WeChat 애플릿을 사용하여 MUI 디지털 입력 상자 효과를 얻는 방법
- 亚连원래의
- 2018-06-08 15:56:122131검색
이 글에서는 MUI 디지털 입력 상자 효과를 구현하기 위한 WeChat 애플릿을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 MUI 디지털 입력을 구현하기 위한 WeChat 애플릿을 모든 사람과 공유합니다. 박스의 구체적인 코드는 참고용입니다. 구체적인 내용은 다음과 같습니다
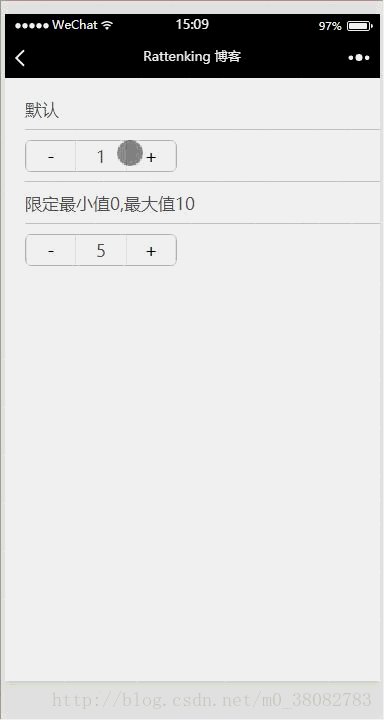
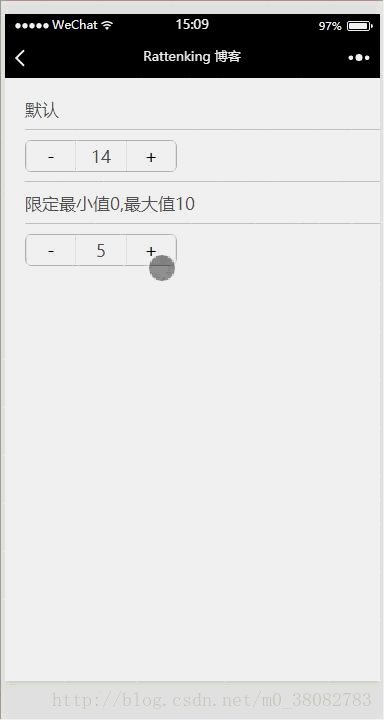
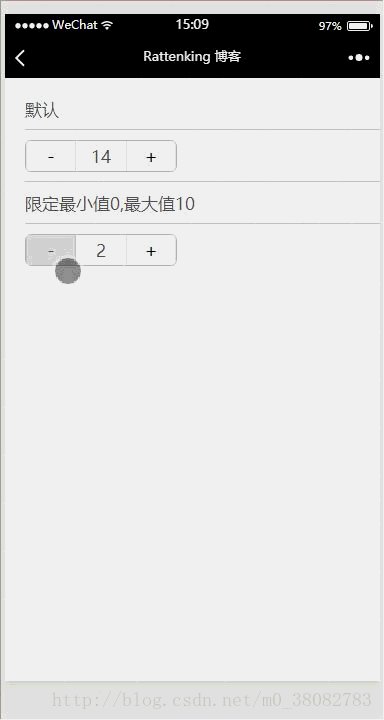
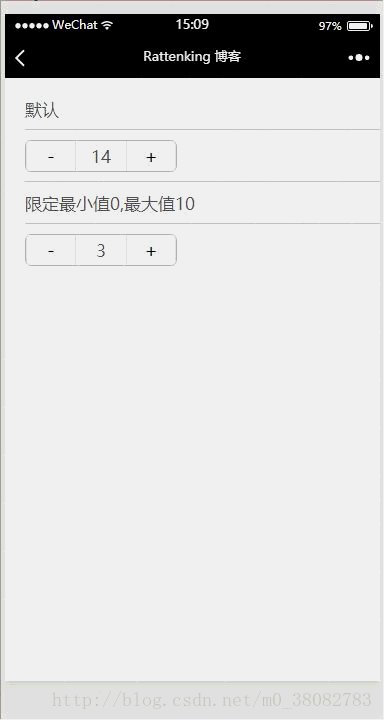
Rendering

WXML
<view class="tui-content">
<view class="tui-gallery-list">默认</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum">-</button>
<input class="tui-number-cell" type="number" value='{{number}}'></input>
<button class="tui-number-cell" bindtap="prevNum">+</button>
</view>
</view>
<view class="tui-gallery-list">限定最小值0,最大值10</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum1" disabled='{{disabled1}}'>-</button>
<input class="tui-number-cell" type="number" value='{{number1}}'></input>
<button class="tui-number-cell" bindtap="prevNum1" disabled='{{disabled2}}'>+</button>
</view>
</view>
</view>WXSS
.tui-number-group{
display: table;
table-layout: fixed;
width: 300rpx;
text-align: center;
border-radius: 6px;
border: 1px solid #bbb;
overflow: hidden;
}
.tui-number-cell{
display: table-cell;
line-height: 1.7;
border-radius: 0;
}
button::after{
border-bottom: none;
border-top: none;
border-radius: 0;
}JS
Page({
data: {
number: 1,
number1: 5,
disabled1: false,
disabled2: false
},
prevNum(){
this.setData({ number: this.data.number + 1 });
},
nextNum(){
this.setData({ number: this.data.number - 1 });
},
prevNum1() {
this.setData({
number1: this.data.number1 >= 10 ? 10 : this.data.number1 + 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
},
nextNum1() {
this.setData({
number1: this.data.number1 <= 0 ? 0 : this.data.number1 - 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
}
})Note
버튼의 테두리와 둥근 모서리입니다. 구성 요소는 버튼::에 설정되어 있으므로 재설정해야 합니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
jQuery에서 Dom 요소를 사용하는 방법은 무엇입니까?
Vue에서 이벤트 반응 진행률 표시줄 구성 요소를 구현하는 방법
위 내용은 WeChat 애플릿을 사용하여 MUI 디지털 입력 상자 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

