JS에서 오프셋 및 균일 애니메이션을 구현하는 방법
- 亚连원래의
- 2018-06-07 14:39:291807검색
이 글에서는 주로 JavaScript 애니메이션을 소개합니다. 오프셋 및 균일 애니메이션(캐러셀 이미지 구현 포함)에 대한 자세한 설명과 관심 있는 친구들이 참조할 수 있도록 구현 코드를 공유합니다.
오프셋 소개
우리는 세 가지 주요 제품군이 오프셋/스크롤/클라이언트를 포함한다는 것을 알고 있습니다. 오늘은 오프셋과 그에 관련된 유니폼 애니메이션에 대해 이야기해보겠습니다.
오프셋은 중국어로 오프셋, 보상, 변위입니다.
오프셋 패밀리인 js에는 요소의 크기를 구하는 편리한 방법이 있습니다. 오프셋 제품군에는 다음이 포함됩니다.
offsetWidth
offsetHight
offsetLeft
offsetTop
offsetParent
별도로 소개합니다.
1, offsetWidth 및 offsetHight
는 여백을 제외한 상자 자체의 너비와 높이 + 패딩 + 테두리를 감지하는 데 사용됩니다.
offsetWidth = 너비 + 패딩 + 테두리;
offsetHeight = 높이 + 패딩 + 테두리
이 두 속성은 모든 노드 요소에 바인딩됩니다. 그것을 얻은 후에는 이 두 속성을 호출하여 요소 노드의 너비와 높이를 얻을 수 있습니다.
예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p {
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid #000;
margin: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="box"></p>
<script>
var p1 = document.getElementsByTagName("p")[0];
console.log(p1.offsetHeight); //打印结果:140(100+20+20)
console.log(typeof p1.offsetHeight); //打印结果:number
</script>
</body>
</html>2, offsetLeft 및 offsetTop
위치를 상위 상자의 왼쪽으로 반환합니다(위치 지정 포함).
offsetLeft: 아버지의 패딩부터 시작하여 아버지의 테두리는 포함되지 않습니다.
예:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.box1 {
width: 300px;
height: 300px;
padding: 100px;
margin: 100px;
position: relative;
border: 100px solid #000;
background-color: pink;
}
.box2 {
width: 100px;
height: 100px;
background-color: red;
/*position: absolute;*/
/*left: 10px;*/
/*top: 10px;*/
}
</style>
</head>
<body>
<p class="box1">
<p class="box2"></p>
</p>
<script>
var box2 = document.getElementsByClassName("box2")[0];
//offsetTop和offsetLeft
console.log(box2.offsetLeft); //100
console.log(box2.style.left); //10px
</script>
</body>
</html>부모 상자가 배치되면 offsetLeft == style.left(px 제거 후). 후자는 인라인 스타일만 인식합니다. 하지만 나중에 이야기하겠지만 차이점은 그 이상입니다.
3. offsetParent
는 상위 상자에 위치를 지정하여 상위 상자 노드를 감지합니다. 반환된 결과는 개체의 부모(위치 지정 포함)입니다.
현재 요소의 상위 요소에 CSS 위치 지정이 없는 경우(위치는 절대, 상대, 고정) offsetParent의 반환 결과는 본문입니다.
현재 요소의 상위 요소에 CSS 위치 지정(위치는 절대, 상대, 고정)이 있는 경우 offsetParent의 반환 결과는 가장 가까운 상위 요소가 됩니다.
예:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p class="box1">
<p class="box2">
<p class="box3"></p>
</p>
</p>
<script>
//offsetParent:复习盒子中带有定位的盒子
//复习盒子中都没有定位,返回body
//如果有,谁有返回最近哪个
var box3 = document.getElementsByClassName("box3")[0];
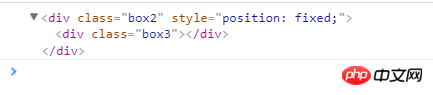
console.log(box3.offsetParent);
</script>
</body>
</html>인쇄 결과:

offsetLeft와 style.left의 차이점
(1) 가장 큰 차이점은 다음과 같습니다.
offsetLeft는 위치 지정되지 않은 상자의 왼쪽에서 위치를 반환할 수 있습니다. . 상위 상자에 위치 지정이 없으면 본문이 우선합니다.
style.left는 인라인 스타일만 가져올 수 있습니다. 그렇지 않으면 ""(즉, 빈 값을 반환함)을 반환합니다.
(2) offsetTop은 숫자를 반환하고 style.top은 문자열을 반환합니다. 단위: px.
예:
p.offsetLeft = 100; p.style.left = "100px";
(3) offsetLeft 및 offsetTop은 읽기 전용이고 style.left 및 style.top은 읽고 쓸 수 있습니다(읽기 전용은 값을 가져오고 쓰기 가능은 값을 할당함).
