실제 프로젝트에서 Vue2.0 라디오 선택을 상호 배타적으로 만드는 방법
- php中世界最好的语言원래의
- 2018-06-08 13:54:501672검색
이번에는 실제 프로젝트에서 Vue2.0 단일 선택 상호 제외를 만드는 방법과 Vue2.0 단일 선택 상호 제외를 만들 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. .

위와 같이 기능을 구현해야 합니다
1. 페이지를 처음 로드할 때 데이터의 catgoryId에 따라 해당 옵션을 강조 표시합니다. 2. 옵션을 클릭합니다. 강조 표시되고 다른 강조 표시는 제거됩니다
<template>
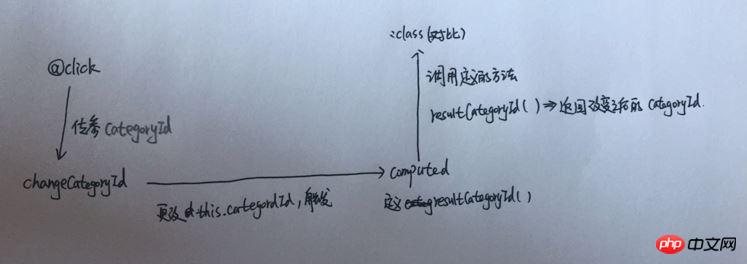
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>자기 이해

위 내용은 실제 프로젝트에서 Vue2.0 라디오 선택을 상호 배타적으로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:d.ts 파일 자동 완성 사용다음 기사:d.ts 파일 자동 완성 사용

