vuex 상태 관리 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-06-08 11:25:022738검색
이번에는 vuex 상태 관리 사용에 대해 자세히 설명하겠습니다. vuex 상태 관리 사용 시 주의 사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
4개의 다이아몬드란 무엇인가요?
1.State (공식 홈페이지와 일치하는 소문자 상태일 수 있습니다. 대문자입니다. 개인 습관으로 인해 다음 코드 소개는 소문자입니다.)
vuex의 상태 관리는 해당 상태에 의존해야 합니다. 상태 트리 공식 웹사이트에서는 다음과 같이 말합니다.
Vuex는 단일 상태 트리를 사용합니다. 예, 하나의 객체에는 모든 애플리케이션 수준 상태가 포함됩니다. 이제 "SSOT(단일 데이터 소스)"로 존재합니다. 이는 또한 각 애플리케이션에 하나의 저장소 인스턴스만 포함된다는 의미이기도 합니다. 단일 상태 트리를 사용하면 특정 상태 부분을 직접 찾을 수 있으며 디버깅 중에 전체 현재 애플리케이션 상태의 스냅샷을 쉽게 얻을 수 있습니다.
간단하고 대략적인 이해: 여기에 필요한 양의 상태 관리를 넣은 다음 후속 작업으로 이동해야 합니다.
상태를 선언합니다:
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
2. Mutation
상태 상태 트리가 있습니다. 상태(값)를 변경하려면 vue를 사용하여 유일한 메서드 변형을 지정해야 합니다. 공식 웹사이트에서는 다음과 같이 말합니다.
Vuex 스토어에서 상태를 변경하는 유일한 방법은 변형을 제출하는 것입니다. Vuex의 돌연변이는 이벤트와 매우 유사합니다. 각 돌연변이에는 문자열 이벤트 유형(유형)과 콜백 함수(핸들러)가 있습니다.
단순하고 대략적인 이해: 돌연변이 없이 상태 값을 변경하는 것은 모두 불량(불법)입니다.
돌연변이를 만들어 보겠습니다:
const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
3.Action
액션의 역할은 돌연변이의 역할과 동일합니다. 상태를 변경하는 변형을 제출하며 상태 변경의 향상된 버전입니다. 공식 웹사이트에서는 다음과 같이 말합니다.
액션은 변형과 유사하지만 차이점은 다음과 같습니다.
액션은 상태를 직접 변경하는 대신 변형을 제출합니다.
Action에는 모든 비동기 작업이 포함될 수 있습니다.
간단하고 대략적인 이해: 자, 거의 요약이 되었으니 이렇게 이해해 봅시다!
조치를 취하자:
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
4.Getter
공식 웹사이트에 따르면: 때로는 목록 필터링 및 계산과 같이 스토어의 상태에서 일부 상태를 파생해야 합니다. 이러한 상태 데이터에 대한 작업을 줄입니다
간단하고 대략적인 이해: 상태 트리의 데이터는 사용 시 작업을 단순화해야 합니다. 위의 state.todos는 개체입니다. 컴포넌트가 필요할 때마다 한 번씩 처리되도록 처리해야 합니다. 작업을 단순화하고 getter에서 처리한 다음 메소드를 내보냅니다(음, 복잡해 보입니다). getter:
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
2. 를 사용하세요. 배워도 소용없어요. 사용해야 합니다.