(4) HTML 요소가 지정되지 않은 경우 최상위 스타일을 초과하면 style.top이 빈 문자열을 반환합니다.
요약: 일반적인 접근 방식은 offsetLeft 및 offsetTop을 사용하여 값을 얻고, style.left 및 style.top을 사용하여 값을 할당하는 것입니다(더 편리함). 그 이유는 다음과 같습니다.
style.left: 인라인 스타일만 얻을 수 있으며, 얻은 값이 비어 있을 수 있어 NaN이 발생하기 쉽습니다.
offsetLeft: 값을 구하는데 특히 편리하며, 쉽게 계산할 수 있도록 미리 만들어진 숫자입니다. 읽기 전용이므로 값을 할당할 수 없습니다.
애니메이션 종류
Flash(기본적으로 사용하지 않음)
일정한 속도(이 글의 초점)
Ease(후속 작업의 초점)
간단한 예는 다음과 같습니다. (500ms마다 상자를 오른쪽으로 100px 이동)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
}
</style>
</head>
<body>
<button>动画</button>
<p class="box"></p>
<script>
var btn = document.getElementsByTagName("button")[0];
var p = document.getElementsByTagName("p")[0];
//1、闪动
// btn.onclick = function () {
// p.style.left = "500px";
// }
//2、匀速运动
btn.onclick = function () {
//定时器,每隔一定的时间向右走一些
setInterval(function () {
console.log(parseInt(p.style.left));
//动画原理: 盒子未来的位置 = 盒子现在的位置 + 步长;
//用style.left赋值,用offsetLeft获取值。
p.style.left = p.offsetLeft + 100 + "px";
//p.style.left = parseInt(p.style.left)+10+"px"; //NaN不能用
}, 500);
}
</script>
</body>
</html>효과는 다음과 같습니다.

균일한 속도 애니메이션 패키징: 30ms 간격으로 상자를 10px씩 이동합니다. [중요]
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.box1 {
margin: 0;
padding: 5px;
height: 300px;
background-color: #ddd;
position: relative;
}
button {
margin: 5px;
}
.box2 {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 195px;
top: 40px;
}
.box3 {
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
left: 0;
top: 150px;
}
</style>
</head>
<body>
<p class="box1">
<button>运动到 left = 200px</button>
<button>运动到 left = 400px</button>
<p class="box2"></p>
<p class="box3"></p>
</p>
<script>
var btnArr = document.getElementsByTagName("button");
var box2 = document.getElementsByClassName("box2")[0];
var box3 = document.getElementsByClassName("box3")[0];
//绑定事件
btnArr[0].onclick = function () {
//如果有一天我们要传递另外一个盒子,那么我们的方法就不好用了
//所以我们要增加第二个参数,被移动的盒子本身。
animate(box2, 200);
animate(box3, 200);
}
btnArr[1].onclick = function () {
animate(box2, 400);
animate(box3, 400);
}
//【重要】方法的封装:每间隔30ms,将盒子向右移动10px
function animate(ele, target) {
//要用定时器,先清除定时器
//一个盒子只能有一个定时器,这样的话,不会和其他盒子出现定时器冲突
//我们可以把定时器本身,当成为盒子的一个属性
clearInterval(ele.timer);
//我们要求盒子既能向前又能向后,那么我们的步长就得有正有负
//目标值如果大于当前值取正,目标值如果小于当前值取负
var speed = target > ele.offsetLeft ? 10 : -10; //speed指的是步长
ele.timer = setInterval(function () {
//在执行之前就获取当前值和目标值之差
var val = target - ele.offsetLeft;
ele.style.left = ele.offsetLeft + speed + "px";
//移动的过程中,如果目标值和当前值之差如果小于步长,那么就不能在前进了
//因为步长有正有负,所有转换成绝对值来比较
if (Math.abs(val) < Math.abs(speed)) {
ele.style.left = target + "px";
clearInterval(ele.timer);
}
}, 30)
}
</script>
</body>
</html>달성된 효과:

캡슐화 위 코드의 메서드는 기억할 템플릿 단계로 사용할 수 있습니다. 실제로 이 캡슐화 방법은 다음과 같이 작성하면 더 엄격하고 이해하기 쉽습니다. (if 문이 개선되었습니다.)
