vue에서 ueditor를 사용하는 방법
- 亚连원래의
- 2018-06-06 17:18:151968검색
이 글은 주로 Vue에서 ueditor 리치 텍스트 편집기 사용에 대한 관련 정보를 소개하고 있으니 필요하신 분들은 참고하시면 됩니다.
최근 백엔드 관리 시스템 작업을 할 때 리치 텍스트 편집기를 사용해야 할 필요성을 느꼈습니다. 마지막으로 ueditor를 선택했습니다. 내 프로젝트는 vue+vuex+vue-router+webpack+elementUI 솔루션을 사용하여 프레임워크 구성을 완료합니다.
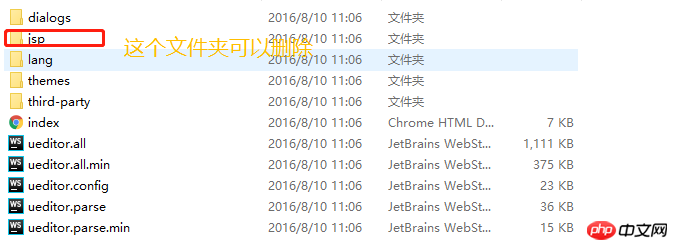
1. UEditor 공식 웹사이트에서 최신 jsp 버전 패키지를 다운로드하고 압축을 푼 후. , 다음 콘텐츠가 포함된 utf8 -jsp 폴더가 생성됩니다.


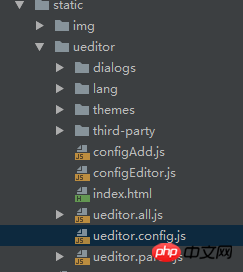
2. 이 폴더의 이름을 ueditor로 변경하고 프로젝트의 static 폴더로 이동한 다음 ueditor.config의 콘텐츠를 수정합니다.


3. 하위 구성 요소인
<template>
<p :id="id" type="text/plain"></p>
</template>
<script>
import '../../../static/ueditor/ueditor.config.js'
import '../../../static/ueditor/ueditor.all.min.js'
import '../../../static/ueditor/lang/zh-cn/zh-cn.js'
import '../../../static/ueditor/ueditor.parse.min.js'
export default {
name: 'UE',
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String,
default: '请输入内容'
},
config: {
type: Object
},
id: {
type: String,
default: `ue${Math.random(0, 100)}`
}
},
mounted() {
this.$nextTick(() => {
this.editor = UE.getEditor(this.id, this.config); // 初始化UE
this.editor.addListener("ready", () => {
this.editor.execCommand('insertHtml', this.defaultMsg);
this.editor.focus() // 确保UE加载完成后,放入内容。
})
})
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
},
clearContent() { // 清空编辑器内容
return this.editor.execCommand('cleardoc');
},
},
beforeDestroy() {
// 组件销毁的时候,要销毁 UEditor 实例
if (this.editor !== null && this.editor.destroy) {
this.editor.destroy();
}
}
}
</script>
<style scoped></style>를 작성합니다. 4. 상위 구성 요소에서
<UE :config="configEditor" :id="ue1" ref="ue" :defaultMsg="val"></UE>
를 사용합니다. 5. 그런 다음 이미지를 업로드하면 백엔드 구성 항목 http 오류가 발생합니다. 파일을 업로드하면 업로드 실수가 발생합니다. 여기에서 ueditor가 프런트엔드에 구성된 후 백엔드 부분과 협력해야 하며 ueditor.config.js의 serverUrl 접두어를 자신의 백의 요청 경로 주소로 변경해야 한다는 점을 분명히 하겠습니다. -end access
serverUrl: "统一请求地址"
위에서 모두를 위해 정리했습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue에서 3D 원형 차트를 그리는 데 highCharts를 사용하는 방법
vue-lazyload에서 이미지 지연 로딩 플러그인 사용
위 내용은 vue에서 ueditor를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

