vue의 루프 순회 명령은 무엇입니까?
- php中世界最好的语言원래의
- 2018-06-07 14:50:434603검색
이번에는 Vue에서 어떤 루프 순회 명령어를 사용할 수 있는지, Vue 루프 순회 명령어에 대한 주의사항은 무엇인지 알려드리겠습니다. 다음은 실제 사례입니다.
vue에서 루프 순회에 사용되는 명령은 v-for
1.v입니다. for는 배열을 순회합니다
(1)arr의 값은 배열의 요소를 순회합니다
(2)(value,index) arr에서 배열의 요소 및 배열 첨자를 트래버스합니다.
코드 실행:
<body>
<p class="box">
<ul>
<li v-for="value in arr">{{value}}</li><br>
<li v-for="(value,index) in arr">{{value}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
arr:["哈哈","嘻嘻","哼哼"]
}
});
</script>
</body>
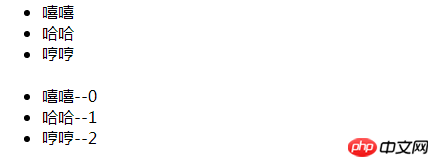
출력 결과:

2.v-json 객체를 트래버스합니다.
(1) json의 값은 에서 값을 트래버스합니다. json의 json 객체
(2)(value,key) json의 json 객체
(3)(value,key,index)의 값과 키를 탐색합니다. json의 값, 키, 인덱스를 탐색합니다. object
실행 코드:
<body>
<p class="box">
<ul>
<li v-for="value in json">{{value}}</li><br>
<li v-for="(value,key) in json">{{value}}--{{key}}</li><br>
<li v-for="(value,key,index) in json">{{value}}--{{key}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
json:{
baidu:"百度",
souhu:"搜狐",
sougou:"搜狗"
}
}
});
</script>
</body>
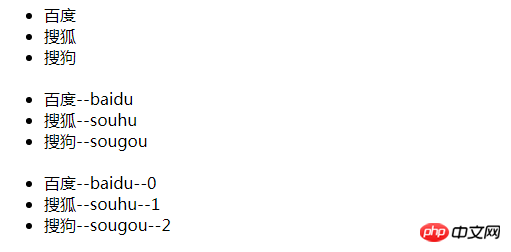
출력 결과:

3.v-for 정수 트래버스
(1)n 정수는 1~정수를 트래버스하고, 정수는 1
(2)(n부터 시작합니다. ,index) 정수는 1~정수를 순회하며 정수는 1부터 시작하고 인덱스는 0
코드를 실행하세요:
<body>
<p class="box">
<ul>
<li v-for="n in 3">{{n}}</li><br>
<li v-for="(n,index) in 3">{{n}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
}
});
</script>
</body>
출력 결과:

물론 v-for도 다음에서 사용할 수 있습니다. template, but I don't want to write this
이 글을 읽은 것 같아요. 케이스 방법을 마스터하셨으니, 더 흥미로운 정보를 원하시면 PHP 중국어 웹사이트의 다른 관련 글을 주목해 주세요!
추천 자료:
실제 프로젝트에서 mvvm-simple 양방향 바인딩을 수행하는 방법
위 내용은 vue의 루프 순회 명령은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

