VueJS에서 사용자 권한을 설정하는 방법
- 亚连원래의
- 2018-06-08 11:47:043029검색
이 글에서는 주로 VueJS 애플리케이션에서 사용자 권한을 관리하는 자세한 프로세스와 방법 및 관련 코드 표시를 설명합니다.
인증이 필요한 프런트 엔드 애플리케이션에서는 사용자 역할을 사용하여 표시되는 콘텐츠를 결정하려는 경우가 많습니다. 예를 들어 손님은 기사를 읽을 수 있지만 편집 버튼은 등록된 사용자나 관리자만 볼 수 있습니다.
프런트엔드에서 권한을 관리하는 것은 다소 번거로울 수 있습니다. 이전에 다음과 같은 코드를 작성했을 수도 있습니다.
if (user.type === ADMIN || user.auth && post.owner === user.id ) {
...
}대안으로 간단하고 가벼운 라이브러리인 CASL을 사용하면 사용자 권한 관리를 매우 간단하게 만들 수 있습니다. CASL을 사용하여 권한을 정의하고 현재 사용자를 설정했다면 위 코드를 다음과 같이 변경할 수 있습니다.
if (abilities.can('update', 'Post')) {
...
}이 기사에서는 Vue.js 및 CASL을 사용하여 프런트엔드 애플리케이션에서 권한을 관리하는 방법을 보여 드리겠습니다. .

CASL Crash Course
CASL을 사용하면 사용자에게 표시되는 리소스를 제한하는 일련의 규칙을 정의할 수 있습니다.
예를 들어 CASL 규칙은 사용자가 특정 리소스 및 인스턴스(게시물, 기사, 댓글 등)에 대해 수행할 수 있는 CRUD(만들기, 읽기, 업데이트 및 삭제) 작업을 나타낼 수 있습니다.
분류 광고 웹사이트가 있다고 가정해 보겠습니다. 가장 확실한 규칙은 다음과 같습니다.
방문자는 모든 게시물을 찾아볼 수 있습니다.
관리자는 모든 게시물을 찾아보고 업데이트하거나 삭제할 수 있습니다.
CASL을 사용하여 AbilityBuilder를 사용하여 규칙을 정의합니다. 새로운 규칙을 정의하려면 호출하세요. 예:
onst { AbilityBuilder } = require('casl');
export function(type) {
AbilityBuilder.define(can => {
switch(type) {
case 'guest':
can('read', 'Post');
break;
case 'admin':
can('read', 'Post');
can(['update', 'delete'], 'Post');
break;
// Add more roles here
}
}
};이제 정의된 규칙을 사용하여 애플리케이션 권한을 확인할 수 있습니다.
import defineAbilitiesFor from './abilities';
let currentUser = {
id: 999,
name: "Julie"
type: "registered",
};
let abilities = defineAbilitiesFor(currentUser.type);
Vue.component({
template: `<p><p>
<p>Please log in</p>
`,
props: [ 'post' ],
computed: {
showPost() {
return abilities.can('read', 'Post');
}
}
});Demo Course
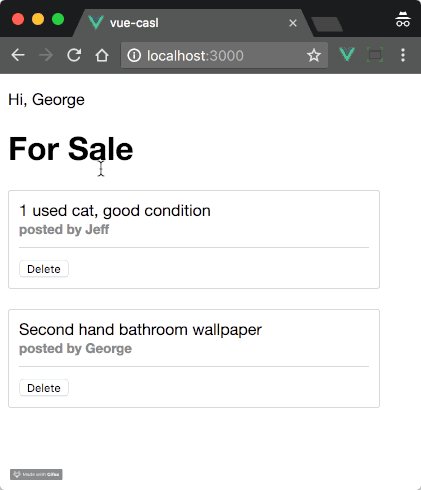
시연으로 분류된 광고 게시물을 표시하기 위한 서버/클라이언트 애플리케이션을 만들었습니다. 이 애플리케이션의 규칙은 다음과 같습니다. 사용자는 게시물을 읽거나 게시할 수 있지만 자신의 게시물을 업데이트하거나 삭제할 수만 있습니다.
저는 Vue.js와 CASL을 사용하여 이러한 규칙을 쉽게 실행하고 확장합니다. 나중에 새로운 작업이나 인스턴스가 추가되더라도 편리할 것입니다.
