서:
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);그림을 보면: ID, 이름 및 기타 속성을 포함한 모든 노드를 볼 수 있습니다.

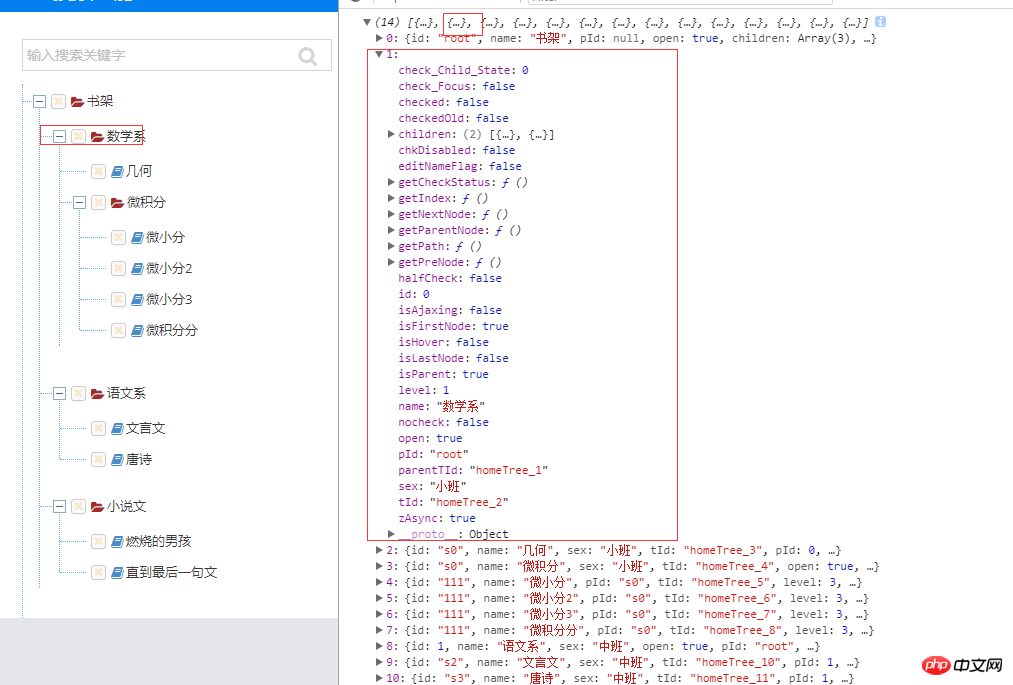
그림을 다시 보면: 집합을 포함하여 모든 노드의 다양한 속성을 볼 수 있습니다. 우리가 원하는 하위 노드, 상위 노드 속성 isParent, 노드 ID tId, 상위 노드 ID parentTid...

모든 것이 완료되었습니다. 준비하고 시작하세요
관련 메소드를 살펴보겠습니다. 자세한 내용은 실제 코딩 과정에서 발견해야 합니다. 편의상 여기에는 방법이 나열되어 있습니다.
백업 배열 선언:
// 地区搜索 var parentArray = []; var childArray = [];
대상 노드의 상위 노드 집합을 반복적으로 획득:
// 递归获取目标节点所有父节点
function getParentsNode(treeNode){
var thisParentNode = treeNode.getParentNode(); //得到该节点的父节点
if( thisParentNode != null ){ // 父节点存在
parentArray.push(thisParentNode); // 储存至数组
getParentsNode(thisParentNode); // 重调
}else{
return false;
}
}대상 노드의 하위 노드 집합을 대상 노드의 상위 노드 집합으로 얻으려면:
// 递归获取目标节点所有子节点
function getChildrenNode(treeNode){
var thisIsParent = treeNode.isParent; // 获取目标节点 isParent 属性,判断是否为父节点
if( thisIsParent == true ){
var thisChildrenNode = treeNode.children; // 得到该节点的子节点集合
for(var i=0;i<thisChildrenNode.length;i++){
childArray.push(thisChildrenNode[i]); // 将该子节点加入数组中
getChildrenNode(thisChildrenNode[i]); // 重调
}
}else{
return false;
}
} Overover-- 여기서- 우리는 이름과 일치하는 것 외에도 노드의 entity_code 속성과 일치해야한다고 가정합니다. 대상 노드 일치 실패 대상 노드에 상위 노드와 하위 노드가 모두 있습니다:
//匹配节点
function matchNode(treeNode,num){
var inputArea = $("input[name='searchArea']");
var name = treeNode.name;
var entityCode = treeNode.entity_code|| '';
var val = inputArea.val(); // 获取检索值
var numName = name.indexOf(val);
var numCode = entityCode.indexOf(val);
var num = -1;
if( numName != -1 || numCode !=-1 ){
num = 1;
}
if( numName == -1 && numCode == -1 ){
num = -1;
}
return num;
} 검색 방법 정의:
// 节点匹配成功
function checkTrueArray(arr,treeNode){
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
for(var n=0;n<arr.length;n++){
var thisNodeId = arr[n].tId;
var thisNodeLi = $("#"+thisNodeId);
thisLi.show();
thisNodeLi.show();
}
} 검색 방법 호출:
// 节点匹配失败
function checkFalseArray(arr,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
var thisParent = treeNode.getParentNode(); // 获取目标节点父节点
if( thisParent != null ){ // 有父节点
var thisBrotherArr = treeNode.getParentNode().children; // 得到包含自身的兄弟数组
for(var m=0;m<arr.length;m++){ // 匹配父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]);
}
}
var resultLength = result.length;
for( var m=0;m<thisBrotherArr.length;m++ ){ // 匹配兄弟节点
var num = matchNode(thisBrotherArr[m]);
if( num != -1 ){
result2.push(thisBrotherArr[m]);
}
}
var resultLength2 = result2.length;
// 对于自身匹配失败的节点,要显示必须满足有父节点匹配成功,且兄弟级节点都匹配失败
if( (resultLength == 0 && resultLength2 == 0) || resultLength2 != 0 ){
thisLi.hide();
}
if( resultLength !=0 && resultLength2 == 0 ){
thisLi.show();
}
}else{
thisLi.hide();
}
} 효과 살펴보기(컴퓨터 PS에 문제가 있습니다. Meitu Xiu Xiu를 사용하여 사진을 합성했습니다~囧...):

결론
이론적으로는 최대 4개 레이어까지 문제 없이 지원해야 하며 더 이상 테스트를 하지 않았습니다. 관심 있는 독자는 데모를 시도해 볼 수 있습니다. 할 수 있습니다. 메시지를 남기고, 서로 배우고, 함께 발전해 보세요
위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
jquery.picsign에서 이미지 주석 구성 요소를 사용하는 방법
webpack을 통해 koa2 프레임워크 앱을 패키징하는 방법, 무엇을 해야 할까요? 그래요?
위 내용은 jQuery는 재귀적 무한 레이어 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

