WeChat 미니 프로그램의 앱 수명주기 정보(자세한 튜토리얼)
- 亚连원래의
- 2018-06-08 17:30:171670검색
이 글은 주로 WeChat 미니 프로그램 앱 수명주기 관련 정보를 자세히 소개하며, 관심 있는 친구들이 참고할 수 있습니다.
WeChat 미니 프로그램 앱 수명주기:
onLaunch--언제 미니 프로그램이 실행될 때 초기화가 완료되면 onLaunch가 트리거됩니다(전역적으로 한 번만 트리거됨)
onShow --- 미니 프로그램이 시작되거나 백그라운드에서 전경 디스플레이로 들어갈 때 onShow가 트리거됩니다
onHide --- 미니 프로그램이 백그라운드로 들어갈 때 전경에서 onHide가 트리거됩니다
onError —-미니 프로그램에서 스크립트 오류가 발생하거나 API 호출이 실패하면 onError가 오류 메시지와 함께 트리거됩니다
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
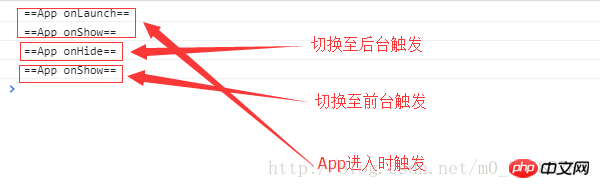
})미니 프로그램에 들어간 후 주기적으로 트리거됩니다

배경 전환

전환 후 주기적으로 트리거됨

포그라운드 주기 트리거로 전환

요약: WeChat 애플릿에 들어갈 때 사용자 정보를 얻고 이를 저장해야 할 때 및 기타 글로벌 정보 처리를 위해서는 onLaunch 주기에서 이를 처리해야 합니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
tween.js를 사용하여 이징 트윈 애니메이션 알고리즘 구현
Node.js를 사용하여 압축 및 압축 해제 기능 구현
위 내용은 WeChat 미니 프로그램의 앱 수명주기 정보(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