이제 이 애플리케이션을 구축하는 방법을 단계별로 안내하겠습니다. 살펴보고 싶다면 이 Github 저장소를 확인하세요.
사용자 권한 정의
resources/ability.js에서 사용자 권한을 정의합니다. CASL의 한 가지 장점은 환경에 독립적이라는 것입니다. 즉, 브라우저뿐만 아니라 노드에서도 실행할 수 있습니다.
노드 호환성을 보장하기 위해 CommonJS 모듈에 권한 정의를 작성할 것입니다(Webpack을 사용하면 클라이언트에서 이 모듈을 사용할 수 있습니다).
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
return casl.AbilityBuilder.define(
{ subjectName: item => item.type },
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);
};이 코드를 분석해 보겠습니다.
define 메소드의 두 번째 매개변수에서는 can을 호출하여 권한 규칙을 정의합니다. 이 메소드의 첫 번째 매개변수는 허용하려는 CRUD 작업이고, 두 번째 매개변수는 리소스 또는 인스턴스(이 경우 Post)입니다.
두 번째 호출에서는 객체를 세 번째 매개변수로 전달했습니다. 이 객체는 사용자 속성이 우리가 제공하는 사용자 객체와 일치하는지 테스트하는 데 사용됩니다. 이렇게 하지 않으면 작성자가 게시물을 삭제할 수 있을 뿐만 아니라 누구나 마음대로 삭제할 수 있습니다.
resources/ability.js
...
casl.AbilityBuilder.define(
...
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);CASL이 권한을 할당하기 위해 인스턴스를 확인할 때 인스턴스 유형을 알아야 합니다. 한 가지 해결책은 개체를 정의 메서드의 첫 번째 매개변수로 사용하는 것입니다. subjectName 메서드는 인스턴스 유형을 반환합니다.
인스턴스에서 유형을 반환하여 이를 달성합니다. Post 객체를 정의할 때 이 속성이 존재하는지 확인해야 합니다.
resources/ability.js
...
casl.AbilityBuilder.define(
{ subjectName: item => item.type },
...
);마지막으로 권한을 테스트해야 할 때 사용자 개체를 직접 전달할 수 있도록 권한 정의를 함수로 캡슐화합니다. 다음 함수를 보시면 이해가 더 쉬울 것입니다.
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
...
};Vue의 액세스 권한 규칙
이제 프런트엔드 애플리케이션의 객체에 대해 사용자가 어떤 CRUD 권한을 갖고 있는지 확인하려고 합니다. Vue 구성 요소의 CASL 규칙에 액세스해야 합니다. 방법은 다음과 같습니다.
Vue 및 기능 플러그인을 소개합니다. 이 플러그인은 CASL을 Vue 프로토타입에 추가하므로 구성 요소 내에서 호출할 수 있습니다.
Vue 애플리케이션에 규칙을 도입하세요(예: resources/abilities.js).
현재 사용자를 정의합니다. 실제 전투에서는 서버를 통해 사용자 데이터를 얻습니다. 이 예에서는 이를 프로젝트에 하드코딩하기만 하면 됩니다.
능력 모듈은 함수를 내보냅니다. 이를 정의AbilitiesFor라고 합니다. 이 함수에 사용자 개체를 전달하겠습니다. 이제 가능할 때마다 객체를 검사하여 현재 사용자가 어떤 권한을 가지고 있는지 알아낼 수 있습니다.
다음과 같이 구성 요소에서 테스트할 수 있도록 능력 플러그인을 추가하세요: this.$can(...).
src/main.js
import Vue from 'vue';
import abilitiesPlugin from './ability-plugin';
const defineAbilitiesFor = require('../resources/ability');
let user = { id: 1, name: 'George' };
let ability = defineAbilitiesFor(user.id);
Vue.use(abilitiesPlugin, ability);게시물 예시
우리 애플리케이션은 분류된 광고 게시물을 사용합니다. 게시물을 나타내는 이러한 개체는 데이터베이스에서 검색되어 서버에 의해 프런트 엔드로 전달됩니다. 예:
Post 인스턴스에는
type 속성이라는 두 가지 속성이 필요합니다. CASL은 능력.js의 subjectName 콜백을 사용하여 어떤 인스턴스가 테스트되고 있는지 확인합니다.
