vue를 사용하여 보조 경로 설정 방법 구현
- 亚连원래의
- 2018-06-06 15:54:465332검색
이제 참고할만한 가치가 있는 Vue 보조 라우팅 설정 방법을 공유해 드리고 모든 분들께 도움이 되었으면 좋겠습니다.
라우팅은 프로젝트에서 Vue를 사용할 때 반드시 사용되며 보조 라우팅 및 3레벨 라우팅에 대한 요구 사항도 엄격히 필요합니다. 물론 다중 레벨 라우팅의 구성 방법은 보조 라우팅과 동일합니다. 보조 라우팅 구성에 대해 간략하게 설명하겠습니다.
먼저 1단계 라우팅 구조를 준비하세요:
<router-link to="/discover"> <p @click="clickFind('发现')"> <span class="icon-find"></span> <p>发现</p> </p> </router-link> <router-link to="/todayStudy"> <p @click="clickStudy('今日学习')"> <span class="icon-todayStudy"></span> <p>今日学习</p> </p> </router-link> <router-link to="/listenAnyWhere"> <p @click="clickListen('随时听')"> <span class="icon-listenAny"></span> <p>随时听</p> </p> </router-link> <router-link to="/bought"> <p @click="clickBought('已购')"> <span class="icon-areadyBy"></span> <p>已购</p> </p> </router-link> <router-link to="/mine"> <p @click="clickMe"> <span class="icon-me"></span> <p>我</p> </p> </router-link> </p> <router-view></router-view>
main.js에 모듈을 소개하고 라우팅을 구성하세요:
import discover from './components/discover/discover.vue'; import todayStudy from './components/todayStudy/study.vue'; import listen from './components/listenAnyWhere/listen.vue'; import bought from './components/bought/bought.vue'; import mine from './components/mine/mine.vue';
const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover
},
{
path: '/todayStudy',
component: todayStudy
},
{
path: '/listenAnyWhere',
component: listen
},
{
path: '/bought',
component: bought
},
{
path: '/mine',
component: mine
}
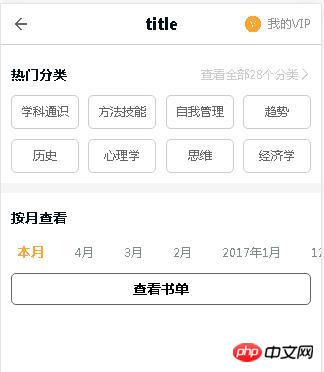
];효과를 먼저 확인하세요


매일 이 책을 듣고 다음 레벨로 이동하려면 클릭하세요

main.js에 보조 경로를 설정하세요
import thisMouth from './components/discover/detailEveryDay/thisMouth/thisMouth.vue'; import four from './components/discover/detailEveryDay/fourth/fourth.vue'; import three from './components/discover/detailEveryDay/three/third.vue'; import two from './components/discover/detailEveryDay/two/second.vue'; import one from './components/discover/detailEveryDay/one/first.vue'; import twel from './components/discover/detailEveryDay/twe/twel.vue'; import elev from './components/discover/detailEveryDay/elven/elev.vue';
const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover,
<span style="color:#ff0000;">children: [
{
path: '/',
component: thisMouth
},
{
path: '/thisMouth',
component: thisMouth
},
{
path: '/forthMouth',
component: four
},
{
path: '/thirdMouth',
component: three
},
{
path: '/secondMouth',
component: two
},
{
path: '/firstMouth',
component: one
},
{
path: '/elMouth',
component: twel
},
{
path: '/twMouth',
component: elev
}
]</span>
},각 경로에 필요한 모듈을 생성하세요. 해당 경로

위 내용은 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
mint-ui에서 시간 플러그인을 사용하여 선택 값을 가져옵니다
VUE2를 사용하여 2차 성 및 도시 연결 선택을 구현합니다.
vue에서 모두 선택하여 바인딩을 구현하고 데이터 획득
위 내용은 vue를 사용하여 보조 경로 설정 방법 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

