vue가 모바일 스크롤 막대 이벤트를 트리거합니다.
- php中世界最好的语言원래의
- 2018-06-06 15:04:536714검색
이번에는 vue가 모바일 스크롤바 이벤트를 트리거하는 방법을 알려드리겠습니다. vue가 모바일 스크롤바 이벤트를 트리거할 때 주의할 사항은 무엇인가요?

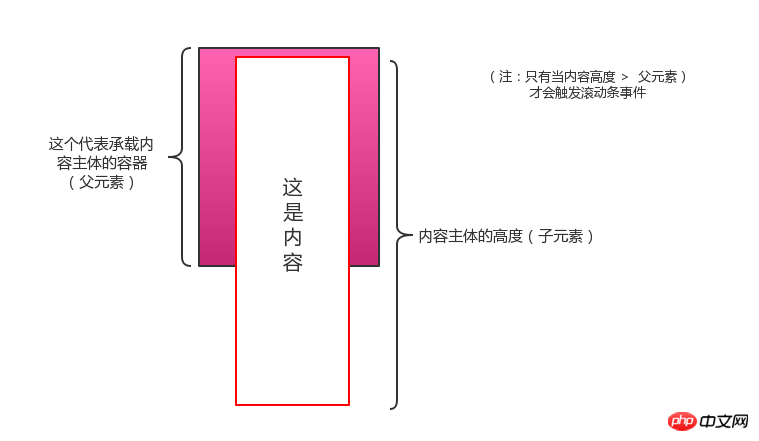
모든 스크롤 이벤트는 이 조건을 충족해야 하며 가로 스크롤 막대의 경우에도 마찬가지입니다.
하위 요소의 너비가 상위 요소의 너비보다 큽니다. (다음 기사에서는 가로 스크롤 막대를 구현하는 방법에 대해 설명합니다.)
본론으로 들어가세요! ! !
먼저 이 풀다운 새로고침을 분석하는 방법을 살펴보겠습니다.
사용할 모바일 측의 세 가지 이벤트: touchstart(손가락 누름), touchmove(손가락 이동), touchend(왼쪽 손가락)
풀다운 새로 고침은 (touchstart => touchmove(아래로 이동) => touchend ) A process
일반적인 아이디어:
드롭다운은 주로 손가락이 y축 지점을 터치하는 것과 관련됩니다
1. 손가락이 누르는 y축의 좌표 지점을 기록합니다.
2. 움직일 때 손가락의 움직임을 기록합니다. 거리(참고: 손가락이 위 또는 아래로 움직이는지 확인하려면 위로 움직이는 것이 스크롤을 의미합니다.)
3 풀다운 새로 고침 이벤트 시작
코드 보기:
vue에서는 바인딩에서 메서드에 이벤트를 등록해야 합니다. 여기 있는 모든 사람은 vue-cli를 사용하여 프로젝트를 빌드해야 합니다.
그렇지 않다면 이미 구축된 프로젝트 구조가 포함된 링크를 나중에 알려드리겠습니다. 이 플러그인의 소스 코드와 데모가 포함되어 있습니다. 1
<template>
<p class="parent">
<p class="child"></p>
</p>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>

그렇습니다. 물론 지금은 실제 비즈니스 로직과 함께 사용할 수 없습니다. 이 기사의 사례를 읽으십시오. 더 흥미로운 정보를 얻으려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
React 애플리케이션 개발 스캐폴딩 사용 사례Vue2.0 mint-ui 구성 처음부터(코드 포함)위 내용은 vue가 모바일 스크롤 막대 이벤트를 트리거합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

