Angular에서 브라우저 플러그인 Batarang을 사용하는 방법
- 亚连원래의
- 2018-06-07 14:06:191900검색
이 글은 주로 Angular 브라우저 플러그인인 Batarang의 소개와 사용법을 소개하고 참고용으로 올려드립니다.
Angular 브라우저 플러그인 Batarang 소개
Angular 초보자에게는 처음 Angular를 인수할 때 더 고통스러울 것입니다. 실제로 JQuery, Backbone 등에 비해 Angular는 상대적으로 임계값이 높고 디버그하기가 더 어렵습니다. 오늘은 Angular Chrome 플러그인 Batarang에 대해 소개하겠습니다. 플러그인을 잘 활용하면 Angular에 대한 이해를 높이는 데 도움이 될 것입니다.
준비
Batarang 설치:
방법 1: Chrome App Store에서 Batarang을 찾아 설치하세요.
방법 2: 온라인에서 Batarang 설치 패키지를 찾아 Chrome 브라우저에 직접 설치합니다.
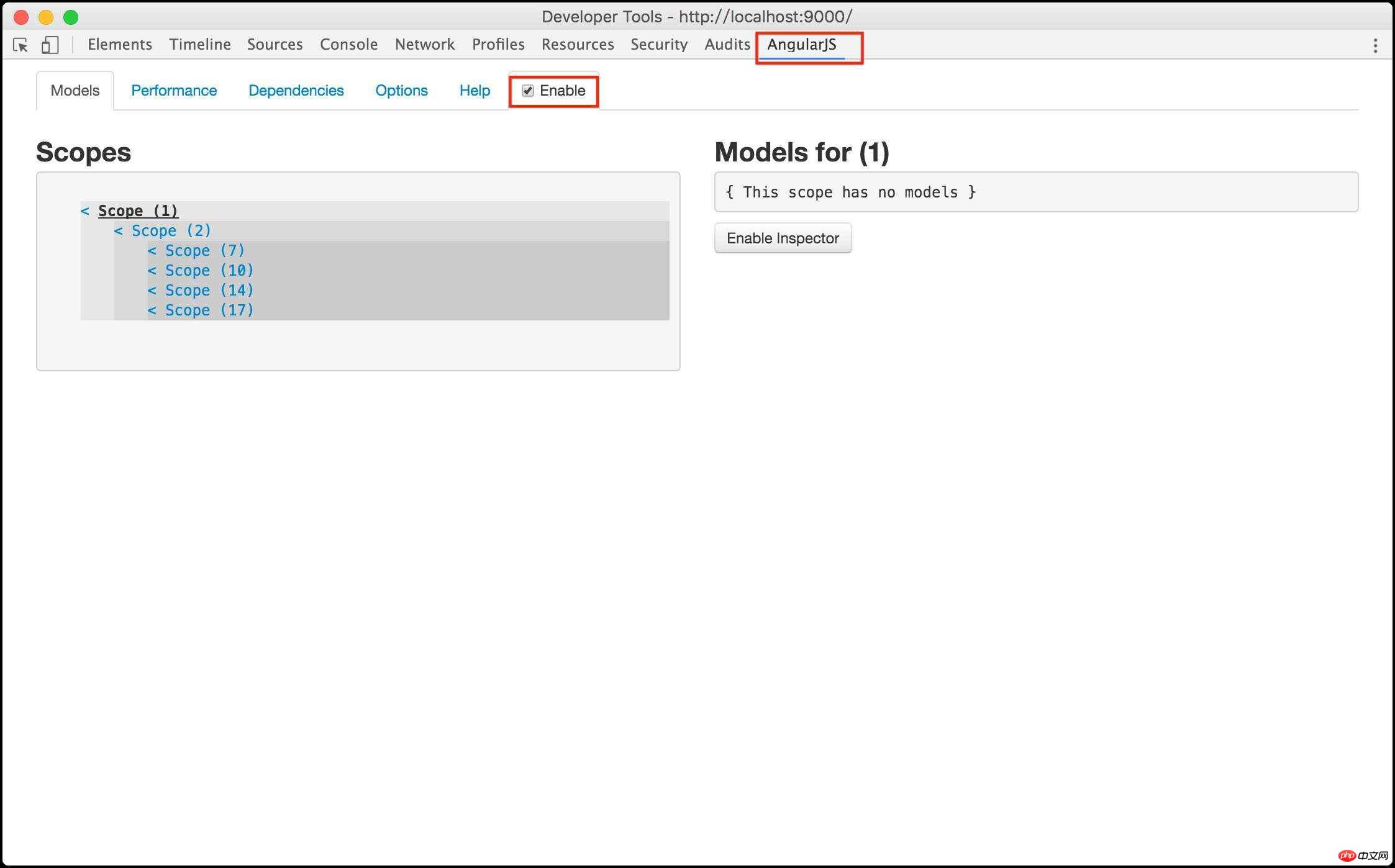
를 사용하여 Batarang 플러그인이 설치된 브라우저에서 Angular 애플리케이션을 열고 아래와 같이 콘솔을 엽니다.

