WeChat 미니 프로그램의 데이터 저장 및 가치 획득과 관련된 문제
- 亚连원래의
- 2018-06-08 17:59:141582검색
이 글은 주로 WeChat 미니 프로그램 데이터 저장 및 가치 획득과 관련된 정보를 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
미니 프로그램 개발 과정에서 종종 필요한 데이터입니다. 페이지에는 다음 페이지의 값이 할당됩니다.
예:


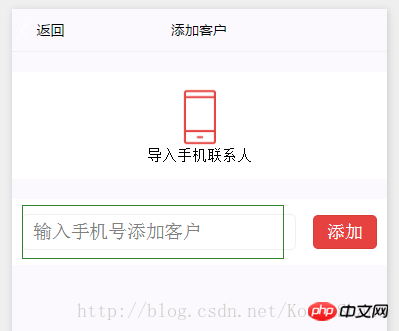
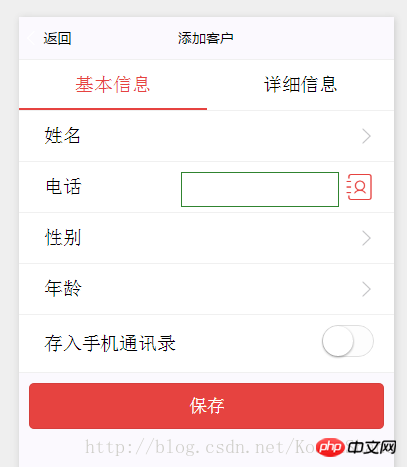
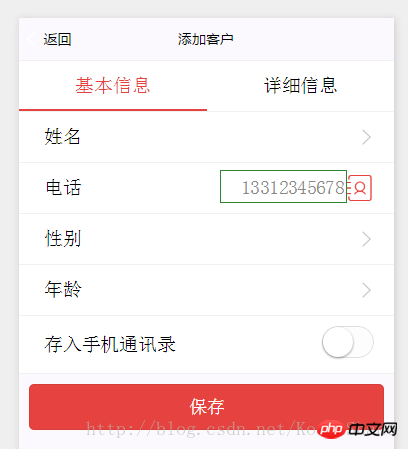
페이지 A의 입력창에 전화번호를 입력한 후 추가를 클릭하세요. 방금 입력한 전화번호가 페이지 B의 전화 영역에 표시되어야 합니다.
두 페이지이므로 먼저 저장한 다음 검색해야 합니다. WeChat 애플릿은 데이터 저장 API를 제공합니다. wx.setStorage(OBJECT)는 로컬 캐시의 지정된 키에 데이터를 저장할 수 있습니다. 반복하면 키에 해당하는 원본 콘텐츠를 덮어쓰게 됩니다.
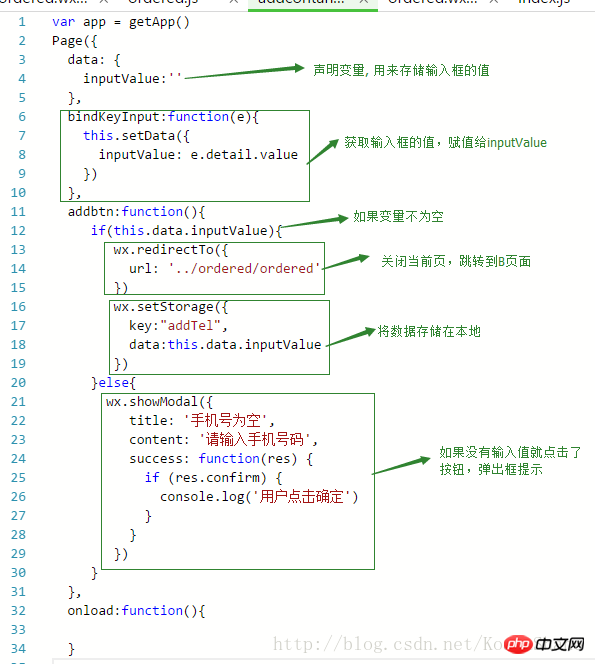
페이지 A에서 bindinput을 사용하여 입력 입력 값을 가져와 변수(사용자 정의)에 할당한다는 아이디어입니다. 추가 버튼을 클릭할 때 변수가 비어 있지 않으면 변수는 페이지 B에 저장됩니다. wx.getStorage(OBJECT) 메소드를 사용하여 값을 가져옵니다.
ps: 소스 코드는 페이지 하단에 있습니다.
코드는 다음과 같습니다.

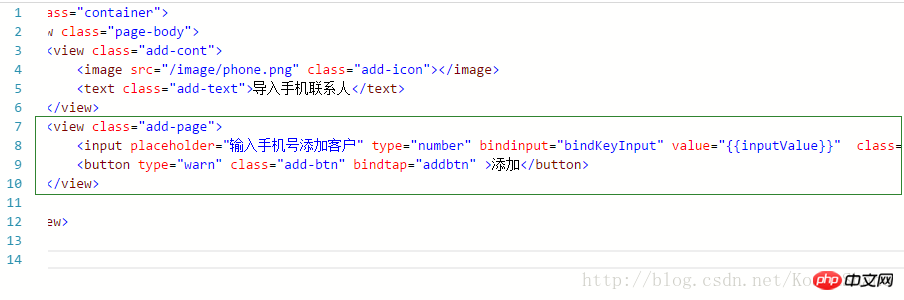
bindinput="bindKeyInput" 에 바인딩하고 value="{{inputValue}}"를 설정합니다. 전화번호는 숫자이므로 type="number" 를 설정합니다. 버튼에 클릭 이벤트를 추가하세요bindtap="addbtn"
JS 파일에 코드 추가

data:{
addtel : ''
}

wx.setStorage (wx.setStorageSync) , wx.getStorage (wx.getStorageSync) 입니다. 로컬 캐시를 설정하고 가져오고 정리할 수 있습니다. .
wx.clearStorage(wx.clearStorageSync)를 사용하여 캐시를 지울 수도 있습니다.
코드가 작성되면 테스트해 보세요.

<view class="add-page">
<input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手机号为空',
content: '请输入手机号码',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
},
onload:function(){
//onload
}
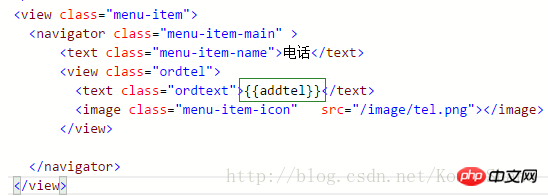
})B 페이지 소스 코드: <view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">电话</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>var app = getApp()
Page({
data:{
addtel : ''
},
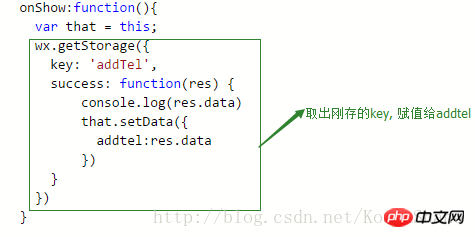
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다. 관련 기사:
webpack을 사용하여 지나치게 큰 Bundle.js 파일 문제 처리
JavaScript용 정규 표현식 6개(자세한 튜토리얼)
위 내용은 WeChat 미니 프로그램의 데이터 저장 및 가치 획득과 관련된 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

