프로젝트 내에서 Angular ng-animate 및 ng-cookies를 사용하는 방법
- php中世界最好的语言원래의
- 2018-06-07 13:56:451754검색
이번에는 프로젝트에서 Angular ng-animate와 ng-cookies를 사용하는 방법을 보여드리고, 프로젝트에서 Angular ng-animate와 ng-cookies를 사용할 때 주의사항은 무엇인지 살펴보겠습니다. 봐.
ng-animate
이 글은 Angular의 애니메이션 적용 부분에 대해 이야기합니다.
먼저 Angular는 기본적으로 애니메이션 메커니즘을 제공하지 않습니다. Angular의 애니메이션 메커니즘을 완성하려면 프로젝트에 Angular 플러그인 모듈 ngAnimate를 추가해야 합니다. Angular는 특정 애니메이션 스타일을 제공하지 않으므로 자유도가 높습니다. 그리고 사용자 정의.
그래서 먼저 프로젝트의 항목 html 파일에 Angular 프레임워크(angular.js)를 도입한 다음 angle.animate.js를 도입해야 합니다.
프로젝트의 js 항목 파일 app.js에서 새 프로젝트 모듈을 생성하고 종속 모듈 ng-Animate를 추가합니다. (다른 필수 모듈이 있으면 추가해도 됩니다. 순서는 중요하지 않습니다.)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']);
여기에 문장을 삽입하세요. Angular 종속성 주입은 다음 모드를 사용하는 것이 좋습니다. 종속성은 광고, BDS 또는 기타 프런트 엔드 자동화 도구로 패키징 및 압축된 후에 문제를 일으키지 않습니다. Angular는 삽입된 변수 이름에 대해 엄격한 요구 사항을 갖습니다. (예를 들어 $scope 변수 이름이 컨트롤러에 삽입되면 변수 이름은 $scope로만 쓸 수 있습니다.) , 주제로 돌아갑니다. ngAnimate를 도입한 후 Angular의 애니메이션 메커니즘이 적용될 수 있습니다.
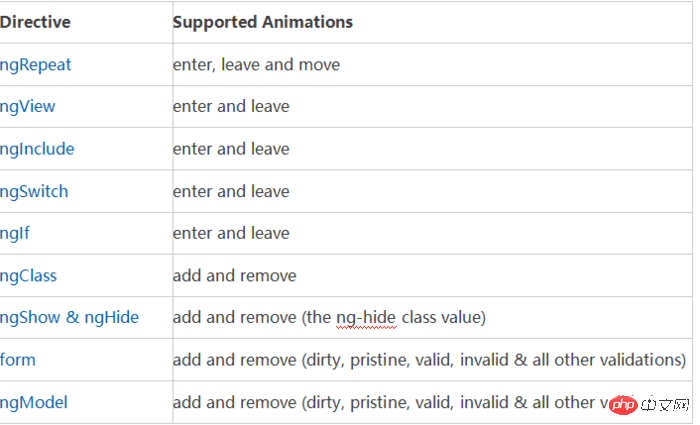
Angular 문서에는 다음 지침과 지원되는 애니메이션이 작성되어 있습니다.
 그럼 어떻게 사용할까요? 이 글에서는 ng-repeat 명령을 소개로 사용하고 있으며, 다른 명령의 사용법도 거의 동일하며 유추할 수 있습니다. 비유하자면.
그럼 어떻게 사용할까요? 이 글에서는 ng-repeat 명령을 소개로 사용하고 있으며, 다른 명령의 사용법도 거의 동일하며 유추할 수 있습니다. 비유하자면.
ng-repeat는 주로 목록을 표시하는 데 사용됩니다. 그런 다음 애니메이션 프로세스는 다음과 같습니다.