//【重要】方法的封装:每间隔30ms,将盒子向右移动10px
function animate(ele, target) {
//要用定时器,先清除定时器
//一个盒子只能有一个定时器,这样的话,不会和其他盒子出现定时器冲突
//我们可以把定时器本身,当成为盒子的一个属性
clearInterval(ele.timer);
//我们要求盒子既能向前又能向后,那么我们的步长就得有正有负
//目标值如果大于当前值取正,目标值如果小于当前值取负
var speed = target > ele.offsetLeft ? 10 : -10; //speed指的是步长
ele.timer = setInterval(function () {
//在执行之前就获取当前值和目标值之差
var val = target - ele.offsetLeft;
//移动的过程中,如果目标值和当前值之差如果小于步长,那么就不能在前进了
//因为步长有正有负,所有转换成绝对值来比较
if (Math.abs(val) < Math.abs(speed)) { //如果val小于步长,则直接到达目的地;否则,每次移动一个步长
ele.style.left = target + "px";
clearInterval(ele.timer);
} else {
ele.style.left = ele.offsetLeft + speed + "px";
}
}, 30)
}코드 예: 캐러셀 차트 구현
코드의 전체 버전은 다음과 같습니다. (코멘트가 더 자세히 설명되었습니다.)
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>无标题文档</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
border: 0;
}
.all {
width: 500px;
height: 200px;
padding: 7px;
border: 1px solid #ccc;
margin: 100px auto;
position: relative;
}
.screen {
width: 500px;
height: 200px;
overflow: hidden;
position: relative;
}
.screen li {
width: 500px;
height: 200px;
overflow: hidden;
float: left;
}
.screen ul {
position: absolute;
left: 0;
top: 0px;
width: 3000px;
}
.all ol {
position: absolute;
right: 10px;
bottom: 10px;
line-height: 20px;
text-align: center;
}
.all ol li {
float: left;
width: 20px;
height: 20px;
background: #fff;
border: 1px solid #ccc;
margin-left: 10px;
cursor: pointer;
}
.all ol li.current {
background: yellow;
}
#arr {
display: none;
}
#arr span {
width: 40px;
height: 40px;
position: absolute;
left: 5px;
top: 50%;
margin-top: -20px;
background: #000;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: '黑体';
font-size: 30px;
color: #fff;
opacity: 0.3;
border: 1px solid #fff;
}
#arr #right {
right: 5px;
left: auto;
}
</style>
<script>
window.onload = function () {
//需求:无缝滚动。
//思路:赋值第一张图片放到ul的最后,然后当图片切换到第五张的时候
// 直接切换第六章,再次从第一张切换到第二张的时候先瞬间切换到
// 第一张图片,然后滑动到第二张
//步骤:
//1.获取事件源及相关元素。(老三步)
//2.复制第一张图片所在的li,添加到ul的最后面。
//3.给ol中添加li,ul中的个数-1个,并点亮第一个按钮。
//4.鼠标放到ol的li上切换图片
//5.添加定时器
//6.左右切换图片(鼠标放上去隐藏,移开显示)
//1.获取事件源及相关元素。(老三步)
var all = document.getElementById("all");
var screen = all.firstElementChild || all.firstChild;
var imgWidth = screen.offsetWidth;
var ul = screen.firstElementChild || screen.firstChild;
var ol = screen.children[1];
var p = screen.lastElementChild || screen.lastChild;
var spanArr = p.children;
//2.复制第一张图片所在的li,添加到ul的最后面。
var ulNewLi = ul.children[0].cloneNode(true);
ul.appendChild(ulNewLi);
//3.给ol中添加li,ul中的个数-1个,并点亮第一个按钮。
for (var i = 0; i < ul.children.length - 1; i++) {
var olNewLi = document.createElement("li");
olNewLi.innerHTML = i + 1;
ol.appendChild(olNewLi)
}
var olLiArr = ol.children;
olLiArr[0].className = "current";
//4.鼠标放到ol的li上切换图片
