Yii2의 GridView에서 날짜 형식을 지정하고 날짜를 검색 가능하게 만들기
- 不言원래의
- 2018-06-08 10:22:122096검색
이 글은 주로 Yii2 GridView 날짜 형식 지정 및 날짜 검색 가능 튜토리얼 구현에 대한 정보를 소개합니다. 필요하신 분들은 참고하시면 됩니다.
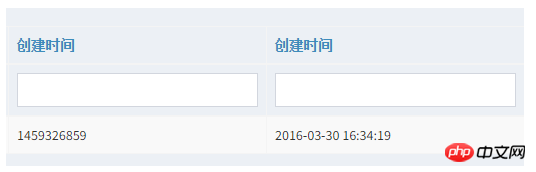
먼저 날짜 형식 렌더링을 보여드리겠습니다. 만족하신다면 계속 읽어주세요. : 
이 문제는 사례별로 논의하겠습니다
1. 데이터베이스 필드에 저장된 시간 형식이 날짜 또는 날짜/시간인 경우 Create_at 필드를 직접 출력하면 됩니다. 그리드뷰에서는 위 그림의 오른쪽과 같이
2. 데이터베이스에 저장된 타임스탬프 종류가 위 그림의 왼쪽과 같다면 다음과 같이 출력해야 합니다
[
'attribute' => 'created_at',
'value' => function ($model) {
return date('Y-m-d H:i:s', $model->created_at);
},
],
[
'attribute' => 'created_at',
'format' => ['date', 'Y-m-d H:i:s'],
],
위는 형식을 출력하는 두 가지 방법을 보여 주며 둘 다 허용됩니다. 그러나 검색 메커니즘을 구현하려는 경우 데이터베이스를 날짜/시간 형식으로 저장하면 매우 편리합니다.
코드는 다음과 같습니다
$query->andFilterWhere([ // ...... 'created_at' => $this->created_at, // ...... ]);
데이터베이스가 타임스탬프에 저장된 경우.
첫 번째 단계, 아래 그림과 같이 해당 규칙을 수정합니다.
두 번째 단계, dataProvider를 수정합니다. 다음 코드를 참조할 수 있습니다.
//我们搜索输入框中输入的格式一般是 2016-01-01 而非时间戳
//输出2016-01-01无非是想搜索这一天的数据,因此代码如下
if ($this->created_at) {
$createdAt = strtotime($this->created_at);
$createdAtEnd = $createdAt + 24*3600;
$query->andWhere("created_at >= {$createdAt} AND created_at <= {$createdAtEnd}");
}
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되길 바라며, 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
Nginx에서 pathinfo 및 ThinkPHP URL 패턴 구현
yii2.0 구성 방법으로 pathinfo 공식 액세스 구현
위 내용은 Yii2의 GridView에서 날짜 형식을 지정하고 날짜를 검색 가능하게 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

