이번에는 JS를 사용한 배열 순회 방법의 요약 및 성능 비교를 가져오겠습니다. JS를 사용한 배열 순회 방법의 요약 및 성능 비교 시 주의 사항은 무엇입니까?
머리말
이 기사는 여러 JS 변수 교환 방법 및 성능 분석 비교에 대한 이전 기사와 동일한 시리즈에 속합니다. 이 기사는 JS에서 일반적으로 사용되는 여러 배열 순회 방법과 각각의 성능 비교를 계속해서 분석합니다. ㅋㅋㅋ 이 기사는 JS 배열 탐색 방법의 분석 및 비교 시리즈의 두 번째 기사입니다. map 등의 방법, 이 글의 분석과 성능 분석 및 비교에 사용된 여러 배열 순회 방법은 다음과 같습니다
첫 번째: 일반 for 루프코드는 다음과 같습니다.
for(j = 0; j <p style="text-align: left;">간략한 설명: The 가장 간단한 것은 사용 빈도도 가장 높고 성능은 약하지 않지만 아직 최적화의 여지가 있습니다</p><p style="text-align: left;"><span style="font-size: medium">두 번째 유형: for 루프의 최적화 버전<strong></strong></span>코드는 다음과 같습니다.</p><pre class="brush:php;toolbar:false">for(j = 0,len=arr.length; j <p style="text-align: left;">Brief 설명: 임시 변수를 사용하여 길이를 캐시하여 반복 획득을 방지합니다. 배열 길이, 최적화 효과는 배열이 클수록 더욱 분명해집니다. </p><p style="text-align: left;">이 방법은 기본적으로 모든 루프 순회 방법 중에서 가장 성능이 좋은 방법입니다.<strong></strong></p>세 번째 유형: for 루프의 약화 버전<p style="text-align: left;"></p><p style="text-align: left;">코드는 다음과 같습니다.</p><pre class="brush:php;toolbar:false">for(j = 0; arr[j]!=null; j++) {
}간단한 설명: 이 방법은 실제로는 엄격하게 for 루프는 길이 판단을 사용하지 않고 변수 자체를 사용하여 판단합니다. 실제로 이 방법의 성능은 일반적인 for 루프보다 훨씬 작습니다. 코드는 다음과 같습니다.
arr.forEach(function(e){
}); 간략한 설명: 배열과 함께 제공되는 foreach 루프는 실제로 일반 for 루프보다 성능이 약합니다. 다섯 번째 유형: foreach 변형
코드는 다음과 같습니다.Array.prototype.forEach.call(arr,function(el){
});간단한 설명: foreach는 배열 유형이기 때문에 이 유형이 아닌 일부 유형의 경우 직접 사용할 수 없으므로(예: NodeList) 이 변형을 사용하면 유사한 배열에 foreach 기능이 있을 수 있습니다.
실제 성능은 일반 foreach보다 약합니다
여섯 번째 유형: forin 루프코드는 다음과 같습니다.
for(j in arr) {
}간단한 설명: 많은 사람들이 이 루프를 좋아하지만 실제로 분석하고 테스트한 결과, 많은 루프 순회 방법 중
효율성이 가장 낮습니다
일곱 번째: 지도 순회코드는 다음과 같습니다.
arr.map(function(n){
});간략한 설명: 이 방법은 더 우아하지만 널리 사용됩니다. 사용하려면 실제 효율성이 foreach만큼 좋지 않습니다
8번째 방법: forof 순회(ES6 지원 필요)코드는 다음과 같습니다.
for(let value of arr) {
});간략한 설명: 이 방법은 es6에서 사용됩니다. forin보다 낫지만 그렇지 않은 것보다는 낫습니다. 일반적인 for 루프에서의 다양한 순회 방법의 성능 비교
위에서 언급한 방법을 하나씩 비교 분석해 본 결과, 그려지는 것은:
일반적인 for 루프가 유일한 것입니다. 가장 우아합니다(PS: 위 코드는 모두 빈 루프일 뿐이며 내부 실행 코드를 재활용하지 않으며 각 루프의 시간을 분석할 뿐입니다. loop)
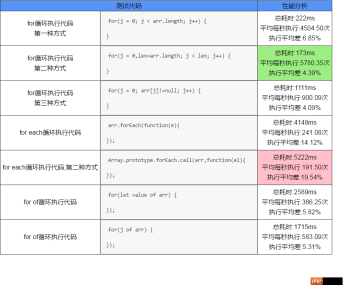
성능 비교 스크린샷
분석 결과 1
아래 스크린샷의 데이터는 크롬(es6 지원)에서 100번 실행 후 도출한 결론입니다. 10사이클 분석 결과)
forin 루프가 가장 느린 것을 알 수 있습니다. 최적화된 일반 for 루프가 가장 빠릅니다
분석 결과 2
다음 스크린샷 데이터는 Chrome에서 1000번 실행한 후 도출한 결론입니다(es6 지원)(1회 100번, 총 10사이클, 얻은 분석 결과)

In 또한 다음 데모의 분석 도구를 사용하여 JS 배열 순회 방법을 분석하고 비교할 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사에 주목하세요. PHP 중국어 웹사이트!
추천 자료:
react props 및 state 속성 실제 사례 설명
위 내용은 배열 순회 방법 및 성능 비교에 대한 JS 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






