webpack은 HMR을 구현합니다.
- php中世界最好的语言원래의
- 2018-06-09 11:18:392169검색
이번에는 HMR 구현을 위한 webpack을 가져오겠습니다. HMR 구현을 위한 webpack의 주의사항은 무엇인가요?
정식은 HMR(Hot Module replacement)로, 핫 모듈 교체(hot module replacement) 또는 모듈 핫 교체(module hot replacement)로 이해될 수 있습니다. 작동 중에 프로그램 모듈을 업데이트한다는 뜻인 .net의 핫 플러그(hot Plug)와 같은 의미입니다. 이 기능은 개발 과정에서 주로 사용되며, 프로덕션 환경에서는 도움이 되지 않습니다(.net 핫스왑과 다릅니다). 그 효과는 새로 고침 없이 인터페이스를 업데이트하는 것입니다.
HMR은 WDS를 기반으로 하며 스타일 로더는 이를 사용하여 새로 고침 없이 스타일을 업데이트할 수 있습니다. 그러나 JavaScript 모듈의 경우 약간의 추가 처리가 필요합니다. 처리 방법은 아래에서 계속됩니다. 개발 환경에서는 HMR을 사용하기 때문에 구성을 수정하고 두 가지를 준비합니다. 하나는 프로덕션용이고 다른 하나는 개발용입니다.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
};
이 webpack.config.js는 두 가지 구성을 생성합니다. 하나는 commonConfig이고 다른 하나는 developmentConfig입니다. 둘은 env 매개변수로 구별되는데, 이 env 매개변수는 어디서 오는 걸까요? 이전 package.json의 섹션을 살펴보겠습니다.

즉, 위 구성을 따르고 npm start를 통해 시작하면 직접 빌드하면 개발 환경 구성으로 들어갑니다. 환경적인 접근이 될 것입니다. 빌드 방법은 첫 번째 섹션에 언급되어 있습니다. WDS가 포함되지 않은 npm을 통해 직접 webpack을 시작하세요. 또한 구성을 병합하기 위한 Object.sign 구문이 있습니다. 이때 npm start를 통해 시작하면 콘솔에 두 개의 로그가 출력됩니다.

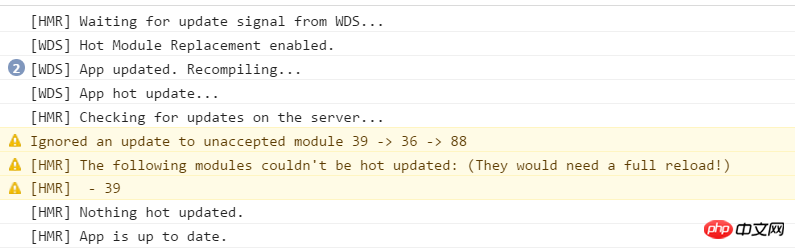
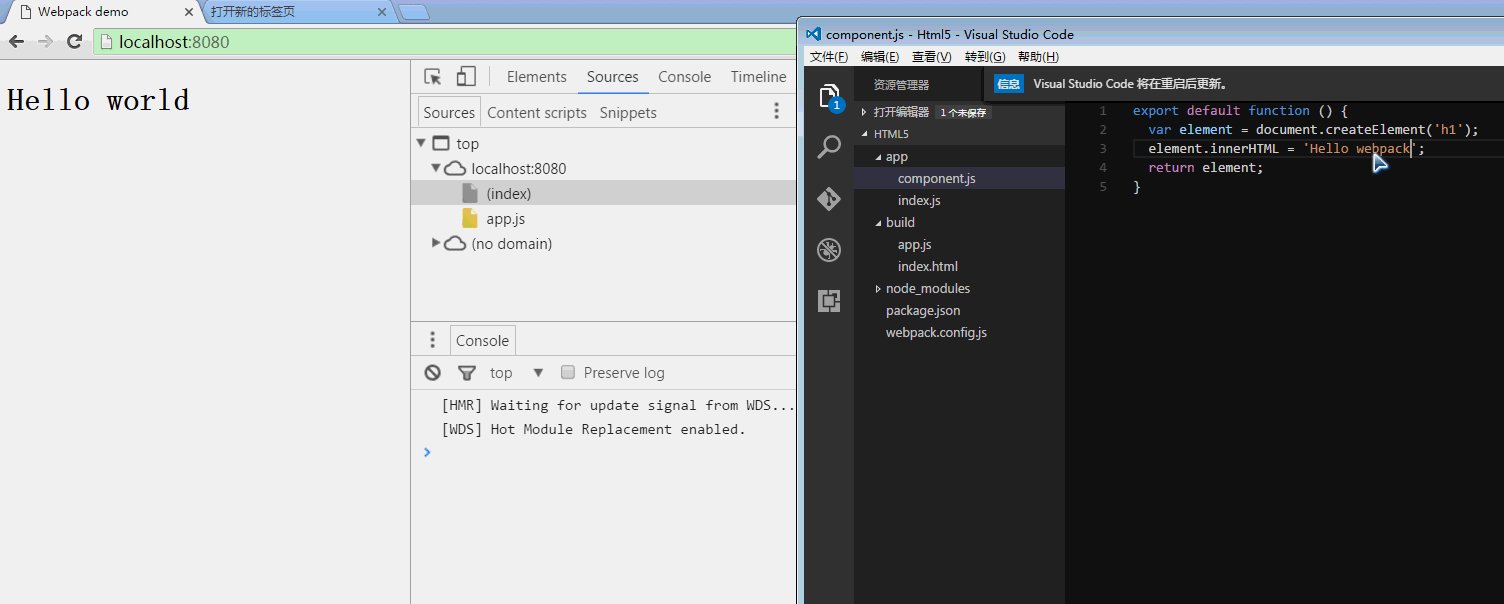
