vue+webpack에서 비동기 컴포넌트 로딩을 구현하는 방법은 무엇입니까?
- 亚连원래의
- 2018-06-07 17:51:262091검색
이제 vue+webpack을 사용하여 비동기 컴포넌트 로딩을 구현하는 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
업데이트 8.9: 이전에 csdn으로 이동하려고 했을 때 초대 코드 문제로 인해 블로그를 이전할 수 없어서 블로그 공원에 가보니 오늘 csdn에서 기사를 옮겨 주었습니다. 이 글을 수정해야 합니다.
이 글을 쓸 당시에는 vue를 처음 접했기 때문에 만지작거릴 때 약간 혼란스러웠습니다.
----------------/*다음 내용은 건너뛰어도 됩니다*/----
원래는 아주 간단한 일을 하는데 시간이 오래 걸렸어요.
1.vue 문서에서는 ajax를 통해 구성 요소 정의 콘텐츠를 로드하기 위해 콜백에서 Vue.comComponent('comp_name', function(resolve,reject){})를 사용하는 예만 제공하지만 이제는 구성 요소를 작성하는 데 익숙합니다. .vue 파일 및 클릭 라우팅 .vue를 얻는 방법은 무엇입니까?
2. Webpack의 코딩 분할은 commonjs/amd 구문을 지원합니다. 즉, 다양한 구현이 있습니다. 인터넷에서 많은 사례를 확인한 후 마침내
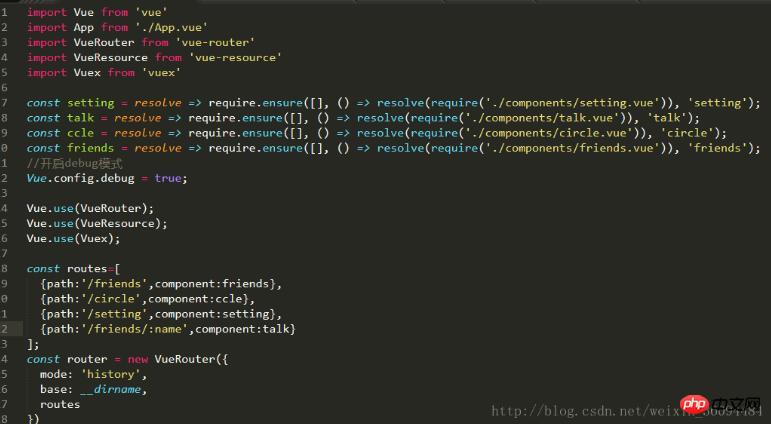
commonjs 구문을 작성하는 두 가지 방법을 결정했습니다. .vue ')),'setting');
문서 작성 방법:solve =>require(['./comComponents/setting.vue')],resolve);//Lazy loading
그때 , github에서 본 첫 번째 라우팅 연습을 결합했는데 require.ensure는 webpack의 구문입니다. 패키징할 때 require.ensure 부분에 지정된 코드를 잘라내어 다른 덩어리로, webpack에 패키징합니다. config.js ChunkFileName 항목만 추가하면 됩니다. require.ensure의 세 가지 매개변수는 종속 URL, 콜백, 사용자 정의 청크 이름입니다.
사실 코드 분할의 핵심은 필요한 모듈을 분리하고 별도로 패키징하는 것입니다. 사용하면 브라우저가 비동기 획득을 시작하고 이를 스크립트돔 형태로 헤드에 삽입합니다. 직접 시도해 보니 비동기 구성 요소를 얻을 때마다 두 개의 태그(스크립트 하나와 yigestyle 하나)가 헤드에 삽입되었습니다. 왜냐하면 .vue 파일이 결국 html, css 및 js로 구문 분석되기 때문입니다.
PS: 실제로 webpack 공식 웹사이트의 샘플 코드에는solve=>라는 작성 방법이 없습니다. 단지 require.ensure를 함수에서 직접 찾을 수는 없었습니다. 인터넷에서 직접 조사한 결과 require.ensure 함수를 찾았습니다. webpack을 패키징하고 컴파일한 후
는 _webpack_require_.e의 함수이며, 그 자체가 require.ensure의 콜백입니다. _webpack_require_.e.then(fn)에 위치합니다. 이제 webpack 자체의 구문은 promise 인스턴스여야 하지만, require.ensure는 캡슐화된 구문이므로 위의 vue 구성 요소를 가져오는 방식이 있습니다. 상위 함수에 확인을 전달하고 require.ensure 체인 가져오기 및 호출의 콜백에 범위를 전달합니다. 이는 또한 해결 기능이 Promise의 함수 매개변수에 있을 필요가 없으며, Ruan Yifeng 선생님의 ES6 소개에서 언급했듯이 해결 기능이 js 엔진에 의해 제공되며 표시 위치가 유연하게 설정될 수 있음을 보여줍니다. 직접 배포해야 합니다.
------/*위 내용은 건너뛰셔도 됩니다*/------
우선, 비동기식 구성요소의 사용은 처음 접했을 때 생각했던 것만큼 복잡하지 않습니다.
1. 공식 홈페이지 방식을 적용하면 괜찮습니다:
HTML:
<input type="button" @click="showchild" value="show"> //点击按钮后,show为真,先获取child组件,再渲染p内容 <p id="contain" v-if="show"> <child></child> </p>
JS:
//...
data () {
return {
msg: 'Welcome to Your Vue.js App',
show:false
}
},
methods: {
showchild:function(){
this.show=true;
}
},
components: {
'child': function(resolve) {
require(['./components/child.vue'], resolve);
}*참고: 비동기 컴포넌트를 로드할 때 뒤에 .vue가 있습니다. 구성 요소 이름을 무시하지 마십시오.
이 예제는 더 직관적이어야 합니다. 버튼을 클릭하면 show 변수의 Boolean 값이 true로 변경됩니다. child.vue는 비동기 컴포넌트이므로 먼저 ajax를 통해 컴포넌트를 가져온 후 렌더링합니다.
많은 경우, 뷰를 전환하기 위해 비동기 구성 요소를 vue-router와 함께 사용합니다. 실제로 이때는 모든 구문을 사용할 수 있습니다.

위 내용을 정리했습니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
jQuery에서 Dom 요소를 사용하는 방법은 무엇입니까?
vue2.0에서 datepicker를 사용하는 방법에 대해
위 내용은 vue+webpack에서 비동기 컴포넌트 로딩을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