다음에 추가 AngularJS 페이지가 있음을 확인할 수 있습니다. 콘솔에서 "활성화"를 선택하면 컨트롤을 사용할 수 있습니다.
Models
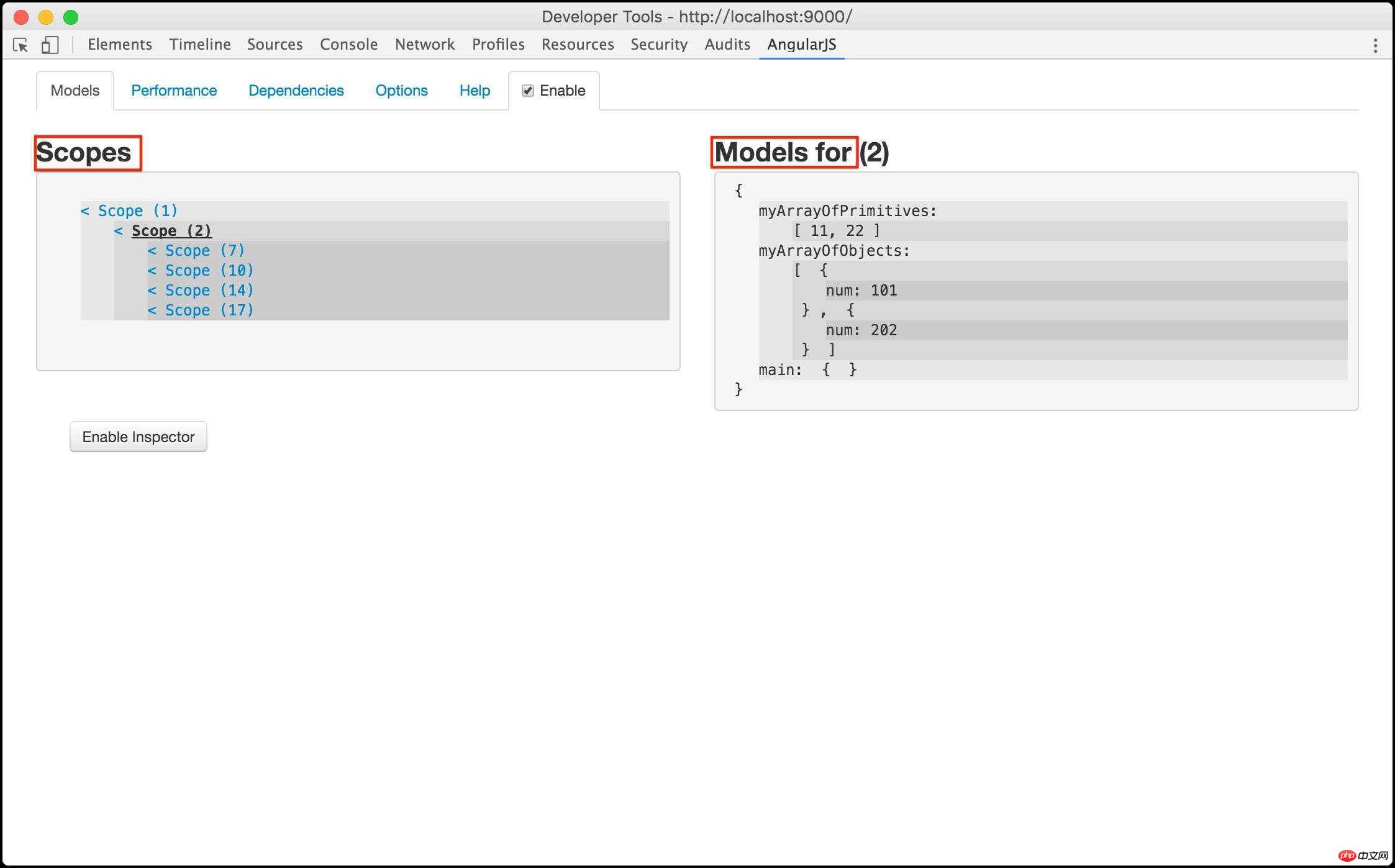
아래 그림과 같이 모델을 클릭합니다. 