jQuery에서 niceScroll 스크롤 막대 정렬 문제를 해결하는 방법
- 亚连원래의
- 2018-06-08 11:00:242177검색
아래에서는 jQuery niceScroll 스크롤 막대 정렬 문제에 대한 해결책을 제시하겠습니다. 이는 좋은 참조 값을 갖고 있으며 모든 사람에게 도움이 되기를 바랍니다.
niceScroll 플러그인은 매우 유용하지만 결국 CSS에 의존하지 않고 js만으로 멋진 스크롤 막대를 설정할 수 있습니다.
최근 프로젝트에서 niceScroll을 사용했는데 테이블에 가로 스크롤 막대가 있습니다. 세로 스크롤 막대를 잘못 배치하기 쉽습니다. 즉, 스크롤 막대가 하단이나 공중에 정지되지 않습니다. p의 오른쪽. 스크롤을 보려면 f12를 엽니다. 막대는 p 내부에 직접 위치하지 않고 전체 본문의 끝 부분에 위치할 p와 동일한 수준에 있으므로 특히 IE에서 이 버그가 발생합니다. 스크롤 막대가 ︿( ̄︶ ̄) ︿ 주위를 날아다니는 곳입니다.
인터넷에서 많은 정보를 찾았는데 이런 상황은 존재하지 않는 것 같습니다. 아마도 그들의 프로젝트에는 수평 스크롤 막대가 그렇게 많지 않을 것입니다. . . . .
이 버그를 해결하기 위해 당시 제가 생각한 것은 p 내부에 스크롤 막대를 플로팅되지 않도록 설정하는 것이었습니다. 많은 테스트 끝에 나중에 p의 position:absolute 위치가 설정되어 스크롤 막대가 내부에 중첩되고 임의의 부동 및 정렬 오류가 발생하지 않는다는 것을 발견했습니다.
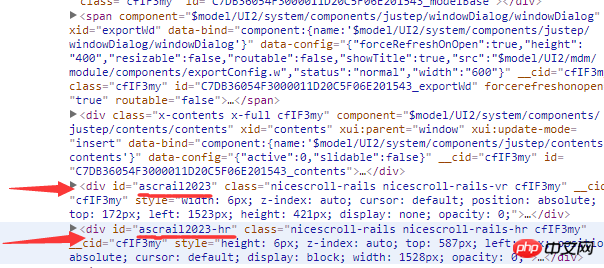
포지셔닝이 없을 때 스크롤 바는 그림과 같이 본문 끝에 있습니다.

포지셔닝 후의 스크롤 바는 그림과 같이 p 내부에 있습니다.

나는 wex5 그리드 테이블을 사용하고 있습니다. 그리드 행에 클래스 이름인 GridPositon을 추가하고 절대 위치 지정으로 설정한 다음 부모의 상대 위치 지정으로 설정합니다. "자식은 부모와 동일해야 합니다." 이 작업 후 스크롤 막대 중단 및 정렬 오류 문제는 해결되었지만 IE에서 새로운 버그가 나타납니다. 즉, 마우스를 가리키고
를 클릭하여 선택하면 색상이 표시되지 않고(- - IE 속임), 그런 다음 두 개의 레이어를 더 적용하면 IE에서 색상이 표시되지 않는 문제가 해결됩니다. 따라서 최종 구조는 다음과 같습니다.

요약: 사용된 p가 절대 위치에 있는 한 스크롤 막대는 내부에 중첩됩니다. IE에 색상이 없는 이유는 상위 창에 직접적으로 상대 위치가 지정되어 있기 때문인데 나중에 가장 바깥쪽 창에 상대 위치 지정으로 변경하여 구조를 수정하는 데 큰 수고를 하지 않아도 됩니다. .
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Node.js에서 mysql 트랜잭션 자동 재활용 연결을 구현하는 방법
JavaScript에서 최대 공통 하위 문자열을 구현하는 방법
vue.js에서 Nginx를 사용하여 도메인 간 문제 해결
위 내용은 jQuery에서 niceScroll 스크롤 막대 정렬 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