HRM이 활성화된 것 같습니다. 하지만 이번에는 component.js를 업데이트하세요

로그에는 핫 업데이트된 것이 없다고 나와 있습니다. 그리고 이 39,36은 모듈 ID를 나타내는데 매우 직관적이지 않은 것 같습니다. 플러그인을 사용하면 더 만족스러울 수 있습니다
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
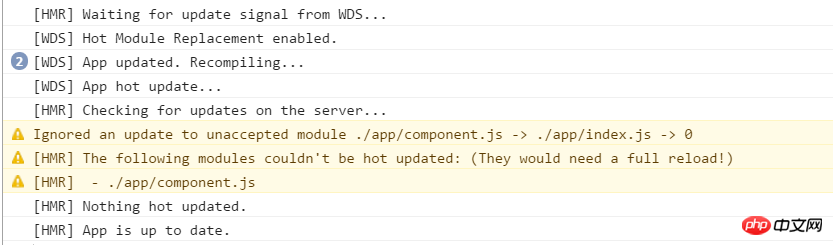
이때 다시 시작해 보세요.

이렇게 하면 이름이 직관적입니다. 하지만 우리가 기대했던 업데이트는 아직 나오지 않았습니다. 인터페이스
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
구현과 component.js 수정이 필요하기 때문에:
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}

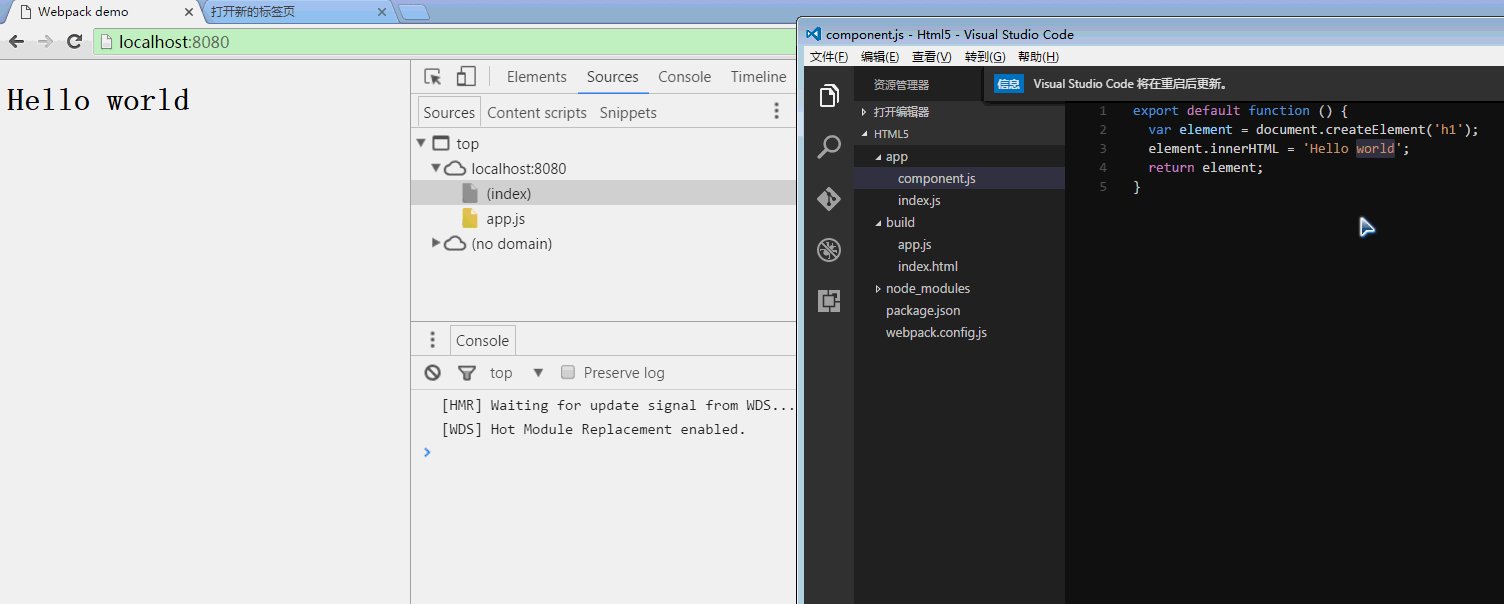
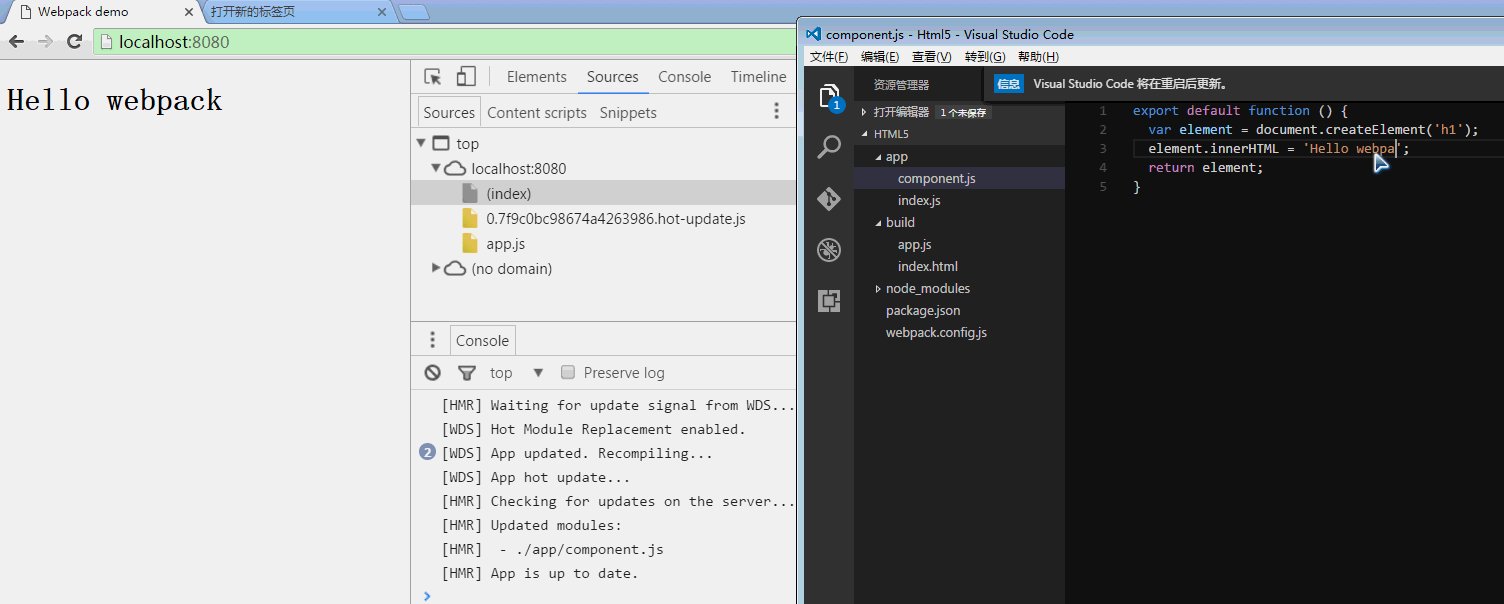
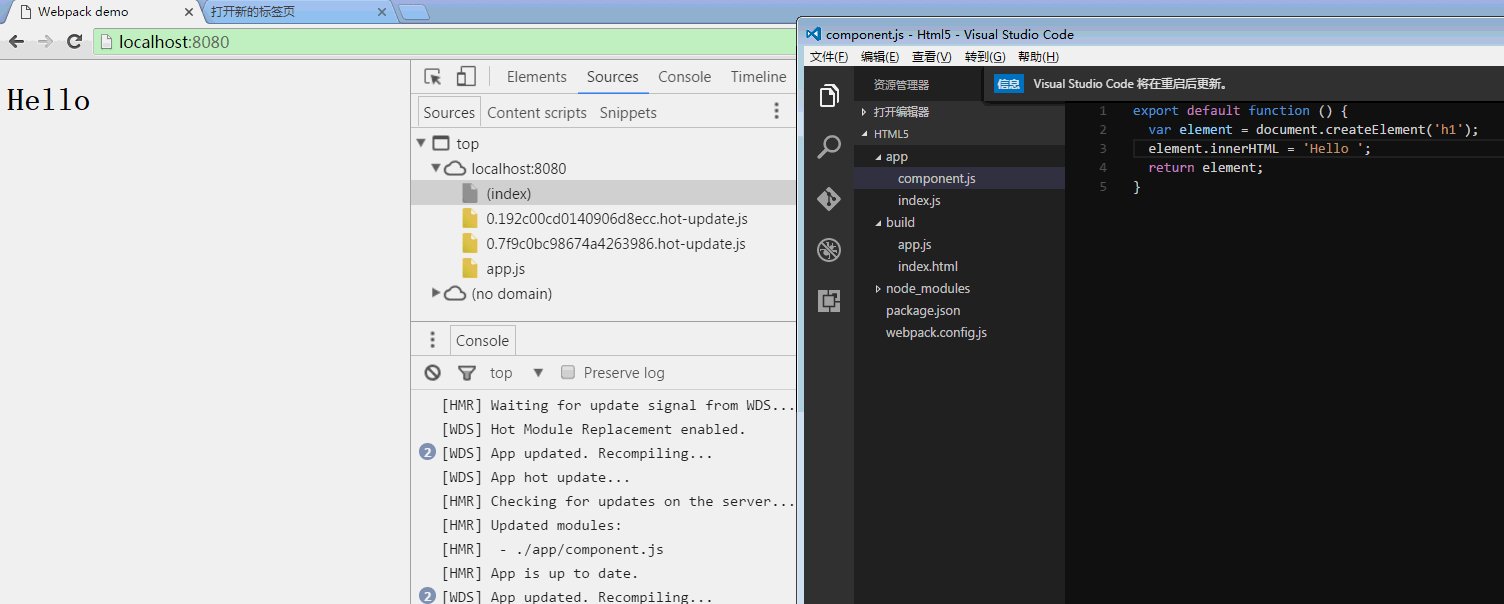
이번에 페이지가 업데이트 되었습니다. 페이지가 변경될 때마다 다음과 유사한 hot-update.js 파일이 추가됩니다.
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony default export */ __webpack_exports__["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})
webpackHotUpdate를 통해 해당 모듈을 업데이트하세요. 0은 모듈의 ID를 나타내고, "./app/comComponent.js"는 모듈에 해당하는 이름을 나타냅니다. 구조는 webpack(id,{key:function(){}})입니다. 함수 외부에 괄호가 있는데, 그것이 무엇을 하는지 모르겠습니다. webpackHotUpdate의 정의는 다음과 같습니다.
this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 webpack은 HMR을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