Create elements -> active -> 기본 상태에서
Default 상태 -> .ng-leave -> .ng-leave-active -> 요소를 삭제합니다. 따라서 .ng-enter( . ng-leave) 및 .ng-enter-active(.ng-leave-active) 스타일과 다음과 같은 애니메이션을 표시하는 CSS3 애니메이션:
//控制器.js、指令.js、过滤器.js的依赖注入建议都用这种方式写
//这是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);
이 효과는 모든 요소에 동시에 적용되므로 실용적일 수 있습니다. 애플리케이션에는 점진적인 그라데이션 효과가 있어야 합니다. 이때 이를 달성하려면 ng-enter-stagger를 설정할 수 있습니다.
<!-- HTML片段 -->
<p ng-init="users = [1,2,3,4,5]"></p>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片断 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*动画开始前*/
.item.ng-enter{
opacity:0;
}
/*动画过程*/
.item-ng-enter-active{
opacity:1;
}
마찬가지로, Angle animate에서 제공하는 이러한 애니메이션 클래스도 페이지 전환에 적용할 수 있습니다. 커스텀 애니메이션(클래스 기반)
클래스 추가 및 제거 시 커스텀 애니메이션
.class-add -> .class-add-active -> .classCss를 작성하여 불가능할 경우 물론 필요에 따라 JS를 통해 애니메이션을 제어할 수도 있습니다.
/*不同时出现*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}지원되는 작업:
 ng-cookies
ng-cookies
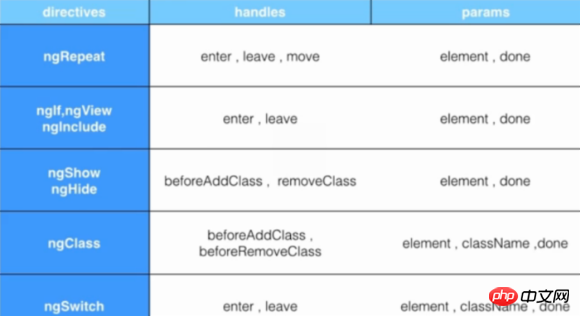
/* CLASS 是需要应用的class名,handles是支持的操作,如下图所示*/
/* 这里如果是应用在ui-view 的class上,模版会叠加(坑)*/
demoApp.animation('.classname',function(){
return {
'handles':function(element,className,donw){
//... your code here
//回调
return function(cancelled){
// alert(1);
}
}
}
})
이것은 각도입니다. 쿠키 방법 설정 $cookieStore
브라우저 쿠키에 대한 읽기/쓰기 액세스 작업을 제공합니다.
소스 코드에서 $cookieStore는 직렬화/역방향에 각각 toJson/fromJson을 사용하는 세 가지 메서드를 반환한다는 것을 알고 있습니다. .직렬화
테스트하기 위해 몇 가지 예제를 작성했습니다
$cookies[name] = value;
사실 일반적으로 필요한 쿠키를 이런 식으로 설정할 수 있습니다
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//删除cookies
$cookieStore.remove("name");
//设置过期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>
하지만 유효한 시간을 설정하고 싶을 때는 이 방법을 사용합니다. in
$cookies.name = 'autumnswind';
삭제 등의 작업도 수행할 수 있습니다
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
보충:
ng-repeat-track by Usage:
<p ng-repeat="links in slides">
<p ng-repeat="link in links track by $index">{{link.name}}</p>
</p>
Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:
item in items track by item.id或者item in items track by fnCustomId(item)。
嫌麻烦的话,直接拿循环的索引变量$index来用item in items track by $index
自定义服务的区别:
factory()----函数可以返回简单类型、函数乃至对象等任意类型的数据 一般最为常用
service()-----函数数组、对象等数据
factory和service不同之处在于,service可以接收一个构造函数,当注入该服务时通过该函数并使用new来实例化服务对象
constant()----value()方法和constant()方法之间最主要的区别是,常量可以注入到配置函数中,而值不行,value可与你修改,constant不能修改
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 프로젝트 내에서 Angular ng-animate 및 ng-cookies를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