user属性。这是发帖者。记住,用户只能更新和删除他们发布的帖子。在 main.js中我们通过defineAbilitiesFor(user.id)已经告诉了CASL当前用户是谁。CASL要做的就是检查用户的ID和user属性是否匹配。
let posts = [
{
type: 'Post',
user: 1,
content: '1 used cat, good condition'
},
{
type: 'Post',
user: 2,
content: 'Second-hand bathroom wallpaper'
}
];这两个post对象中,ID为1的George,拥有第一个帖子的更新删除权限,但没有第二个的。
在对象中测试用户权限
帖子通过Post组件在应用中展示。先看一下代码,下面我会讲解:
src/components/Post.vue
<template>
<p>
<p>
<br /><small>posted by </small>
</p>
<button @click="del">Delete</button>
</p>
</template>
<script> import axios from 'axios';
export default {
props: ['post', 'username'],
methods: {
del() {
if (this.$can('delete', this.post)) {
...
} else {
this.$emit('err', 'Only the owner of a post can delete it!');
}
}
}
} </script>
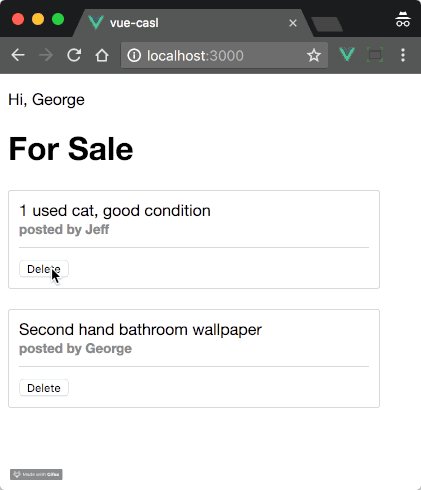
<style lang="scss">...</style>点击Delete按钮,捕获到点击事件,会调用del处理函数。
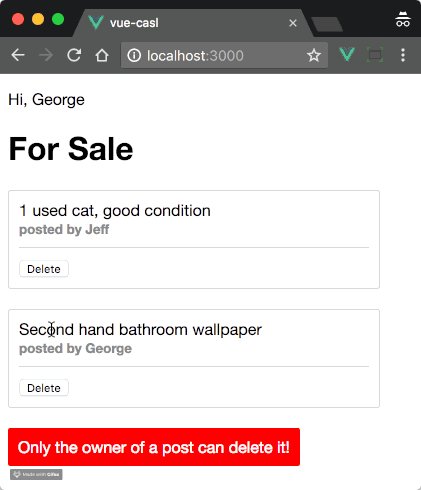
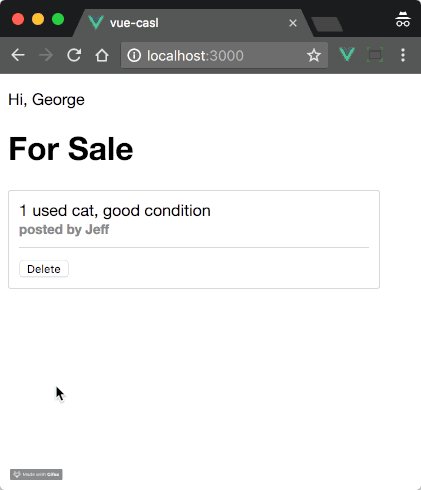
我们通过this.$can('delete', post)来使用CASL检查当前用户是否具有操作权限。如果有权限,就进一步操作,如果没有,就给出错误提示“只有发布者可以删除!”
服务器端测试
在真实项目里,用户在前端删除后,我们会通过 Ajax发送删除指令到接口,比如:
src/components/Post.vue
if (this.$can('delete', post)) {
axios.get(`/delete/${post.id}`, ).then(res => {
...
});
}服务器不应信任客户端的CRUD操作,那我们把CASL测试逻辑放到服务器:
server.js
app.get("/delete/:id", (req, res) => {
let postId = parseInt(req.params.id);
let post = posts.find(post => post.id === postId);
if (ability.can('delete', post)) {
posts = posts.filter(cur => cur !== post);
res.json({ success: true });
} else {
res.json({ success: false });
}
});CASL是同构(isomorphic)的,服务器上的ability对象就可以从abilities.js中引入,这样我们就不必复制任何代码了!
封装
此时,在简单的Vue应用里,我们就有非常好的方式管理用户权限了。
我认为this.$can('delete', post) 比下面这样优雅得多:
if (user.id === post.user && post.type === 'Post') {
...
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 VueJS에서 사용자 권한을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

