달력 범위 선택 플러그인 작동 방법
- php中世界最好的语言원래의
- 2018-06-08 10:44:072442검색
이번에는 달력 범위 선택 플러그인 작동 방법과 달력 범위 선택 플러그인 작동 시 주의사항에 대해 설명하겠습니다. 다음은 실제 사례로 살펴보겠습니다.
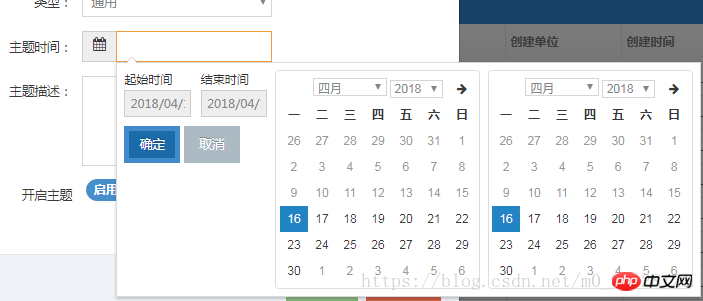
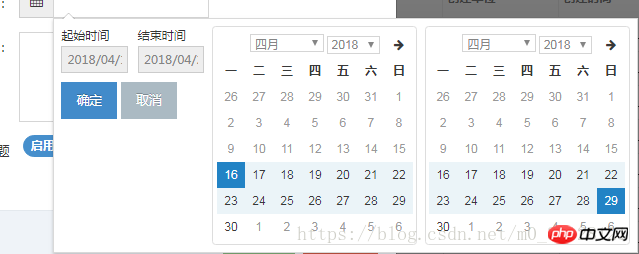
daterangepicker는 주로 기간을 선택하는 데 사용되는 부트스트랩용 캘린더 플러그인입니다. 이 플러그인은 사용하기 쉽고 조작하기 쉽습니다.


관련 플러그인을 소개합니다
<!-- 需要引用的依赖库 -->、 <script></script> <script></script> <link> <!-- 引用 daterangepicker 相关文件--> <script></script> <link>.
필수 요소에 플러그인 호출 방식 추가 :
$('input[name="daterange"]').daterangepicker();
파라미터를 통해 관련 구성을 커스터마이즈할 수 있으며, 콜백 기능을 통해 사용자가 새로운 날짜를 선택하면 알림을 받을 수도 있습니다. setStartDate 및 setEndDate 메소드를 사용하여 날짜 선택기에서 startDate 및 endDate를 프로그래밍 방식으로 업데이트할 수 있습니다. 해당 요소에 바인딩된 데이터 속성을 통해 날짜 범위 선택기 개체와 해당 기능 및 속성에 액세스할 수도 있습니다.
setStartDate(Date object, moment object or string type): 날짜 범위 선택기에서 현재 선택된 시작 날짜를 제공된 날짜로 설정합니다. setEndDate(Date object, moment object or string type): 현재 선택된 시작 날짜를 날짜에서 설정합니다. 범위 선택기 종료 날짜는 제공된 날짜입니다
사용 예:
$('input[name="daterange"]').daterangepicker({
locale: {
format: 'YYYY-MM-DD'
},
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert("A new date range was chosen: " + start.format ('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});
Events날짜 선택기에 바인딩된 요소는 다음 이벤트를 트리거할 수 있으며 이러한 이벤트를 들을 수 있습니다.
show.daterangepicker: 날짜 선택기가 표시된 후 이벤트가 발생합니다. hide.daterangepicker: 날짜 선택기가 숨겨진 후 이벤트가 발생합니다. showCalendar.daterangepicker: 달력이 표시된 후 이벤트가 발생합니다. hideCalendar.daterangepicker: 이벤트는 다음과 같습니다. 캘린더가 숨겨진 후 트리거됨 apply.daterangepicker: 적용 버튼을 클릭하거나 이벤트 cancel.daterangepicker가 사전 정의된 범위 레이블을 클릭할 때 트리거됨: 취소 버튼을 클릭하면 이벤트가 트리거됨
일부 애플리케이션에는 " 취소 이벤트를 수신하도록 버튼 레이블을 변경하면 달성할 수 있습니다.
$('input[name=dateStr]', '#themeAddPage').daterangepicker(dateRangePickerAfterTodayConfig);
콜백 함수를 생성자에 매개변수로 전달하는 것이 선택한 날짜 범위의 변경 사항을 수신하는 가장 쉬운 방법입니다. , 선택 사항이 변경되지 않았더라도 적용 버튼을 클릭할 때마다 일부 작업을 수행할 수 있습니다. :
var dateLongRangePickerOptionObj = {
minDate: '2015/01/01 00:00:00', //最小时间
showDropdowns: true,
showWeekNumbers: false, //是否显示第几周
dateLimit: {days: 300}, //起止时间的最大间隔
timePicker: true,
timePickerIncrement: 1, //时间的增量,单位为分钟
timePicker12Hour: false,
opens: 'right', //日期选择框的弹出位置
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary blue',
cancelClass: 'btn-small',
format: 'YYYY/MM/DD HH:mm:ss', //控件中from和to 显示的日期格式MM/DD/YYYY
separator: '-',
defaultDate: new Date(),
locale: {
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '起始时间',
toLabel: '结束时间',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
}
}
신뢰 이 기사의 사례를 읽은 후 방법을 숙지한 후 더 흥미로운 정보를 보려면 다른 항목에 주의하세요. PHP 중국어 웹사이트에 관련 기사가 있습니다! 추천 도서:
Operation Angularjs 크로스 도메인 설정 화이트리스트
redux-thunk 실제 프로젝트 사례 자세한 설명
위 내용은 달력 범위 선택 플러그인 작동 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

