Vue에서 사용자 정의 지시문을 구현하는 방법은 무엇입니까?
- 亚连원래의
- 2018-06-07 17:42:262871검색
이 글은 주로 Vue의 네이티브 명령어와 커스텀 명령어의 사용법을 소개합니다. 필요하신 분들은 참고하시면 됩니다
1. 네이티브 명령어
Vue를 배우기 시작하면서 공식 홈페이지를 찾아보니 이렇습니다. "지시"라는 단어. 깜짝 놀랐어, 뭐? 지시 사항은 무엇입니까? 나중에 읽으면서 이와 같은 "v-for", "v-show" 및 "v-if"를 명령어라고 합니다. 나중에 Vue를 거의 다 사용하고 프로젝트 작성을 시작했을 때 "v-if" "v-show" "v-model" "v"와 같은 몇 가지 일반적인 명령만 있다는 것을 발견했습니다. -for" "v -bind" "v-on". v-if”“v-show”“v-model”“v-for”“v-bind”“v-on”。
你可以认为这是一种语法糖或者这是一种命令。在常见的这些指令中,大体的使用方法如下:
1.v-text :string 用法:更新元素的textContent,更新部分的textContent,需要使用{{Mustache}}插值。
2.v-show:any 用法:根据表达式真假值,切换元素的 display css 属性 。
3.v-if:any 用法:表达式的真假条件渲染元素。在切换时元素以及它的数据绑定/组件被销毁并且重建。如果是,并提出它的内容作为条件块。 条件变化时改指令出发过渡效果。
4.v-for :Array | Object | number | string 用法:基于源数据多次渲染元素或者模板块 语法:alias in expression。
5.v-on:Function | Inline Statement 参数 $event( required) 修饰符。
6.v-bind:any 类型: any (with argument) | Object (without argument) 参数:attrOrProp (optional) ;修饰符: .prop ---被用于绑定DOM 属性;.camel ---transform the kebab-case attribute name into camelCase .(supported since 2.1.0) 用法: 在绑定 class 和 style 特性时,支持其它类型的值。如对象和数组;在绑定prop时,子组件必须声明prop。
7.v-model :限制
2.自定义指令
但是,仅仅靠上面的这些有时候是不够的,比如最近我司做的一个项目中,UI做了一个页面。然后我和UI在聊需求的时候,我说这个输入框吧最好给他加一个效果,弹出输入框的时候获得焦点,显示一个跳动的光标。这样用户可以更清楚的看到在哪输入。

达成共识之后,写功能的时候我突然发现,WTF?我这是用的Vue啊,数据驱动视图啊,总不能document.getElementById(inputid).focus()
 2.v-show: any 사용법: 표현식의 true 또는 false 값에 따라 요소의 표시 CSS 속성을 전환합니다.
2.v-show: any 사용법: 표현식의 true 또는 false 값에 따라 요소의 표시 CSS 속성을 전환합니다.
3.v-if: any 사용법: 표현식의 참 또는 거짓 조건을 기반으로 요소를 렌더링합니다. 요소와 해당 데이터 바인딩/구성 요소는 스위치에서 삭제되고 다시 생성됩니다. 그것이 <템플릿>이고 그 내용을 조건부 블록으로 제안하는 경우. 조건이 변경될 때 전환 효과를 트리거하도록 명령을 변경합니다.
4.v-for :Array | Object number | string 사용법: 소스 데이터를 기반으로 요소 또는 템플릿 블록을 여러 번 렌더링합니다. 구문: 표현식의 별칭. 
 7.v-model: <입력> 구성 요소를 제한합니다.
7.v-model: <입력> 구성 요소를 제한합니다.
2. 맞춤 지침
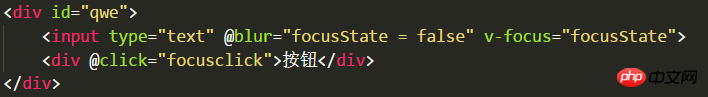
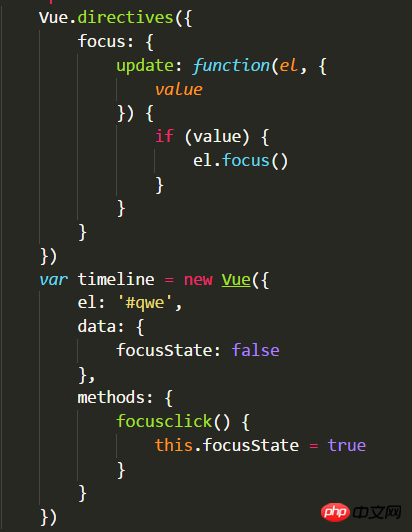
그러나 위의 것만으로는 충분하지 않을 때가 있습니다. 예를 들어 최근 우리 회사에서 수행한 프로젝트에서 UI가 페이지를 만들었습니다. 그러다가 UI와 요구 사항에 대해 논의할 때 이 입력 상자에 효과를 추가하는 것이 가장 좋겠다고 말했습니다. 입력 상자가 팝업되면 포커스를 얻고 점핑 커서가 표시됩니다. 이렇게 하면 사용자는 입력할 위치를 더 명확하게 확인할 수 있습니다.

합의에 도달한 후, 기능 갑자기, WTF? 데이터 기반 뷰인 Vue를 사용하고 있어서 document.getElementById(inputid).focus()를 할 수 없습니다.
•comComponentUpdated: 명령어가 있는 구성 요소의 모든 VNode와 해당 하위 VNode가 업데이트된 후에 호출됩니다.
•unbind: 명령이 요소에서 바인딩 해제될 때 한 번만 호출됩니다.
이러한 작업을 사용하면 많은 멋진 트릭을 완성할 수 있습니다. 예를 들어 큰 이미지를 로드할 때 먼저 단색 자리 표시자를 사용한 다음 이미지가 로드된 후 직접 렌더링할 수 있습니다. 예를 들어 아래 그림은 다음과 같습니다.

이 예에서는 우리가 호출하는 후크 함수가 삽입되며, 이는 상위 노드를 삽입한 후 트리거됩니다. 이미지가 로드되지 않은 경우 먼저 임의의 색상으로 교체합니다. 이미지가 로드된 후 배경색을 제거하고 이미지로 교체합니다.
여기에서 전달하는 매개변수는 el----현재 dom 노드 및 바인딩----다음 속성을 포함한 객체입니다:
•def: 후크 기능.
•rawName: 명령의 이름입니다.
•value: 명령에 전달되는 값

위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue에서 자동 웹 사이트 구축 프로젝트를 만드는 방법(자세한 튜토리얼)
노드+익스프레스 개인 채팅방을 구현하는 방법은 무엇입니까?
zTree 트리 플러그인에서 전국 5개 레벨 지역의 클릭-투-로드 로딩을 구현하는 방법
위 내용은 Vue에서 사용자 정의 지시문을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