for (var i = 0; i < olLiArr.length; i++) {
//自定义属性,把索引值绑定到元素的index属性上
olLiArr[i].index = i;
olLiArr[i].onmouseover = function () {
//排他思想
for (var j = 0; j < olLiArr.length; j++) {
olLiArr[j].className = "";
}
this.className = "current";
//鼠标放到小的方块上的时候索引值和key以及square同步
// key = this.index;
// square = this.index;
key = square = this.index;
//移动盒子
animate(ul, -this.index * imgWidth);
}
}
//5.添加定时器
var timer = setInterval(autoPlay, 1000);
//固定向右切换图片
//两个定时器(一个记录图片,一个记录小方块)
var key = 0;
var square = 0;
function autoPlay() {
//通过控制key的自增来模拟图片的索引值,然后移动ul
key++;
if (key > olLiArr.length) {
//图片已经滑动到最后一张,接下来,跳转到第一张,然后在滑动到第二张
ul.style.left = 0;
key = 1;
}
animate(ul, -key * imgWidth);
//通过控制square的自增来模拟小方块的索引值,然后点亮盒子
//排他思想做小方块
square++;
if (square > olLiArr.length - 1) {//索引值不能大于等于5,如果等于5,立刻变为0;
square = 0;
}
for (var i = 0; i < olLiArr.length; i++) {
olLiArr[i].className = "";
}
olLiArr[square].className = "current";
}
//鼠标放上去清除定时器,移开后在开启定时器
all.onmouseover = function () {
p.style.display = "block";
clearInterval(timer);
}
all.onmouseout = function () {
p.style.display = "none";
timer = setInterval(autoPlay, 1000);
}
//6.左右切换图片(鼠标放上去显示,移开隐藏)
spanArr[0].onclick = function () {
//通过控制key的自增来模拟图片的索引值,然后移动ul
key--;
if (key < 0) {
//先移动到最后一张,然后key的值取之前一张的索引值,然后在向前移动
ul.style.left = -imgWidth * (olLiArr.length) + "px";
key = olLiArr.length - 1;
}
animate(ul, -key * imgWidth);
//通过控制square的自增来模拟小方块的索引值,然后点亮盒子
//排他思想做小方块
square--;
if (square < 0) {//索引值不能大于等于5,如果等于5,立刻变为0;
square = olLiArr.length - 1;
}
for (var i = 0; i < olLiArr.length; i++) {
olLiArr[i].className = "";
}
olLiArr[square].className = "current";
}
spanArr[1].onclick = function () {
//右侧的和定时器一模一样
autoPlay();
}
function animate(ele, target) {
clearInterval(ele.timer);
var speed = target > ele.offsetLeft ? 10 : -10;
ele.timer = setInterval(function () {
var val = target - ele.offsetLeft;
ele.style.left = ele.offsetLeft + speed + "px";
if (Math.abs(val) < Math.abs(speed)) {
ele.style.left = target + "px";
clearInterval(ele.timer);
}
}, 10)
}
}
</script>
</head>
<body>
<p class="all" id='all'>
<p class="screen">
<ul>
<li><img src="images/1.jpg"/></li>
<li><img src="images/2.jpg"/></li>
<li><img src="images/3.jpg"/></li>
<li><img src="images/4.jpg"/></li>
<li><img src="images/5.jpg"/></li>
</ul>
<ol>
</ol>
<p>
<span><</span>
<span>></span>
</p>
</p>
</p>
</body>
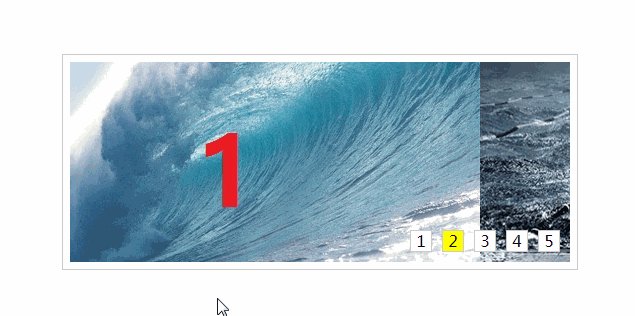
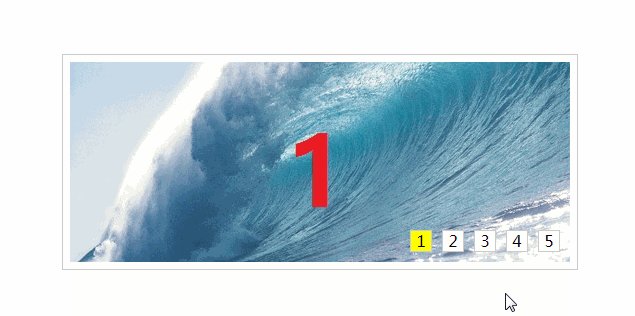
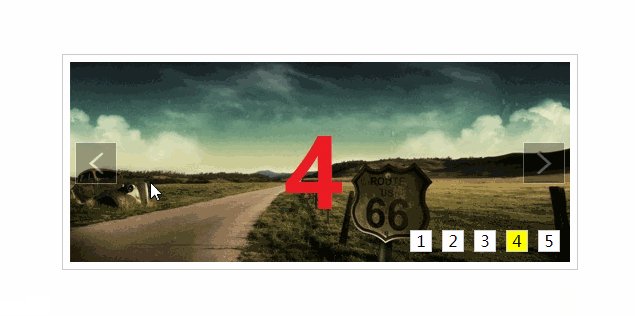
</html>달성된 결과:

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Node.js를 사용하여 압축 및 압축 해제 기능 구현
vue2.0을 사용하여 프런트 엔드 별 등급 기능 구성 요소를 구현하는 방법
위 내용은 JS에서 오프셋 및 균일 애니메이션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

