AnglarJ를 사용하여 풀업 로딩 구현
- 亚连원래의
- 2018-06-07 11:04:351503검색
풀업 로딩은 모바일 웹사이트에서 데이터를 로드하는 일반적인 방법입니다. 이 문서에서는 주로 AnglarJ의 통합 및 풀업 로딩 기능에 대해 설명합니다.
소개
풀업 로딩은 모바일 웹사이트에서 데이터를 로드하는 일반적인 방법입니다. 이 글에서는 주로 AnglarJ의 통합과 풀업 로딩 기능을 설명합니다. 일반적으로 풀다운 새로 고침 구성과 함께 사용됩니다. 풀다운 새로 고침을 참조하세요.
풀업 로딩 CatInfoService.js
<p class="search-box">
<b class="dw" ></b>
<input type="search" class="search-input" placeholder="请输入搜索关键词" ng-model="catparm">
<b class="dw" ng-click="serchcat()"><img src="{{basepath}}images/cg-app-search.png"></b>
</p>
<p class="list-box" >
<p infinite-scroll='catinfo.nextPage()' infinite-scroll-disabled='catinfo.busy' infinite-scroll-distance='' id="catinfolist">
<ul>
<li ng-repeat='branch in catinfo.items'>
<!-- <li ng-repeat="branch in branchs">-->
<a ng-click="showqr(branch.qr)">
<dl>
<dt class="search-key-img">
<img ng-src="{{branch.catimg}}">
</dt>
<dd class="search-key-title">
<p>{{branch.title}}</p>
</dd>
<dd class="search-key-info">
<span>联系人:{{branch.linkman}} </span><span>品种:{{branch.varieties}} </span> <span style="color: red;">价格:{{branch.price}} </span>
</dd>
<dd class="search-key-tag">
<span>地址:{{branch.region}}</span><span ng-if="branch.wechatno !=''">微信号:{{branch.wechatno}}</span>
</dd>
<dd class="search-key-tag">
<p> 发布时间:{{branch.releasetime}}</p>
</dd>
</dl>
</a>
</li>
</ul>
<p ng-if="catinfo.items.length >= 10 ">
<p ng-show='catinfo.busy' align="center" style="margin-top:5px; "><!--<img src="{{basepath}}images/729.GIF" style="width:50px;height:50px;">-->loading......</p>
</p>
<p ng-if="catinfo.items.length % 10 !=0 ">
<p class="get-more">我也是有底线的</p>
</p>
</p>
<dialog load-data="data"></dialog>
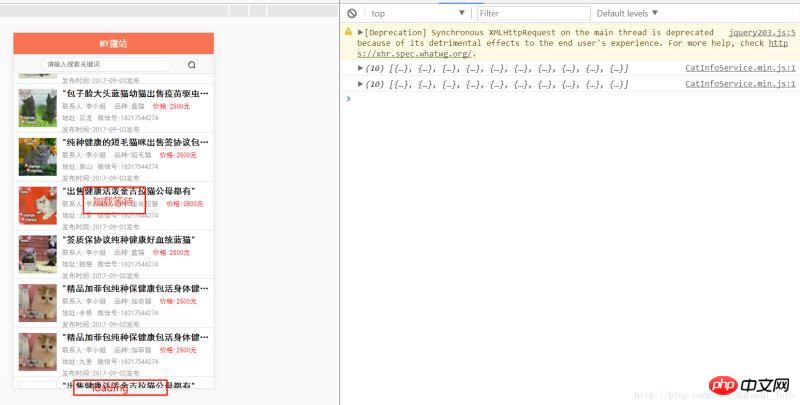
</p>효과
react 프로젝트 개발
react 제어 구성 요소와 비제어 구성 요소의 자세한 해석
위 내용은 AnglarJ를 사용하여 풀업 로딩 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