왼쪽은 애플리케이션 아래의 모든 범위에 대한 정보이고 오른쪽은 모델입니다. Scope에 해당하는 정보입니다. 범위를 클릭하면 범위 내의 모든 모델 정보가 오른쪽에 표시됩니다.
범위 앞에 있는 "<"를 클릭하면 요소에 범위가 있는 DOM 태그로 이동합니다.

Performance
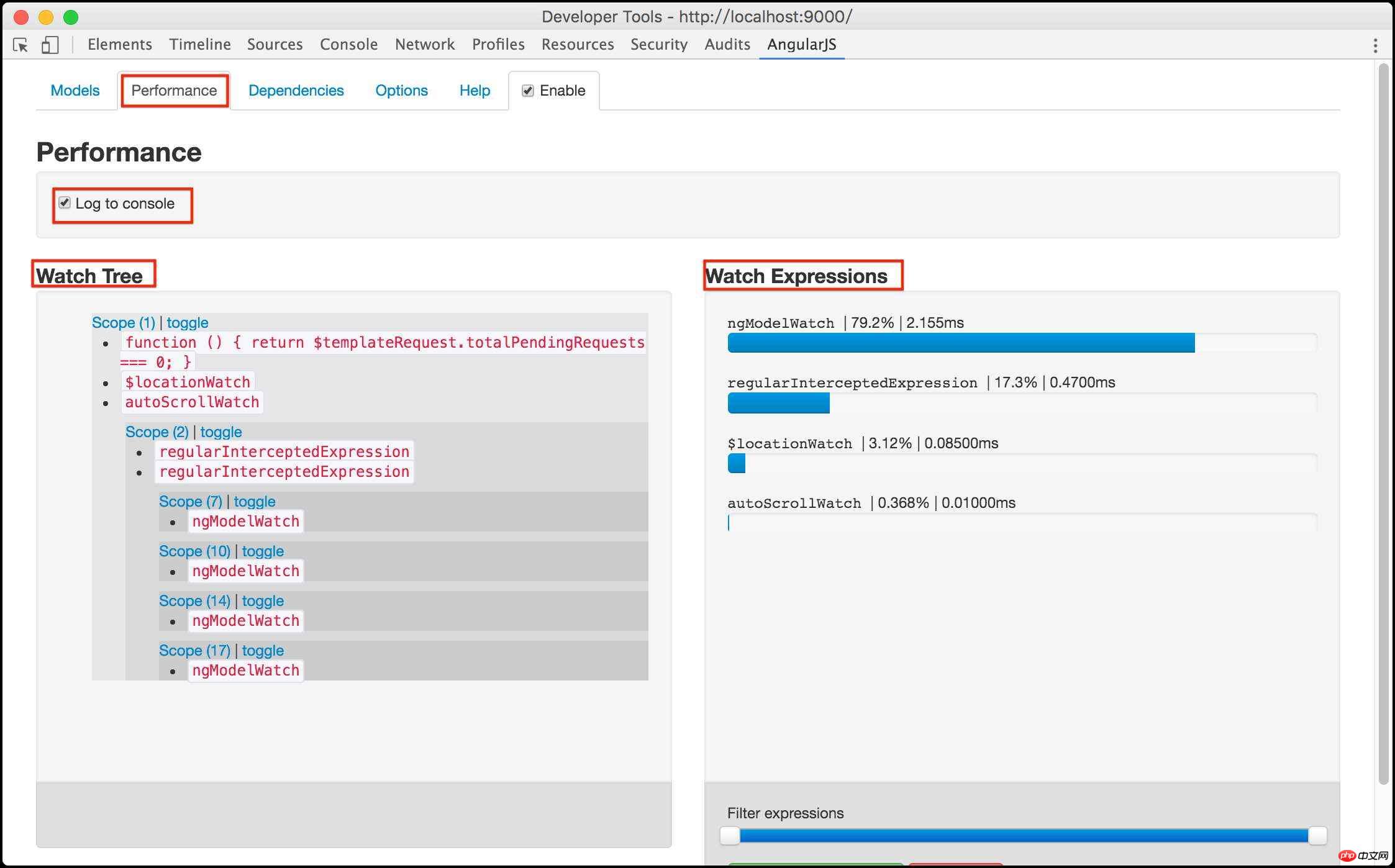
Performace는 애플리케이션의 성능을 보여주고, 오른쪽은 모니터링 표현의 성능을 보여줍니다. 이 페이지는 성능을 최적화하는 데 도움이 될 수 있습니다.

Dependenices
