WeChat 미니 프로그램에서 이미지 미리보기 기능을 구현하는 방법
- 亚连원래의
- 2018-06-08 15:51:473051검색
이 글은 주로 이미지 미리보기 기능을 구현하기 위한 WeChat 애플릿을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글은 이미지 미리보기를 구현하기 위한 WeChat 애플릿의 구체적인 코드를 공유합니다. 참고로 구체적인 내용은 다음과 같습니다
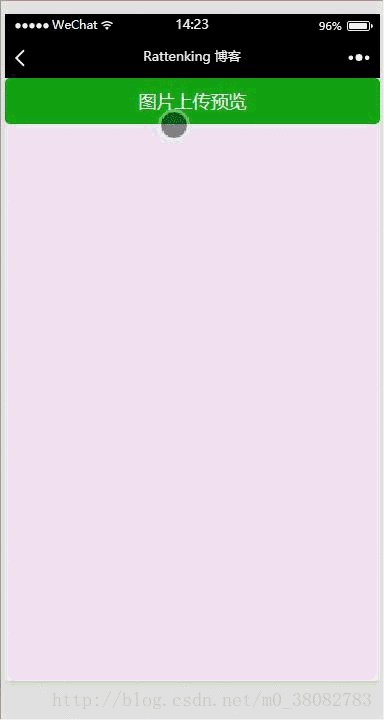
Rendering

Principle
wx.chooseImage를 사용하여 로컬 이미지를 선택하세요.
이미지를 미리 보려면 wx.previewImage를 사용하세요.
WXML
<view>
<button bindtap="previewImage" type="primary">图片上传预览</button>
<view class="tui-content">
<image class="tui-preview-img" wx:for="{{previewImageArr}}" bindtap="changePreview" src="{{item}}" src="{{item}}"></image>
</view>
</view>WXSS
page{background-color: #efeff4;}
.tui-preview-img{
width: 200rpx;
height: 120rpx;
}JS
Page({
data: {
previewImageArr:[]
},
previewImage(e){
var self = this;
wx.chooseImage({
count:8,
success(res) {
var tempFilePaths = res.tempFilePaths;
self.setData({ previewImageArr: tempFilePaths});
}
})
},
changePreview(e){
var self = this;
wx.previewImage({
current: e.currentTarget.dataset.src,
urls: self.data.previewImageArr
})
}
})Note
wx.previewImage 매개변수 current 및 url은 http 링크여야 합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Vue.js에서 구성 요소와 해당 기능을 사용하는 방법을 자세히 설명하시겠습니까?
AngularJS1.x 애플리케이션을 React로 마이그레이션(자세한 튜토리얼)
위 내용은 WeChat 미니 프로그램에서 이미지 미리보기 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

