Angular에서 trackBy를 사용하여 성능을 향상시키는 방법
- 亚连원래의
- 2018-06-09 11:43:441708검색
이 글은 Angular에서 성능 향상을 위해 trackBy를 사용하는 구현 방법을 주로 소개합니다. 필요하신 분들은 참고하시면 됩니다
Angular 템플릿에서 컬렉션(collection)을 탐색할 때 다음과 같이 작성하게 됩니다.
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
</ul>Sometimes you There 예를 들어 백엔드 인터페이스에서 새 데이터가 반환되는 경우 이 컬렉션을 변경해야 할 수도 있습니다. 그러면 문제가 발생합니다. Angular는 이 컬렉션의 항목을 추적하는 방법을 모르고 어떤 항목을 추가해야 하는지, 어떤 항목을 수정해야 하는지, 어떤 항목을 삭제해야 하는지 모릅니다. 결과적으로 Angular는 컬렉션에서 모든 항목을 제거한 다음 다시 추가합니다.

이것의 단점은 많은 수의 DOM 작업을 수행하고 DOM 작업은 성능을 많이 소모한다는 것입니다.
그런 다음 해결책은 *ngFor에 trackBy 함수를 추가하여 Angular에 컬렉션 항목을 추적하는 방법을 알려주는 것입니다. trackBy 함수에는 두 개의 매개변수가 필요합니다. 첫 번째는 현재 항목의 인덱스이고 두 번째는 현재 항목이며 다음과 같은 고유 식별자를 반환합니다.
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
}이 작업을 수행하면 Angular는 어떤 항목이 변경되었는지 알게 됩니다.

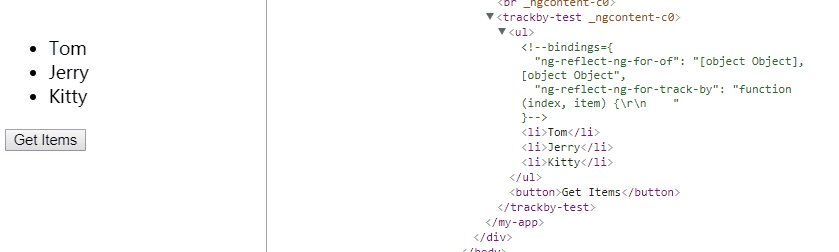
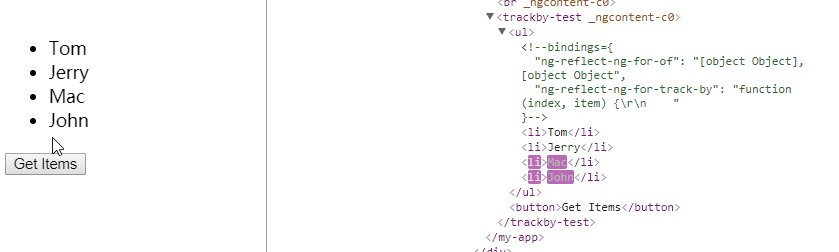
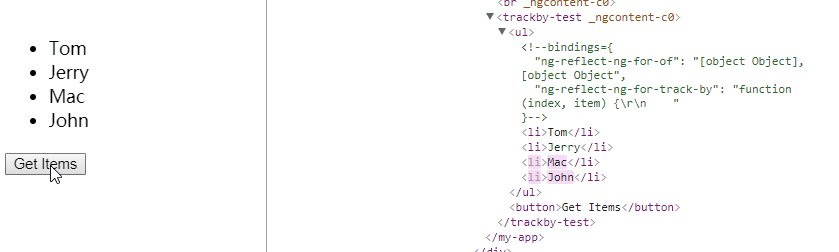
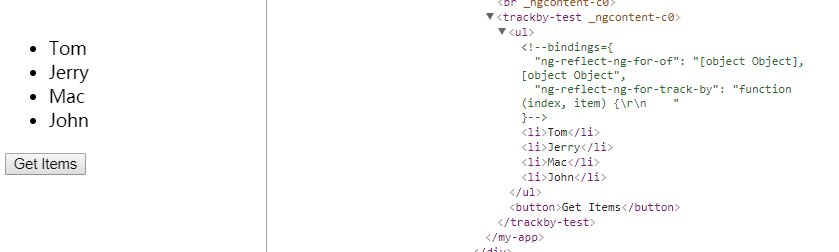
DOM은 수정되고 추가된 항목만 다시 그리는 것을 볼 수 있습니다. 또한 버튼을 다시 클릭하면 다시 그려지지 않습니다. 그러나 trackBy 기능이 추가되지 않은 경우 버튼을 반복적으로 클릭하면 여전히 다시 그리기가 트리거됩니다(첫 번째 GIF를 다시 볼 수 있음).
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
nodejs에서 redis를 캐시로 구현하여 캡슐화된 캐시 클래스
Express에서 bcryptjs 비밀번호 암호화 사용
Vue.set()을 사용하여 데이터의 동적 응답을 얻는 방법
Vue에서 이미지와 데이터 반환 이미지 경로를 동적으로 바인딩하는 방법
위 내용은 Angular에서 trackBy를 사용하여 성능을 향상시키는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