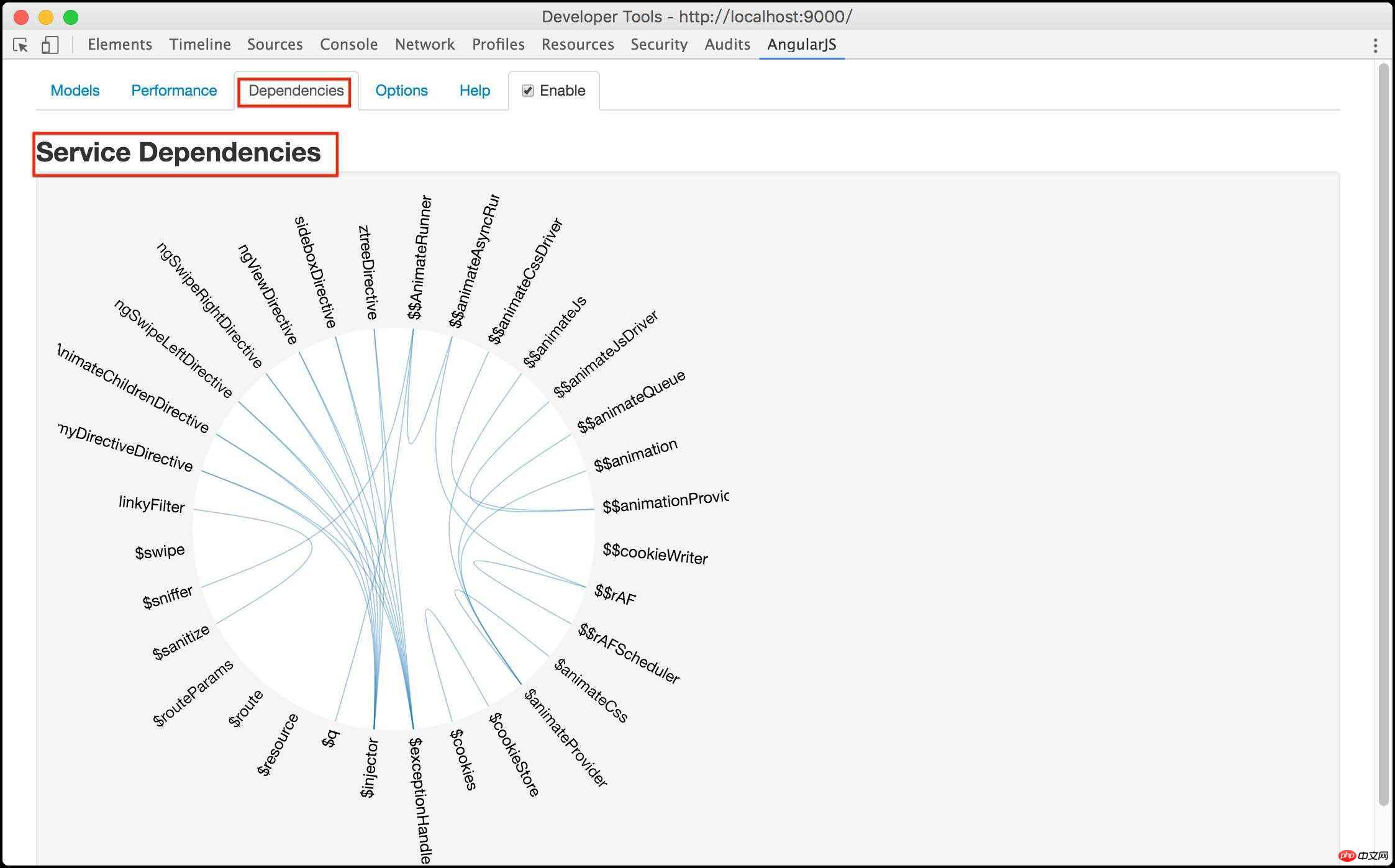
Dependenices는 명령어와 서비스 간의 종속성을 표시합니다. 명령어가 의존하는 서비스를 보려면 명령어를 선택하세요.

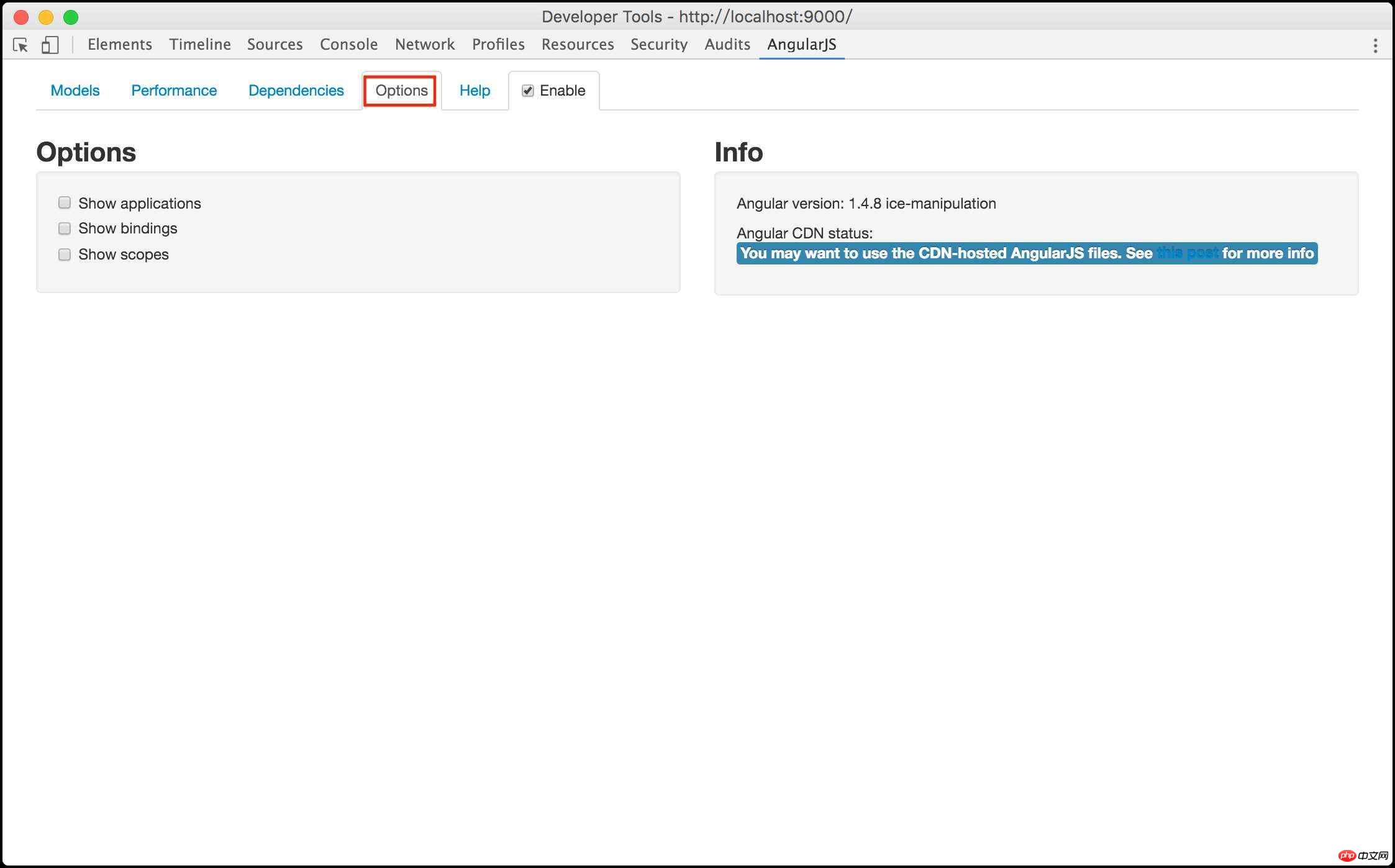
Options
