이번에는 프로젝트에서 vue+.sync 수정자를 사용하는 방법을 알려드리겠습니다. 프로젝트에서 vue+.sync 수정자를 사용할 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다.
어떤 경우에는 prop(상위-하위 구성 요소가 데이터를 전달하는 속성)에서 "양방향 바인딩"을 수행해야 할 수도 있습니다.
vue 1.x의 .sync 수정자가 제공하는 기능입니다. 하위 구성 요소가 .sync를 사용하여 prop 값을 변경하면 해당 변경 사항도 상위 구성 요소에 바인딩된 값과 동기화됩니다.
이 방법은 편리하지만 단방향 데이터 흐름을 깨뜨리기 때문에 문제가 발생할 수도 있습니다. (데이터는 위에서 아래로 흐르고, 이벤트는 아래에서 위로 흐른다)
하위 컴포넌트의 prop을 변경하는 코드는 일반적인 상태 변경을 위한 코드와 다르지 않기 때문에, 서브 컴포넌트의 코드만 보면, 당신은 그것에 대해 전혀 모릅니다. 부모 구성 요소의 상태를 조용히 변경합니다.
복잡한 구조의 애플리케이션을 디버깅할 때 유지 관리 비용이 높아집니다. 그래서 우리는 vue 2.0에서 .sync를 제거했습니다.
그러나 실제 애플리케이션에서는 재사용 가능한 구성 요소 라이브러리를 개발할 때와 같이 .sync에 여전히 해당 애플리케이션이 있다는 것을 알 수 있습니다. (바보 ○○○)
자식 컴포넌트에서 부모 컴포넌트의 상태를 변경하는 코드를 쉽게 구별할 수 있도록 만들어주면 됩니다.
그래서 vue 2.3.0부터 .sync 수정자를 다시 도입했지만 이번에는 컴파일 타임 구문 설탕으로만 존재합니다. 상위 구성 요소의 속성을 자동으로 업데이트하는 v-on 리스너로 자동 확장됩니다.
예를 들어
<child></child> 就会被扩展为: <child> bar = val”> (@是v-on的简写)</child>
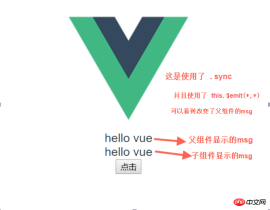
하위 구성 요소가 foo 값을 업데이트해야 하는 경우 업데이트 이벤트를 명시적으로 트리거해야 합니다. this.$emit(“update:foo”, newValue);
초기 상태:

클릭 후 상태:



원칙은 상위 구성 요소가 하위 구성 요소에 함수를 전달한다는 것입니다. function (newValue) { this.msg = newValue }function (newValue) { this.msg = newValue; }

当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
例如: <child v-bind.sync="“{" message: msg uc: uc></child>
 객체를 사용하여 여러 속성을 한 번에 설정하는 경우 , this .sync 수정자는 v-bind와 함께 사용할 수도 있습니다.
객체를 사용하여 여러 속성을 한 번에 설정하는 경우 , this .sync 수정자는 v-bind와 함께 사용할 수도 있습니다.  예:
예: <child v-bind.sync="“{" message: msg uc: uc></child> (:.sync="{로 쓸 수 없음) *** ******}", 그렇지 않으면 오류가 보고됩니다.)
 이 예에서는 메시지와 uC 업데이트를 위해 v-on 리스너를 동시에 추가합니다.
이 예에서는 메시지와 uC 업데이트를 위해 v-on 리스너를 동시에 추가합니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Node.Js는 비트코인 주소(코드 포함)를 생성합니다.
위 내용은 프로젝트에서 vue+.sync 수정자를 사용하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

드림위버 CS6
시각적 웹 개발 도구