1. src 아래에 새 파일을 만듭니다.우리는 src 폴더 아래에 있습니다. 프로젝트(vue-cli scaffolding) 새 스토어를 생성하고 이 스토어 아래에 새 index.js 파일을 생성한 후 아래와 같이 위 코드를 입력하세요.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
// 将四大金刚挂载到 vuex的Store下
2, main.js 파일 가져오기import Vue from 'vue'
import App from './App'
import router from './router/router.js'
// 引入 状态管理 vuex
import store from './store'
// 引入elementUI
import ElementUI from 'element-ui'
// 引入element的css
import 'element-ui/lib/theme-chalk/index.css'
// 引入font-awesome的css
import 'font-awesome/css/font-awesome.css'
// 引入自己的css
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
}) 집중해주세요 굵게 표시된 부분은 다른 프로젝트 기능을 가져오는 것입니다
먼저 컴포넌트 코드를 살펴보겠습니다:
<template>
<p>
<h4>vuex的状态管理数据</h4>
<h5>博客标题</h5>
<i>
{{this.$store.state.blogTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h4>总计</h4>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
</p>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
// this.$store.dispatch('addViews') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
}),
...mapActions({
blogAdd: 'blogAdd' // 第一个blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,后面一个blogAdd 才是actions里面函数方法名称
})
} } </script>
mapState, mapGetters, mapActions, mapMutations
이것들은 이름은 네 왕에 해당하는 보조 함수입니다. ,
a).mapState 공식 웹사이트에서는 다음과 같이 말합니다.
구성 요소가 여러 상태를 얻어야 하는 경우 이러한 상태를 계산된 속성으로 선언하는 것은 다소 반복적이고 중복됩니다. 이 문제를 해결하기 위해 mapState 보조 기능을 사용하여 계산된 속성을 생성할 수 있으므로 더 적은 수의 키를 누를 수 있습니다.
공식 웹사이트에 제공된 예를 보려면 스크린샷을 찍어 학습하세요. 공식 웹사이트: https://vuex.vuejs.org/zh-cn/state.html , 공식 웹사이트에서 적은 내용을 기록했습니다...mapState() 메소드
vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
js:
...mapState({
viewsCount: 'views'
}),
我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
...mapState({
'views'
}),
b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
js:
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
})
c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
js:
方法调用:
created () {
// this.$store.dispatch('blogAdd') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
方法定义:
...mapActions({
blogAdd: 'blogAdd' // blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,blogAdd 才是actions里面函数方法名称 })
d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
// <li v-for = "item in this.$store.state.todos" :key="item.id"> 这里就是直接读取store的值,没有做过滤操作,如果需要过滤。
还需要单独写方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
js:
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
}),
这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
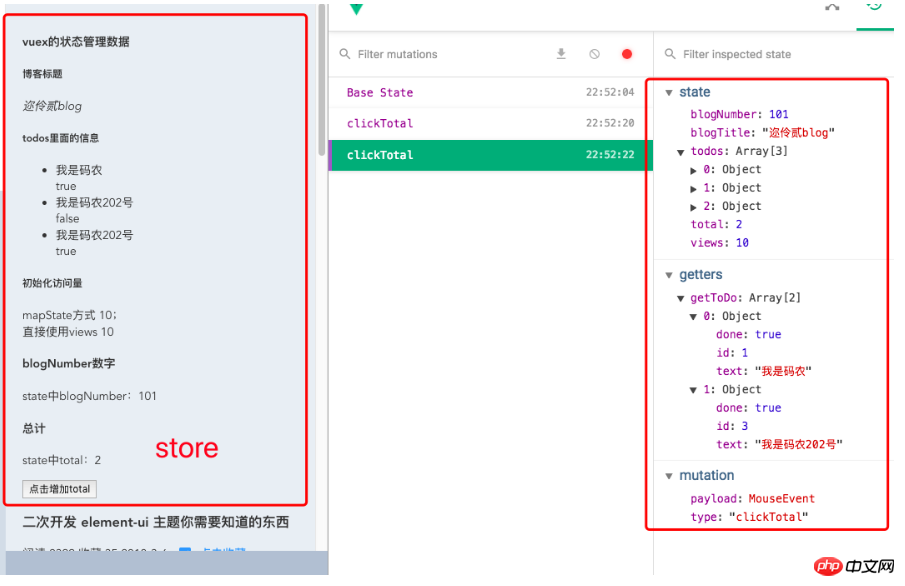
上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vuex 상태 관리 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