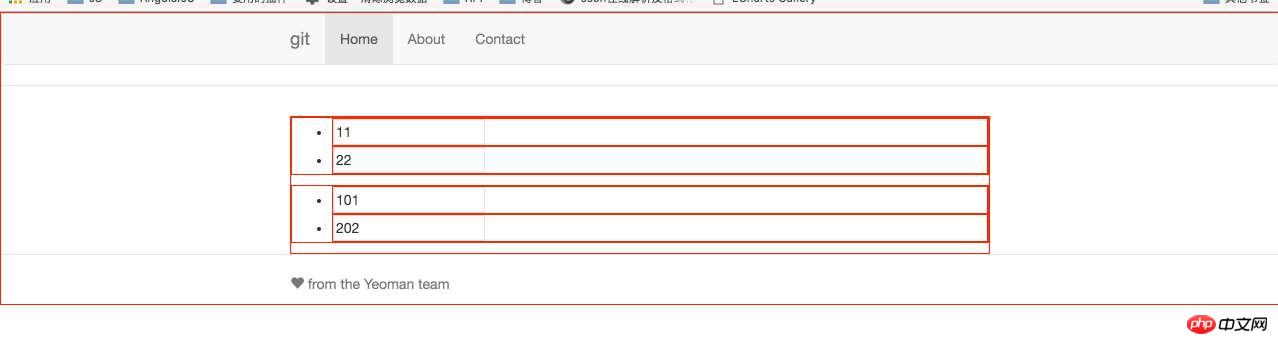
마지막은 옵션 페이지입니다. "응용 프로그램 표시", "범위 표시" 및 "바인딩 표시"의 세 가지 옵션이 있습니다. 각 옵션을 선택하면 디버거 중에 해당 내용이 페이지에서 강조 표시됩니다.


