jquery.picsign에서 그림 주석 구성요소를 사용하는 방법
- 亚连원래의
- 2018-06-08 13:51:472022검색
이 글은 주로 jquery.picsign으로 캡슐화된 최초의 오픈소스 컴포넌트를 소개합니다. 필요하신 분들은 참고하시면 됩니다
며칠 동안 노력하고 학습한 끝에 첫 번째 js 컴포넌트를 캡슐화했지만 부족한 점도 많이 알려주세요. 나.
일부 비즈니스 요구로 인해 사진에 주석을 추가해야 하는데 인터넷에서 일부를 찾았지만 요구 사항을 충족할 수 없었고 버그도 너무 많았습니다. 직접 패키징하는 아이디어, 다른 유사한 컴포넌트 구현 아이디어, jquery.picsign 컴포넌트

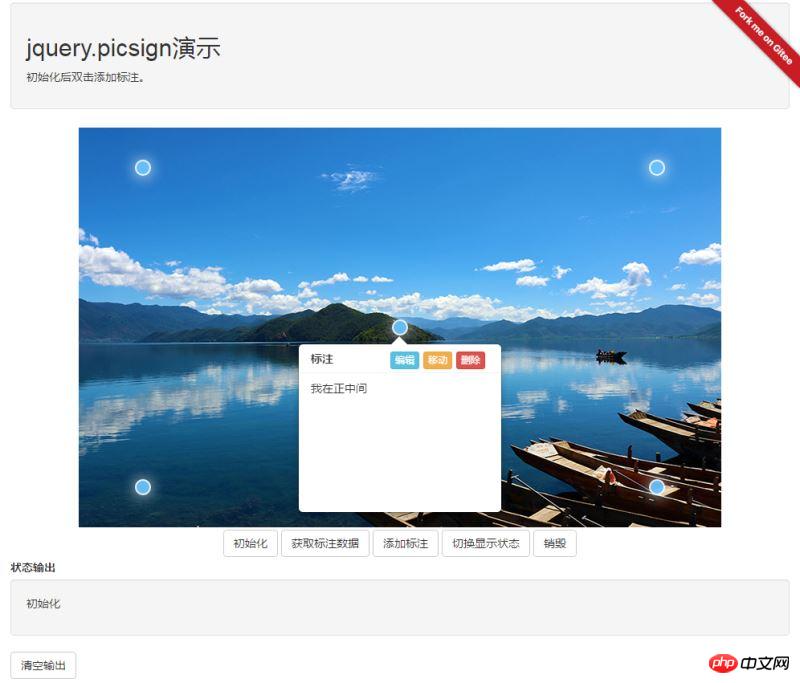
jQuery 그림 주석 컴포넌트(jquery.picsign) 온라인 데모: http://artlessbruin.gitee.io/picsign/
gitee: https://gitee.com/ArtlessBruin/PicSign
1 구성 요소 종속성
jquery<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2 구성요소 파일을 참조하세요<link href="css/jquery.picsign.css" rel="external nofollow" rel="stylesheet" />
<script src="js/jquery.picsign.js"></script>
3. p<p id="picsign"></p>
를 추가하려면 구성 요소를 초기화하세요.
$("#picsign").picsign(option);
//option为组件参数,详细说明见option参数说明
옵션 매개변수 설명
var option={
picurl: null,//图片地址
signdata: [],//初始数据,详细说明参见基本数据格式
editable: {//是否可编辑(默认可编辑 设置为false则禁用所有编辑)
add: true,//是否可添加
update: true,//是否可修改
del: true,//是否可删除
move: true//是否可移动
},
signclass: 'signdot',//标注点样式
popwidth: 400,//标注内容显示窗口宽
popheight: 247,//标注内容显示窗口高
inputwidth: 400,//标注内容编辑窗口宽
inputheight: 247,//标注内容编辑窗口高
beforeadd: function (data) {//在添加保存前执行的方法,返回false阻断添加
},
onadd: function (data) {//添加完成执行的方法
},
beforeupdate: function (data) {//在修改保存前执行的方法,返回false阻断修改
},
onupdate: function (data) {//修改完成执行的方法
},
beforedel: function (data) {//在删除保存前执行的方法,返回false阻断删除
},
ondel: function (data) {//删除完成执行的方法
}
};기본 데이터 형식[{
left:'50%',
top:'50%',
msg:'这是标注信息',
signid:'这是标注唯一标识符,用户无需赋值,与组件逻辑相关,请不要使用此关键字'
}]사용자가 추가한 데이터에는 왼쪽, 위쪽, msg 속성이 포함되어야 합니다
- 사용자가 직접 다른 속성을 확장할 수 있습니다
- 특수 지침 : signID 키워드를 추가하고 사용하지 마십시오. 메소드 메소드 호출
$("#picsign").picsign('functionName',parameter); //functionName为方法名称,parameter为方法参数,详细说明参见方法说明 - method description 례 메드 메드 메드 이름 : getDataparameters : none
$("#picsign").picsign('getData');add Annotation 데이터 메소드 이름: addSign
매개변수: 기본 데이터 Json, 이벤트 트리거 여부(기본값은 true)$("#p_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)라벨 표시 상태 전환메소드 이름: 토글매개변수: 없음$("#p_picsign").picsign("toggle")
컴포넌트 파괴
메소드 이름: destroy매개변수: None$("#p_picsign").picsign("destroy")위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사:
JS의 명령 모드 개념 및 사용법(상세 튜토리얼)
Selenium을 사용하여 Taobao 데이터 정보 캡처
Baidu Map을 사용하여 지도 그리드를 구현하는 방법
위 내용은 jquery.picsign에서 그림 주석 구성요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

