JavaScript 재귀 순회 및 비재귀 순회
- 亚连원래의
- 2018-06-07 10:47:093849검색
이 글에서는 JavaScript로 구현된 다중 트리의 재귀적 순회 및 비재귀적 순회 알고리즘을 주로 소개합니다. JavaScript 다중 트리에서 json 노드의 재귀적 순회 및 비재귀적 순회를 예제 형식으로 자세히 분석합니다. 다음을 참조할 수 있습니다.
이 기사의 예는 JavaScript에서 다중 트리의 재귀 순회 및 비재귀 순회 알고리즘 작업의 구현을 설명합니다. 참고용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
시연 전 준비 작업
시연 프로젝트의 파일 구조:
index.html
jsonData.js
recurrenceTree.js
noRecurrenceTree.js
각 파일 설명:
index.html은 데모에 사용되는 HTML 파일입니다.
jsonData.js는 다중 트리의 JSON 데이터를 저장합니다.
recurrenceTree.js 재귀 알고리즘은 트리를 순회합니다.
noRecurrenceTree.js 트리 순회를 위한 비재귀 알고리즘입니다.
jsonData.js
/**
* 用于演示的 JSON 树形数据结构
*/
var root = {
name:'D盘',
children:[
{
name:'学习',
children:[
{
name:'电子书',
children:[
{
name:'文学',
children:[
{
name:'茶馆'
},
{
name:'红与黑'
}
]
}
]
}
]
},
{
name:'电影',
children:[
{
name:'美国电影'
},
{
name:'日本电影'
}
]
}
]
}index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"/> <meta http-equiv="x-ua-compatible" content="ie=edge, chrome=1"> <meta http-equiv="Cache-Control" content="max-age: 31536000"> <title>www.jb51.net js多叉树遍历</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="wap-font-scale" content="no"> <meta name="author" content=""> <meta name="keywords" content=""> <meta name="description" content=""> <script type="text/javascript" src="jsonData.js"></script> </head> <body> 递归遍历:<span id="app"></span> <script type="text/javascript" src="recurrenceTree.js"></script> <hr> 非递归遍历:<span id="app2"></span> <script type="text/javascript" src="noRecurrenceTree.js"></script> </body> </html>
재귀 순회
recurrenceTree.js
// 遍历单个节点
function traverseNode(node){
var pObj = document.getElementById("app");
pObj.innerHTML = pObj.innerHTML + " " + node.name;
}
// 递归遍历树
// 作者:张超
function traverseTree(node){
if (!node) {
return;
}
traverseNode(node);
if (node.children && node.children.length > 0) {
var i = 0;
for (i = 0; i < node.children.length; i++) {
this.traverseTree(node.children[i]);
}
}
}
traverseTree(root);비순회
noRe currenceTree .js
// 遍历单个节点
function traverseNode2(node){
var pObj2 = document.getElementById("app2");
pObj2.innerHTML = pObj2.innerHTML + " " + node.name;
}
// 非递归遍历树
// 作者:张超
function traverseTree2(node){
if (!node) {
return;
}
var stack = [];
stack.push(node);
var tmpNode;
while (stack.length > 0) {
tmpNode = stack.pop();
traverseNode2(tmpNode);
if (tmpNode.children && tmpNode.children.length > 0) {
var i = tmpNode.children.length - 1;
for (i = tmpNode.children.length - 1; i >= 0; i--) {
stack.push(tmpNode.children[i]);
}
}
}
}
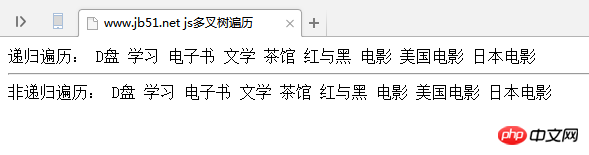
traverseTree2(root);네이티브 테스트 효과:

위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 여러분에게 도움이 되기를 바랍니다.
관련 기사:
VUE + UEditor에서 단일 이미지 도메인 간 업로드 기능을 구현하는 방법
ES6 반복자 및 for.of 루프에서 더 나은 스크롤 스크롤 플러그인 사용(자세한 튜토리얼) )
위 내용은 JavaScript 재귀 순회 및 비재귀 순회의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

