집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에서 클래스 이름을 동적으로 바인딩하는 방법
WeChat 미니 프로그램에서 클래스 이름을 동적으로 바인딩하는 방법
- php中世界最好的语言원래의
- 2018-06-07 15:05:328911검색
이번에는 WeChat 미니 프로그램에서 클래스 이름을 동적으로 바인딩하는 방법과 WeChat 미니 프로그램에서 클래스 이름을 동적으로 바인딩하는 방법에 대한 주의 사항이 무엇인지 보여드리겠습니다. 실제 사례를 살펴보겠습니다.
미니 프로그램 개발 중에 이런 문제가 발생했어요...
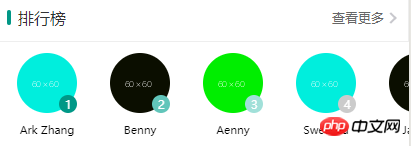
랭킹 리스트를 작성했을 때 상위 3개는 스타일이 달랐고, 나머지는 같은 스타일이었습니다. 그러나 그것들은 모두 동일한 요소를 통과했고, 멈춰버렸습니다. 나중에 모듈 모듈화라는 개념을 발견해서 API를 확인하고 금새 만들었습니다.

위급 스타일은 실제 상황에 따라 효과를 발휘합니다.
모듈화
몇 가지 일반적인 코드를 모듈로 별도의 js 파일로 추출할 수 있습니다. 모듈은 module.exports 또는 내보내기를 통해서만 인터페이스를 외부 세계에 노출할 수 있습니다.
일반적인 용어로 말하면 범위는 이 모듈에서만 작동하며 js와 서로 영향을 미치지 않습니다.
메인 코드
모듈 부분
<wxs module="rank">
var indexof = function(index){
switch(index){
case 0:
return 'first-price';
break;
case 1:
return 'second-price';
break;
case 2:
return 'third-price';
break;
}
};
module.exports.style = indexof;
</wxs>
view
<view class="weui-badge {{rank.style(index)}}">{{index + 1}}</view>
보충:
vue와 WeChat 애플릿의 일부 차이점
1. 조건부 렌더링
vue: v 사용 -if 명령어, v-else는 v-if의 else 블록을 나타내고, v-else-if는 v-if
<p v-if="type === 'A'"> A </p> <p v-else-if="type === 'B'"> B </p> <p v-else-if="type === 'C'"> C </p> <p v-else> Not A/B/C </p>
의 "else-if 블록"을 나타냅니다. WeChat 애플릿: wx:if, wx:else를 사용하여 wx를 나타냅니다. : If의 else 블록, wx:elif는 wx:if의 "else-if" 블록
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
2을 나타냅니다. 숨겨진 요소 표시
VUE:v-show="..."
WeChat 애플릿: hidden="{{...}}" code><code>hidden="{{...}}"
三.绑定class
vue:全用v-bind,或者简写为:bind,和本有的class分开写
<p class="test" v-bind:class="{ active: isActive }"></p>
微信小程序:
<view class="test {{isActive ? 'active':'' }}"></view>
四.事件处理
VUE:使用v-on:event绑定事件,或者使用@event绑定事件
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
微信小程序:全用bindtap(bind+event),或者catchtap(catch+event)绑定事件
<button bindtap="clickMe">点击我</button> <button catchtap="clickMe">点击我</button> //阻止事件冒泡
五.绑定值
VUE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:<img :src="imgSrc"/>
微信小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来。例:<image src="{{imgSrc}}"></image>
六.绑定事件传参
VUE:vue绑定事件的函数传参数时,可以把参数写在函数后面的括号里
<p @click="changeTab(1)">哈哈</p>
微信小程序:微信小程序的事件我试过只能传函数名,至于函数值,可以绑定到元素中,在函数中获取
<view data-tab="1" catchtap="changeTab">哈哈</view>
js:
changeTab(e){
var _tab = e.currentTarget.dataset.tab;
}
七.设置值
VUE:设置test的值可以用,this.test = true;获取test的值可以用this.test.
微信小程序:设置test的值要用this.setData({test:true});
3. 바인딩 클래스
vue: v-bind를 완전하게 사용하거나 줄여서:bind로 하고, 원래 클래스와 별도로 작성합니다rrreeeWeChat 애플릿:rrreee
VUE: v-on:event를 사용하여 이벤트 바인딩 또는 @event를 사용하여 이벤트 바인딩rrreee
WeChat 애플릿: bindtap(bind+event), 또는 catchtap(catch+ 사용) 이벤트)바인드 이벤트
<img :src="imgSrc"/>🎜🎜WeChat 애플릿: 변수 값을 요소 속성에 바인딩할 때 두 개의 중괄호로 묶입니다. 예: <image src="{{imgSrc}}"></image>🎜🎜🎜6. 바인딩 이벤트 매개변수 전달🎜🎜🎜VUE: vue 바인딩 이벤트의 함수 전달 사용 시 매개변수는 function🎜rrreee🎜WeChat 애플릿 뒤의 괄호 안에 매개변수를 작성할 수 있습니다. WeChat 애플릿의 이벤트에 대해서는 함수 이름만 전달하려고 했습니다. 함수 값은 요소에 바인딩될 수 있으며 🎜 rrreee🎜js:🎜rrreee🎜🎜🎜7. 값 설정🎜🎜🎜🎜VUE: 이를 사용하여 테스트 값을 설정할 수 있습니다. this.test = true; test의 값을 얻으려면 this를 사용하세요.🎜🎜WeChat 애플릿: test의 값을 설정하려면 this.setData({test:true});를 사용하세요. 테스트의 가치를 얻으려면 this.data.test를 사용하세요🎜🎜믿거나 말거나 이 기사의 사례를 읽은 후, 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜Angular에서 타사 라이브러리를 호출하는 방법🎜🎜🎜🎜🎜프로젝트에서 Angular ng-animate 및 ng-cookies를 사용하는 방법🎜🎜🎜위 내용은 WeChat 미니 프로그램에서 클래스 이름을 동적으로 바인딩하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

