JS를 사용하여 노드 요소를 얻는 방법
- 亚连원래의
- 2018-06-06 11:34:351807검색
이 글에서는 간단하게 노드 요소를 얻는 JS의 방법을 주로 소개하고 있으며, 페이지 노드 요소를 얻고 요소 속성을 수정하는 자바스크립트의 관련 연산 기법을 예시 형식으로 소개하고 있습니다.
예제는 다음과 같습니다. 이 기사에서는 JS 방법으로 노드 요소를 얻는 간단한 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS几种获得节点元素的方法</title>
<script type="application/javascript">
/* window.onload=function(){//文档就绪函数 表示当文档加载完成(图片视频等全部加载完成)
var d=document.getElementById('d');
//document.getElementByName();//得到数组 通过过下标调用
d.innerHTML='asddddddddddd';
//除通过Id查找(即getElementById)外其他几种查找方式返回的都是数组,通过下表调用
}*/
window.onload=function(){
//找到Id为t1的td元素
var t1=document.getElementById('t1');
//获取父节点元素tr 通过parentNode
var tr=t1.parentNode;
//通过style属性设置背景颜色
tr.style.backgroundColor='green';
//获取tr标签的最后一个子元素
var t3=tr.lastChild;
//通过innerHTML属性改变元素内容
t3.innerHTML='qwer';
}
</script>
</head>
<body>
<table>
<tr> <td id="">1</td> <td>2</td> <td>3</td> </tr>
<tr> <td id="t1">1</td> <td>2</td> <td>3</td> </tr
<tr> <td>1</td> <td>2</td> <td>3</td> </tr>
</table>
</body>
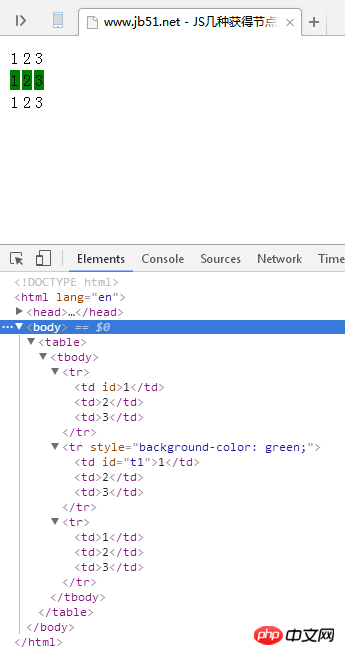
</html>작동 효과:

위는 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
요소 ui의 대화 상자 el-dialog 닫기 이벤트에 대해(자세한 튜토리얼)
에서위 내용은 JS를 사용하여 노드 요소를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