help
궁금한 점이 있으면 도움말을 확인해주세요
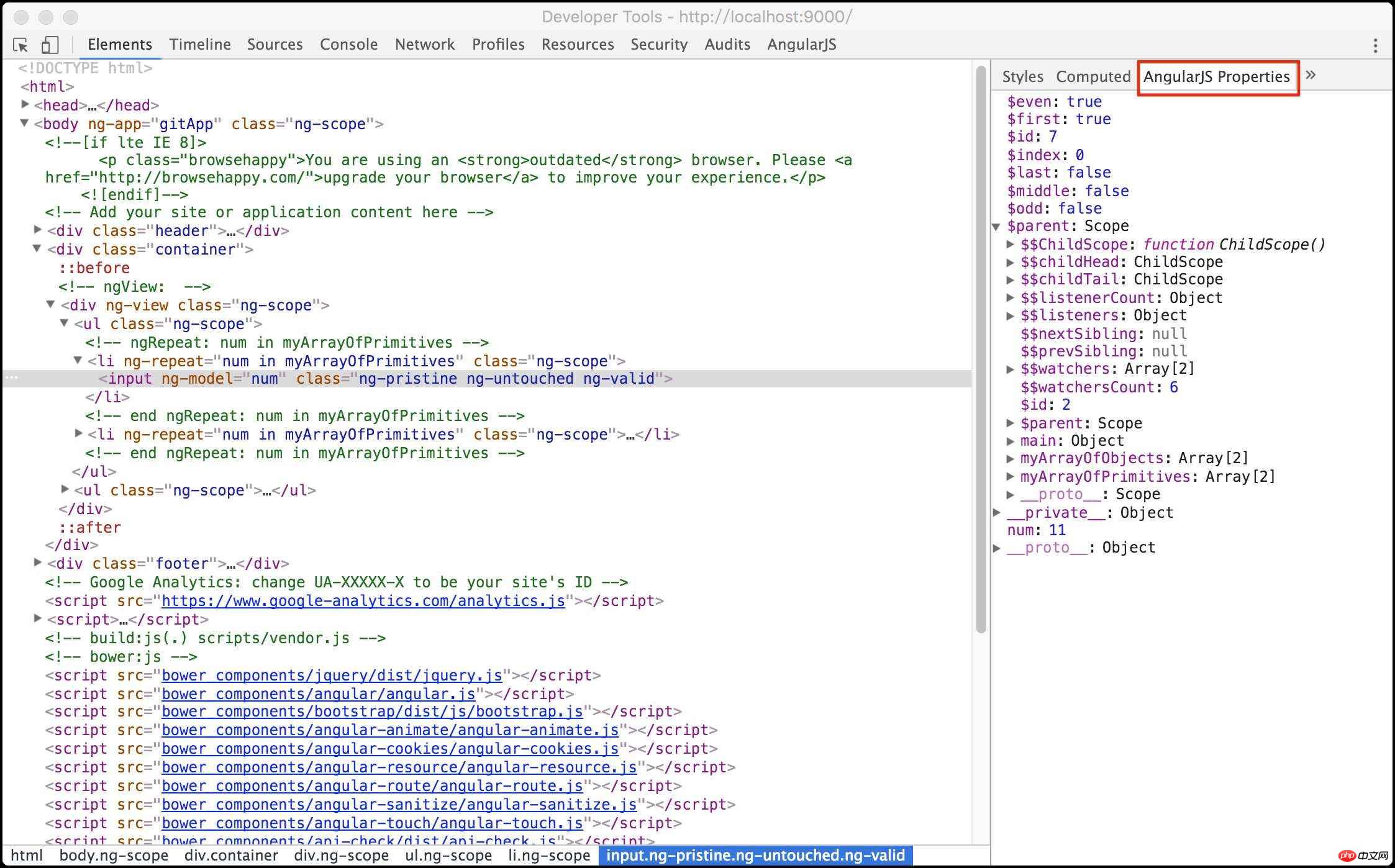
Element
사실 제가 가장 많이 사용하는 것은 Element 오른쪽에 있는 AngularJS Properties 태그입니다. Element 태그에서 태그를 선택하면 Element 페이지 오른쪽에 AngularJS 속성 페이지가 표시됩니다. 이 페이지는 선택한 HTML 콘텐츠의 범위 속성을 표시합니다. 이 기능은 Angular 범위를 이해하는 데 매우 중요합니다. 매우 유용합니다. Angular Scope를 잘 이해하지 못한다면 이 기능을 더 활용해도 됩니다.

위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련글 :
mint-ui를 사용하여 지방자치단체의 3단계 연계 효과 구현
위 내용은 Angular에서 브라우저 플러그인 Batarang을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

