WeChat 미니 프로그램에서 사진 정보를 얻는 방법
- 亚连원래의
- 2018-06-09 13:39:5610694검색
이 글은 주로 WeChat 애플릿 wx.getImageInfo()가 이미지 정보를 얻는 방법을 자세히 소개합니다. 여기에는 특정 참조 값이 있습니다. 관심 있는 친구가 이를 참조할 수 있습니다.
이 글의 예는 Android 9각형 사진 디스플레이를 공유합니다. 구체적인 내용은 다음과 같습니다
 2.Lies
2.Lies
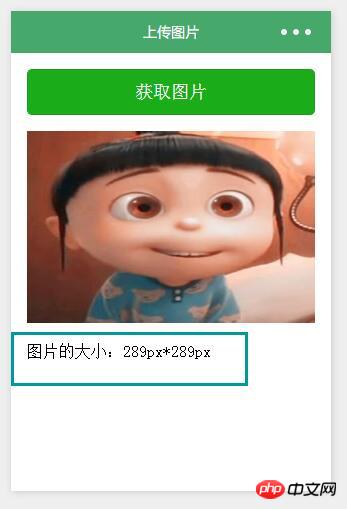
(1). 사진 올릴때
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx" />
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>var app = getApp()
Page({
data: {
tempFilePaths: '../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 页面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})<view class="zn-uploadimg">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>
위 내용은 제가 정리한 내용입니다. 앞으로 도움이 되셨으면 좋겠습니다. 
vux가 풀업 새로 고침 기능을 구현하는 방법 
vue에서 element-ui의 Upload 업로드 구성 요소를 사용하는 방법
위 내용은 WeChat 미니 프로그램에서 사진 정보를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

